Lab.jsを初めて使うときの注意点_JavaScriptスキル
JS 関数の動的ロード
一般に、js ファイルをロードする必要がある場合は、次のコードのようなスクリプト タグを使用します:
ただし、スクリプト タグを直接使用して js ファイルを読み込むには、次のような欠点があります:
1. 厳密な読み取り順序。ブラウザは Web ページに表示される順序で Javascript ファイルを読み取り、すぐに実行するため、複数のファイルが相互に依存している場合は、依存関係が最も少ないファイルが最初に配置され、依存関係が最も小さいファイルが最初に配置されます。最大の依存関係を最初に配置する必要があります。ファイルは最後に配置する必要があります。そうしないと、コードでエラーが報告されます。
2. パフォーマンスの問題。ブラウザは「同期モード」を使用して <script> タグをロードします。これは、ページが「ブロック」され、後続の HTML コードを実行する前に JavaScript ファイルがロードされるのを待機することを意味します。複数の <script> タグがある場合、ブラウザはそれらを同時に読み取ることができず、一方を読み取ってからもう一方を読み取る必要があるため、読み取り時間が大幅に長くなり、ページの応答が遅くなります。 </p>
<p>今回は JS を動的にロードすることを考えます。JS を動的にロードする実装方法は次のコードのようになります。</p>
<p></p>
<div class="codetitle">
<span><a style="CURSOR: pointer" data="44841" class="copybut" id="copybut44841" onclick="doCopy('code44841')"><u>コードをコピーします</u></a></span> コードは次のとおりです:</div>
<div class="codebody" id="code44841">
<br>
/*<br>
*@desc: スクリプトを動的に追加します<br>
*@param src: ロードされたjsファイルのアドレス<br>
*@param callback: js ファイルのロード後に呼び出す必要があるコールバック関数<br>
*@デモ:<br>
addDynamicStyle('http://webresource.c-ctrip.com/code/cquery/LABjs/LAB.js', function () {<br>
alert('Ctripサーバー上のlab.jsがロードされました')<br>
});<br>
*/<br>
function addDynamicJS(src, callback) {<br>
var script = document.createElement("script");<br>
script.setAttribute("type", "text/javascript");<br>
script.src = src[i];<br>
Script.charset = 'gb2312';<br>
Document.body.appendChild(script);<br>
If (コールバック != 未定義) {<br>
script.onload = function () {<br>
callback();<br>
}<br>
}<br>
}<br>
</div>
<p>これによりページ ブロックは発生しませんが、別の問題が発生します。この方法でロードされた Javascript ファイルは元の DOM 構造にないため、DOM-ready (DOMContentLoaded) イベントと window.onload で指定されたコールバック関数がイベントには影響しません。 </p>
<p>現時点では、JS 読み込みの問題を効果的に管理するために、いくつかの外部関数ライブラリを使用することを検討します。 </p>
<p><strong>本題に入り、LAB.js について話しましょう</strong></p>
<p>LAB.js</p>
<p>従来の方法を使用して js を読み込む場合、記述されるコードは通常、以下のコードのようになります。 <br>
</p>
<div class="codetitle">
<span><a style="CURSOR: pointer" data="22815" class="copybut" id="copybut22815" onclick="doCopy('code22815')"><u>コードをコピー</u></a></span> コードは次のとおりです:</div>
<div class="codebody" id="code22815">
<br>
<script src="aaa.js"></script>
<スクリプトタイプ="text/javascript">
initAaa();
initBbb();
<スクリプト src="ccc.js">
<スクリプトタイプ="text/javascript">
initCcc();
LAB.js を使用する場合、上記のコード関数を実装するには、次のメソッドを使用します
<スクリプト src="http://webresource.c-ctrip.com/code/cquery/LABjs/LAB.js">
<スクリプトタイプ="text/javascript">
$LAB
.script("aaa.js").wait()//パラメータのない .wait() メソッドは、読み込んだばかりの Javascript ファイルをすぐに実行することを意味します
.script("bbb-a.js")
.script("bbb-b.js")// aaa.js bbb-a.js bbb-b.js を順番にロードし、initAaa initBbb
を実行します .wait(function () {//パラメータを含む .wait() メソッドは、ロードされたばかりの Javascript ファイルをすぐに実行しますが、パラメータで指定された関数も実行します。
initAaa();
initBbb();
})
.script("ccc.js")// ccc.js を再読み込みします。 ccc.js を読み込んだ後、initCcc メソッドを実行します
.wait(function () {
initCcc();
});
