国籍を記述するjquery javascript control_jquery
私は国籍管理が適切に行われていないことに悩んでいたので、時間をかけて国籍管理を作成し、みんなと共有しました。
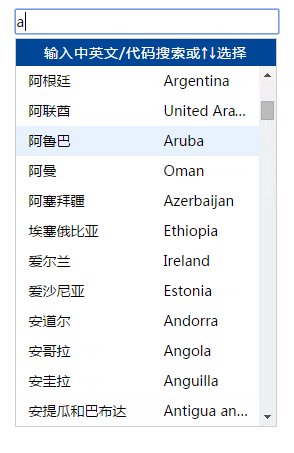
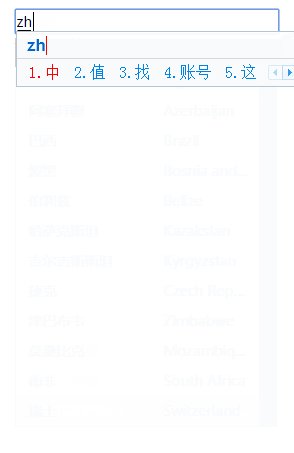
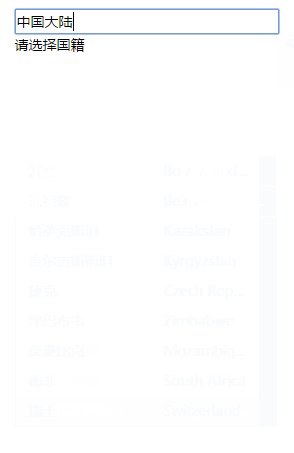
主な機能とインターフェースの紹介
国籍制御は主に中国語と英語のフィルタリングとキーボードの上下イベントをサポートします。

ソースコードの紹介
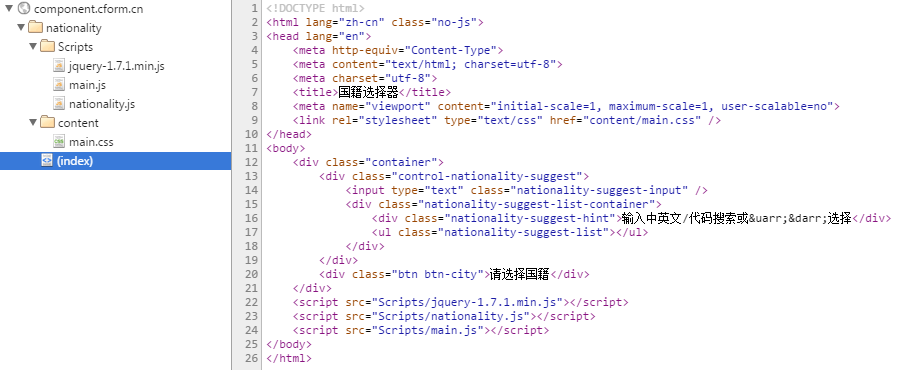
国籍管理の中核は、navtionality.js と mian.css の 2 つのファイルです。 navtionality.js の主な機能は国籍コントロールの DOM 構築と、対応するイベント バインディングです。main.css は主に国籍コントロールのスタイルをレンダリングするために使用されます。そしてmain.jsは国籍制御の呼び出しメソッドです。

HTML 構造
ページに国籍コントロールを表示するには、コントロールを読み込むページに国籍コントロールを事前に設定する必要があります。 control-nationality-suggest はコンテナ、input は入力受付、nationality-suggest-list-container はプロンプトリストで、フィルタリングされた国籍リストを表示するために使用されます。
を選択 < ul class = "Nationalality-suggest-list"></ul>
ナビゲーション性は国籍制御の中核であり、主にデータ フィルタリング、DOM レンダリング、および国籍制御の対応するイベント バインディングを担当します。 init は、コントロール全体への入り口です。特定のバインディング オブジェクトは、渡されたオプション パラメーターによって決定されます。
strData: 文字列、
入力: オブジェクト、
リスト: オブジェクト、
//関数の説明: 初期化
init: 関数 (オプション) {
}、
//関数説明: オプション設定
setOption: 関数 (オプション) {
}、
//関数の説明: バインディングイベント
setEvent: function () {
}、
//関数の説明: データをバインド
setData: function () {
}、
//関数説明: 検索
doSearch: 関数 (キー) {
}、
//機能説明:設定リスト
setList: 関数 (fvalue) {
}、
//関数の説明: バインディング リスト イベント
setListEvent: function () {
}、
//関数説明: 単一項目の値を設定
setValue: 関数 (項目、非表示) {
}、
//関数説明: 検証データ
chkValue: function () {
}、
//関数の説明: マウスイベント
setKeyDownEvent: 関数 (イベント) {
}
}
クイック検索の概要
国籍管理全体において、検索は最も重要な部分であり、ユーザーの入力に基づいて、対応する国籍データをどのようにフィルタリングするかが重要です。私たちが採用する方法は、通常のマッチング方法です。まず国籍データをフォーマットします
。たとえば、元の国籍データは次のようになります: [{ id: "CN", en: "中国", cn: "中国本土" }, { id: "HK", en: "香港", cn: "香港、中国" }, { id: "MO"、en: "マカオ"、cn: "マカオ、中国" }
