JQuery_jqueryのextendメソッドの実装原理を解析する
長いこと投稿していませんでしたが、今日は突然JQueryのextendメソッドの実装原理を分析してみました。目的は、JQuery についての理解を深め、JavaScript マスターがどのように JS を作成するかを理解することです。不備があれば修正してください。ありがとう!
以下は JQuery.extend メソッドのソースコードです:
jQuery.extend = jQuery.fn.extend = function() {
var オプション、名前、ソース、コピー、copyIsArray、クローン、
target = argument[0] {}, // ターゲット オブジェクト
i = 1、
長さ = 引数.長さ、
深い = 偽
// ディープコピー状況を処理します (最初のパラメータはブール型で true)
If ( typeof target === "boolean" ) {
深い = ターゲット
ターゲット = 引数[1] ||
// 最初のパラメータ (ディープ コピーするかどうか) と 2 番目のパラメータ (ターゲット オブジェクト) をスキップします
i = 2; }
// ターゲットがオブジェクトまたは関数ではない場合、空のオブジェクトに初期化します
If ( typeof target !== "object" && !jQuery.isFunction(target) ) {
ターゲット = {}; }
// パラメータが 1 つだけ指定された場合、jQuery 自体がターゲット オブジェクトとして使用されます
If ( length === i ) {
ターゲット = これ
- 私; }
for ( ; i // null 以外/未定義の値のみを処理します
If ( (オプション = 引数[ i ]) != null ) {
// 基本オブジェクトを拡張します
for (オプションの名前) {
src = ターゲット[名前]; copy = オプション[名前]; // 終わりのないループを防止
If (ターゲット === コピー) {
続けて
// オブジェクトに配列または他のオブジェクトが含まれている場合は、再帰を使用して
をコピーします If ( deep && copy && ( jQuery.isPlainObject(copy) || (copyIsArray = jQuery.isArray(copy)) ) ) {
// 配列の処理 If (copyIsArray) {
copyIsArray = false; // ターゲット オブジェクトに配列が存在しない場合は、空の配列を作成します。 クローン = src && jQuery.isArray(src) : []; クローン = src && jQuery.isPlainObject(src) : {}; // 元のオブジェクトは決して変更せず、コピーのみを作成してください
target[name] = jQuery.extend( deep, clone, copy ); // UNDEFINED 値をコピーしないでください
ターゲット[名前] = コピー; }
// 変更されたオブジェクトを返します
ターゲットを返す
};
上記の分析から、extend 関数がディープ コピーをサポートしていることがわかります。では、JS のディープ コピーとは何でしょうか。
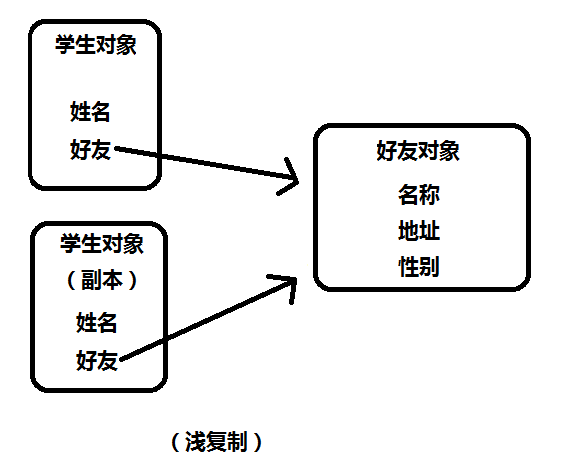
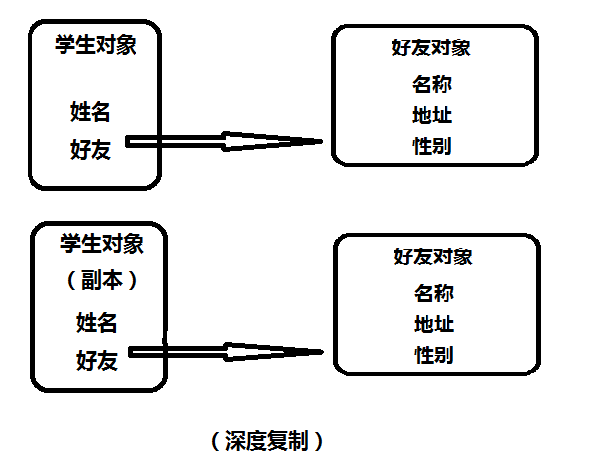
私の理解は次のとおりです。オブジェクトに参照オブジェクト (配列やオブジェクトなど) が含まれている場合、オブジェクトをコピーするとき、それは単に参照オブジェクトのアドレスのコピーではなく、参照オブジェクトの内容がコピーされます。 (以下に示すように) 別のオブジェクトとしてコピーおよび保存されます。
上の図から、2 つの学生オブジェクトが 1 つの友人オブジェクトを共有していることがわかります。一方の当事者による友人オブジェクトに対する操作は、もう一方の当事者にも表示されます。たとえば、友人の姓を「zhangsan」に変更すると、他のオブジェクトにもそれが表示されます。

それでは、JQuery.extend メソッドはどのようにしてシャロー コピーとディープ コピーを実装するのでしょうか?