複数の $LAB チェーンを同時に実行できますが、それらは完全に独立しており、順序関係はありません。 1 つの JavaScript ファイルが別の JavaScript ファイルに続いて実行されるようにしたい場合は、それらのファイルを同じチェーン操作内でのみ記述することができます。特定のスクリプトが完全に関連していない場合にのみ、スクリプトを異なる $LAB チェーンに分割して、それらの間に相関関係がないことを示すことを検討してください。
一般的な使用例
$LAB
.script("script1.js") // script1、script2、script3 は相互に依存しておらず、任意の順序で実行できます
.script("script2.js")
.script("script3.js")
.wait(関数(){
alert("スクリプト 1 ~ 3 がロードされました!");
})
.script("script4.js") //実行前に script1.js、script2.js、script3.js が完了するまで待つ必要があります
.wait(function(){script4Func();});
$LAB
.script("script.js")
.script({ src: "script1.js", type: "text/javascript" })
.script(["script1.js", "script2.js", "script3.js"])
.script(function(){
// ホスト ページによって定義された `_is_IE` が IE では true、他のブラウザでは false であると仮定します
If (_is_IE) {
return "ie.js" // IE の場合のみ、このスクリプトがロードされます
}
他 {
return null; // IE ではない場合、このスクリプト呼び出しは事実上無視されます
}
})
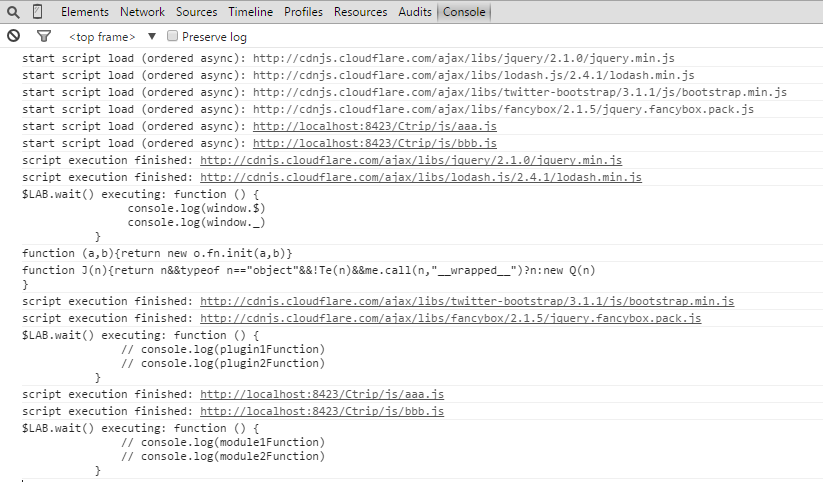
コンソールで LAB.js の読み込み情報を表示します
コンソールで各 js の読み込み情報をデバッグしたり確認したりする場合は、$LAB.setGlobalDefaults メソッドを使用できます。具体的な使用方法については、コード例を参照してください。
この時点でコンソールを開いて、以下に示すような情報を確認します。

これを見たらLab.jsのデバッグ機能に驚かれると思います。実際、Lab.js は確かに非常に強力ですが、私はその表面的な機能の一部しか理解していません。まず書き留めて、将来の利便性のために共有してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7549
7549
 15
15
 1382
1382
 52
52
 83
83
 11
11
 22
22
 90
90
 独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
記事では、JavaScriptライブラリの作成、公開、および維持について説明し、計画、開発、テスト、ドキュメント、およびプロモーション戦略に焦点を当てています。
 ブラウザでのパフォーマンスのためにJavaScriptコードを最適化するにはどうすればよいですか?
Mar 18, 2025 pm 03:14 PM
ブラウザでのパフォーマンスのためにJavaScriptコードを最適化するにはどうすればよいですか?
Mar 18, 2025 pm 03:14 PM
この記事では、ブラウザでJavaScriptのパフォーマンスを最適化するための戦略について説明し、実行時間の短縮、ページの負荷速度への影響を最小限に抑えることに焦点を当てています。
 フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーチケット印刷のためのよくある質問とソリューションフロントエンド開発におけるチケット印刷は、一般的な要件です。しかし、多くの開発者が実装しています...
 ブラウザ開発者ツールを使用してJavaScriptコードを効果的にデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:16 PM
ブラウザ開発者ツールを使用してJavaScriptコードを効果的にデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:16 PM
この記事では、ブラウザ開発者ツールを使用した効果的なJavaScriptデバッグについて説明し、ブレークポイントの設定、コンソールの使用、パフォーマンスの分析に焦点を当てています。
 誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
スキルや業界のニーズに応じて、PythonおよびJavaScript開発者には絶対的な給与はありません。 1. Pythonは、データサイエンスと機械学習でさらに支払われる場合があります。 2。JavaScriptは、フロントエンドとフルスタックの開発に大きな需要があり、その給与もかなりです。 3。影響要因には、経験、地理的位置、会社の規模、特定のスキルが含まれます。
 ソースマップを使用して、マイナイドJavaScriptコードをデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:17 PM
ソースマップを使用して、マイナイドJavaScriptコードをデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:17 PM
この記事では、ソースマップを使用して、元のコードにマッピングすることにより、Minified JavaScriptをデバッグする方法について説明します。ソースマップの有効化、ブレークポイントの設定、Chrome DevtoolsやWebpackなどのツールの使用について説明します。
 JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
同じIDを持つ配列要素をJavaScriptの1つのオブジェクトにマージする方法は?データを処理するとき、私たちはしばしば同じIDを持つ必要性に遭遇します...
 Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違いの根本原因に関する詳細な議論。この記事では、Console.log関数の出力結果の違いをコードの一部で分析し、その背後にある理由を説明します。 �...




