
この記事の例では、jquery がスポットライト効果を実装する方法について説明します。皆さんの参考に共有してください。具体的な分析は次のとおりです。
Web サイトでは、jquery を使用して画像スポットライト効果を実装する必要がある場合があります。マウスが単一グループ内の単一アイコン上をスライドすると、画像スポットライト効果と同様に、現在のアイコンが強調表示され、他のアイコンが暗くなります。実装の原則は、まずマウスを現在の画像に触れさせ、他のすべての画像を透明にしてから、現在のプロンプトを表示し、マウスを離すと、現在のプロンプトが非表示になり、すべての背景色の透明度が通常に戻ります。 。ここでは、jquery を使用してスポットライト効果を実現する方法を紹介します
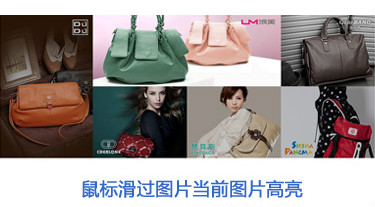
jquery で実装されたスポットライト効果図は次のとおりです。

jQuery コード