ソース オブジェクトを jQuery オブジェクトに展開します。つまり、ソース オブジェクトのプロパティとメソッドを jQuery にコピーします。ターゲット オブジェクトとして jQuery を使用します。ソース コードは次のとおりです:
コードをコピーします
【例1】: personオブジェクトのメソッドをjQueryオブジェクトに拡張します。
コードをコピーします
jQuery.showName("admin") // 名前: 管理者
$.showName("admin") // 名前: amdin
alert("性別: " $.sex) // 性別: 男性
[例 2] この形式の extend メソッドの使用が浅いコピーであることを確認します。
コードは次のとおりです:
$. language.push('PL/SQL'); // 展開されたオブジェクトを変更します
アラート(person. language); // java、c、sql、PL/SQL
person. language.pop(); アラート($.言語); // java、c、sql
上記の例から、展開されたオブジェクト ($) またはソース オブジェクト (person) による言語配列の変更は相手に影響を与えることがわかります。これは浅いコピーです
2. JQuery.extend (ターゲットオブジェクト、ソースオブジェクト)
浅いコピーを使用して、ソース オブジェクトのプロパティとメソッドをターゲット オブジェクトにコピーします。
[例] person オブジェクトと Student オブジェクトをそれぞれ作成し、jQuery.extend メソッドを通じて person の属性とメソッドを Student オブジェクトに拡張します。
var person = {
言語: ['java', 'c ', 'sql'],
ShowName : function(name){
アラート("名前: " 名前); }
};
var 学生 = {
ShowNum : function(num){
アラート("番号: " 番号); }
};
jQuery.extend(student, person); // person オブジェクトを指定された Student オブジェクトに拡張します
Student.showName("管理者"); アラート(学生.言語);
このメソッドのブール値パラメータは、ディープ コピーを使用するかどうかを示します。 true の場合、ディープ コピーが使用されます。
【例】personオブジェクトをjQueryオブジェクトに拡張する
アラート("名前: " 名前); }
};
jQuery.extend(true, person); // person オブジェクトを jQuery オブジェクトに拡張します
アラート($.言語); // java, c, SQL
$. language.push('PL/SQL'); // 展開されたオブジェクトを変更します
アラート(person. language); // java、c、sql
person. language.pop();
上記の例から、$. language への変更は、実際には言語属性に影響を与えないことがわかります。これはディープコピーです
4. JQuery.extend (ブール値、ターゲット オブジェクト、ソース オブジェクト)
ディープ コピーを使用してソース オブジェクトをターゲット オブジェクトに拡張するかどうかを決定します。以下のように:
[例] person オブジェクトと Student オブジェクトをそれぞれ作成し、jQuery.extend メソッドを通じて person の属性とメソッドを Student オブジェクトに拡張します。
コードをコピーします
var 学生 = {
言語: ["java"、"c "、"javascript"]、
ShowNum : function(num){
アラート("番号: " 番号); }
};
var target = jQuery.extend(人, 学生); アラート(ターゲット.言語); // java, c, javascript
target. language.push("PL/SQL"); アラート(student. language); // java、c、javascript、PL/SQL
学生.言語.ポップ(); アラート(ターゲット.言語); // java, c, javascript
var target2 = jQuery.extend(true, 人, 学生); アラート(target2.言語); // java, c, javascript
target2. language.push("PL/SQL"); アラート(student. language); // java, c, javascript
学生.言語.ポップ(); アラート(target2.言語); // java、c、javascript、PL/SQL
上記は extend メソッドについての私の理解です。間違っている点があれば修正してください。どうもありがとうございます!