フォーマットされたデータは次のようになります: #CN|中国|中国本土##HK|香港|中国香港##MO|マカオ|中国マカオ##
なぜこれを行うのでしょうか?データの高速マッチングを実現するには正規表現を使用する必要があるためです。
//関数説明: 検索
doSearch: 関数 (キー) {
if (!key || key == "") return ["CN|中国|中国本土", "HK|香港|香港、中国"、"MO|マカオ|マカオ、中国"、"TW|台湾|台湾、中国" ];
var reg = new RegExp("#[^#]*?" key "[^#]*?#", "gi");
return this.strData.match(reg);
}
正規一致を見て、ほとんどのことを理解できたはずです。はい、正規表現を使用して、元の配列を文字列に変換することでデータをすばやくフィルタリングします。
トラバーサルによって実装した検索方法と比較すると、正則化の効率がはるかに高いことがわかります。
//関数説明: 検索
doSearch: 関数 (キー) {
if (!key || key == "") return ["CN|中国|中国本土", "HK|香港|香港、中国"、"MO|マカオ|マカオ、中国"、"TW|台湾|台湾、中国" ];
var search = [];
for(var i=0; i
Search.push(this.data[i]);
}
}
検索に戻る;
}
main.js の紹介
Main は国籍コントロールを呼び出し、ページ内で calss が control-nationality-suggest である DOM オブジェクトをトラバースすることで国籍コントロールをバインドするメソッドです。
$(".control-nationality-suggest").each(function () {
var input = $(this).find(".nationality-suggest-input");
var list = $(this).find(".nationality-suggest-list");
新しい国籍({ input: input, list: list });
})
デモとダウンロード

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7469
7469
 15
15
 1376
1376
 52
52
 77
77
 11
11
 19
19
 29
29
 jQueryのリファレンスメソッドを詳しく解説:クイックスタートガイド
Feb 27, 2024 pm 06:45 PM
jQueryのリファレンスメソッドを詳しく解説:クイックスタートガイド
Feb 27, 2024 pm 06:45 PM
jQuery 参照方法の詳細説明: クイック スタート ガイド jQuery は、Web サイト開発で広く使用されている人気のある JavaScript ライブラリであり、JavaScript プログラミングを簡素化し、開発者に豊富な機能を提供します。この記事では、jQuery の参照方法を詳しく紹介し、読者がすぐに使い始めるのに役立つ具体的なコード例を示します。 jQuery の導入 まず、HTML ファイルに jQuery ライブラリを導入する必要があります。 CDN リンクを通じて導入することも、ダウンロードすることもできます
 jQueryで要素の高さ属性を削除するにはどうすればよいですか?
Feb 28, 2024 am 08:39 AM
jQueryで要素の高さ属性を削除するにはどうすればよいですか?
