
ハイパーリンクをクリックしてイベントをトリガーします
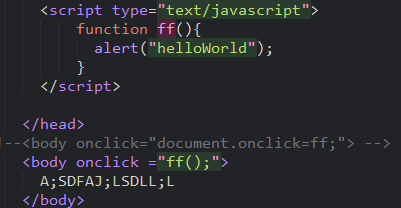
1. タグの onclick を使用します
この書き方には欠点があり、クリックするとページが更新されてページの先頭に戻ってしまいます。
リフレッシュせずにそれを行うにはどうすればよいですか?
2. # と JavaScript の違い: void (0)
ハイパーリンクが「デッドリンク」の場合は、# と javascript:void(0); の違いを使用します。
Void(0) は役に立たない値です。どこにも行きません。意味がありません。
そして # 現在のページを更新します。
3. または、タグ
の href を使用します。ハイパーリンクの href 内の JavaScript のみに「javascript:」を追加する必要があります。
これはイベントではなく、「javascript:」を「http:」、「ftp:」、「thunder://」、「ed2k://」、「mailto:」などのネットワーク プロトコルとして扱うためです。 , js解析エンジンに引き渡されて処理されます。
メソッドに特に重点を置く
1. 新しい行を開始しないでください
一般に、js で中括弧を記述するときは、新しい行を開始するのではなく、中括弧を直接続ける必要があります。
これは、js がステートメントの最後に「セミコロン」を自動的に追加するためです。中括弧を新しい行に配置すると、return ステートメントの後に「セミコロン」が自動的に追加され、戻り値が返されます。不定になる。
2. 戻り値の型を宣言する必要はありません
戻り値の型やパラメータの型を宣言する必要はありません。関数定義は function で始まります。
JavaScript は C# や Java のようにすべてのパスに戻り値がある必要はありません。戻り値がない場合は未定義です。
3. メソッドのオーバーロードはありません
JavaScript にはメソッドのオーバーロードはありません。
メソッドにパラメータを書き込むことを名前付きパラメータと呼びます
ユーザーが複数の数値の合計を計算するメソッドを呼び出します。メソッド内のパラメーターの数を取得するにはどうすればよいですか?
引数オブジェクトを使用してください!
匿名関数
1. 方法 1
匿名関数は呼び出すことができず、変数にのみ代入できます。代入文であるため、後ろにセミコロンを追加する必要があります。
アプリケーション:
2. 方法 2
3. 方法 3
jQuery ではこの種の匿名関数が多く使用されています
拡張メソッドのプロトタイプ
クラス オブジェクトのプロトタイプ
を通じて拡張メソッドを設定します。拡張メソッドの宣言は、拡張メソッドを使用する前に実行する必要があります。 JS 関数には特別な関数のデフォルト値の構文はありませんが、値を渡さずにパラメータの値を渡すことはできません。独自の判断でデフォルト値を設定できます。
イベント
1. イベントを呼び出します

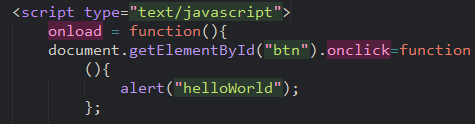
2. イベントを登録します
ページがロードされた後でのみ、ページの要素に対してイベントを登録できます。
つまり、onload = function(){
//ここでイベントを登録します
};

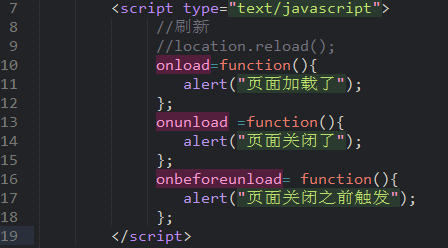
ページ読み込みイベント

上記がこの記事の全内容です。これが皆さんに JavaScript のイベントとメソッドについての新たな理解をもたらすことを願っています。