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7531
7531
 15
15
 1379
1379
 52
52
 82
82
 11
11
 21
21
 77
77
 jQueryのリファレンスメソッドを詳しく解説:クイックスタートガイド
Feb 27, 2024 pm 06:45 PM
jQueryのリファレンスメソッドを詳しく解説:クイックスタートガイド
Feb 27, 2024 pm 06:45 PM
jQuery 参照方法の詳細説明: クイック スタート ガイド jQuery は、Web サイト開発で広く使用されている人気のある JavaScript ライブラリであり、JavaScript プログラミングを簡素化し、開発者に豊富な機能を提供します。この記事では、jQuery の参照方法を詳しく紹介し、読者がすぐに使い始めるのに役立つ具体的なコード例を示します。 jQuery の導入 まず、HTML ファイルに jQuery ライブラリを導入する必要があります。 CDN リンクを通じて導入することも、ダウンロードすることもできます
 jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか? jQuery で PUT リクエストを送信する方法は、他のタイプのリクエストを送信する方法と似ていますが、いくつかの詳細とパラメータ設定に注意する必要があります。 PUT リクエストは通常、データベース内のデータの更新やサーバー上のファイルの更新など、リソースを更新するために使用されます。以下は、jQuery の PUT リクエスト メソッドを使用した具体的なコード例です。まず、jQuery ライブラリ ファイルが含まれていることを確認してから、$.ajax({u
 徹底した分析: jQuery の長所と短所
Feb 27, 2024 pm 05:18 PM
徹底した分析: jQuery の長所と短所
Feb 27, 2024 pm 05:18 PM
jQuery は、フロントエンド開発で広く使用されている高速、小型、機能豊富な JavaScript ライブラリです。 2006 年のリリース以来、jQuery は多くの開発者にとって最適なツールの 1 つとなっていますが、実際のアプリケーションでは、いくつかの利点と欠点もあります。この記事では、jQuery の長所と短所を詳しく分析し、具体的なコード例で説明します。利点: 1. 簡潔な構文 jQuery の構文設計は簡潔かつ明確であるため、コードの読みやすさと記述効率が大幅に向上します。例えば、
 jQueryで要素の高さ属性を削除するにはどうすればよいですか?
Feb 28, 2024 am 08:39 AM
jQueryで要素の高さ属性を削除するにはどうすればよいですか?
Feb 28, 2024 am 08:39 AM
jQueryで要素の高さ属性を削除するにはどうすればよいですか?フロントエンド開発では、要素の高さ属性を操作する必要が生じることがよくあります。要素の高さを動的に変更する必要がある場合や、要素の高さ属性を削除する必要がある場合があります。この記事では、jQuery を使用して要素の高さ属性を削除する方法と、具体的なコード例を紹介します。 jQuery を使用して高さ属性を操作する前に、まず CSS の高さ属性を理解する必要があります。 height 属性は要素の高さを設定するために使用されます
 jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
タイトル: jQuery ヒント: ページ上のすべての a タグのテキストをすばやく変更する Web 開発では、ページ上の要素を変更したり操作したりする必要がよくあります。 jQuery を使用する場合、ページ内のすべての a タグのテキスト コンテンツを一度に変更する必要がある場合があります。これにより、時間と労力を節約できます。以下では、jQuery を使用してページ上のすべての a タグのテキストをすばやく変更する方法と、具体的なコード例を紹介します。まず、jQuery ライブラリ ファイルを導入し、次のコードがページに導入されていることを確認する必要があります: <
 jQuery を使用してすべての a タグのテキスト コンテンツを変更する
Feb 28, 2024 pm 05:42 PM
jQuery を使用してすべての a タグのテキスト コンテンツを変更する
Feb 28, 2024 pm 05:42 PM
タイトル: jQuery を使用して、すべての a タグのテキスト コンテンツを変更します。 jQuery は、DOM 操作を処理するために広く使用されている人気のある JavaScript ライブラリです。 Web 開発では、ページ上のリンク タグ (タグ) のテキスト コンテンツを変更する必要が生じることがよくあります。この記事では、この目標を達成するために jQuery を使用する方法を説明し、具体的なコード例を示します。まず、jQuery ライブラリをページに導入する必要があります。 HTML ファイルに次のコードを追加します。
 jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか?
Feb 29, 2024 am 09:03 AM
jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか?
Feb 29, 2024 am 09:03 AM
jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか? jQuery を使用して DOM 要素を操作する場合、要素に特定の属性があるかどうかを判断する必要がある状況がよく発生します。この場合、jQuery が提供するメソッドを使用してこの関数を簡単に実装できます。以下では、jQuery 要素が特定の属性を持つかどうかを判断するために一般的に使用される 2 つの方法を紹介し、具体的なコード例を添付します。方法 1: attr() メソッドと typeof 演算子 // を使用して、要素に特定の属性があるかどうかを判断します
 jQuery における eq の役割と応用シナリオを理解する
Feb 28, 2024 pm 01:15 PM
jQuery における eq の役割と応用シナリオを理解する
Feb 28, 2024 pm 01:15 PM
jQuery は、Web ページでの DOM 操作やイベント処理を処理するために広く使用されている人気のある JavaScript ライブラリです。 jQueryではeq()メソッドを利用して指定したインデックス位置の要素を選択しますが、具体的な使い方と応用シーンは以下の通りです。 jQuery では、 eq() メソッドは、指定されたインデックス位置にある要素を選択します。インデックス位置は 0 からカウントされます。つまり、最初の要素のインデックスは 0、2 番目の要素のインデックスは 1 などとなります。 eq() メソッドの構文は次のとおりです。 $("s