Feb 28, 2024 am 08:39 AM
jQueryで要素の高さ属性を削除するにはどうすればよいですか?フロントエンド開発では、要素の高さ属性を操作する必要が生じることがよくあります。要素の高さを動的に変更する必要がある場合や、要素の高さ属性を削除する必要がある場合があります。この記事では、jQuery を使用して要素の高さ属性を削除する方法と、具体的なコード例を紹介します。 jQuery を使用して高さ属性を操作する前に、まず CSS の高さ属性を理解する必要があります。 height 属性は要素の高さを設定するために使用されます
 jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか? jQuery で PUT リクエストを送信する方法は、他のタイプのリクエストを送信する方法と似ていますが、いくつかの詳細とパラメータ設定に注意する必要があります。 PUT リクエストは通常、データベース内のデータの更新やサーバー上のファイルの更新など、リソースを更新するために使用されます。以下は、jQuery の PUT リクエスト メソッドを使用した具体的なコード例です。まず、jQuery ライブラリ ファイルが含まれていることを確認してから、$.ajax({u
 jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
タイトル: jQuery ヒント: ページ上のすべての a タグのテキストをすばやく変更する Web 開発では、ページ上の要素を変更したり操作したりする必要がよくあります。 jQuery を使用する場合、ページ内のすべての a タグのテキスト コンテンツを一度に変更する必要がある場合があります。これにより、時間と労力を節約できます。以下では、jQuery を使用してページ上のすべての a タグのテキストをすばやく変更する方法と、具体的なコード例を紹介します。まず、jQuery ライブラリ ファイルを導入し、次のコードがページに導入されていることを確認する必要があります: <
 jQuery を使用してすべての a タグのテキスト コンテンツを変更する
Feb 28, 2024 pm 05:42 PM
jQuery を使用してすべての a タグのテキスト コンテンツを変更する
Feb 28, 2024 pm 05:42 PM
タイトル: jQuery を使用して、すべての a タグのテキスト コンテンツを変更します。 jQuery は、DOM 操作を処理するために広く使用されている人気のある JavaScript ライブラリです。 Web 開発では、ページ上のリンク タグ (タグ) のテキスト コンテンツを変更する必要が生じることがよくあります。この記事では、この目標を達成するために jQuery を使用する方法を説明し、具体的なコード例を示します。まず、jQuery ライブラリをページに導入する必要があります。 HTML ファイルに次のコードを追加します。
 jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか?
Feb 29, 2024 am 09:03 AM
jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか?
Feb 29, 2024 am 09:03 AM
jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか? jQuery を使用して DOM 要素を操作する場合、要素に特定の属性があるかどうかを判断する必要がある状況がよく発生します。この場合、jQuery が提供するメソッドを使用してこの関数を簡単に実装できます。以下では、jQuery 要素が特定の属性を持つかどうかを判断するために一般的に使用される 2 つの方法を紹介し、具体的なコード例を添付します。方法 1: attr() メソッドと typeof 演算子 // を使用して、要素に特定の属性があるかどうかを判断します
 jQuery における eq の役割と応用シナリオを理解する
Feb 28, 2024 pm 01:15 PM
jQuery における eq の役割と応用シナリオを理解する
Feb 28, 2024 pm 01:15 PM
jQuery は、Web ページでの DOM 操作やイベント処理を処理するために広く使用されている人気のある JavaScript ライブラリです。 jQueryではeq()メソッドを利用して指定したインデックス位置の要素を選択しますが、具体的な使い方と応用シーンは以下の通りです。 jQuery では、 eq() メソッドは、指定されたインデックス位置にある要素を選択します。インデックス位置は 0 からカウントされます。つまり、最初の要素のインデックスは 0、2 番目の要素のインデックスは 1 などとなります。 eq() メソッドの構文は次のとおりです。 $("s
 PHPでよく使われるファイル操作関数のまとめ
Apr 03, 2024 pm 02:52 PM
PHPでよく使われるファイル操作関数のまとめ
Apr 03, 2024 pm 02:52 PM
目录1:basename()2:copy()3:dirname()4:disk_free_space()5:disk_total_space()6:file_exists()7:file_get_contents()8:file_put_contents()9:filesize()10:filetype( )11:glob()12:is_dir()13:is_writable()14:mkdir()15:move_uploaded_file()16:parse_ini_file()17:




