javaScript_javascriptスキルにおける関数オブジェクトの宣言の詳細説明
執筆理由:
通常、js で関数を記述する場合、関数 fn () {} という従来の方法で関数を宣言します。優れたプラグインを読むと、必然的に var fn = function () {} が表示されます。これらの関数の作成の違いは何でしょうか? 今日は、鍋を壊して質問するという精神で、この魅力的な関数宣言について話しましょう。
関数宣言
関数宣言のサンプルコード
function fn () {
console.log('fn 関数の実行..');
// コード..
}
このように、fn という関数を宣言しました。この関数の上でそれを呼び出すと実行されると思いますか。それともエラーが報告されるのでしょうか?
fn(); // 前に宣言した fn 関数を呼び出します
function fn () {
console.log('fn 関数の実行..');
// コード..
}
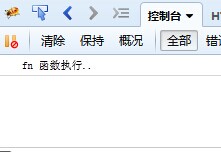
コンソール出力:

はい、この時点で fn 関数を呼び出すことができます。その理由を以下にまとめます。
概要:
1: このとき、fn 関数は変数の結果であり、デフォルトでグローバルコンテキストの変数に格納されます (window.function 名で確認できます)
2: このメソッドは、グローバル コンテキスト ステージに入るときに作成される関数宣言であり、コード実行ステージですでに使用可能です。 ps: JavaScript はメソッド
に入るたびにコンテキスト環境を初期化します (グローバル→ローカル)。3: 変数オブジェクトに影響を与える可能性があります (コンテキストに格納されている変数のみ)
関数式
関数式サンプルコード
var fn = function () {
console.log('fn 関数 [式] ステートメントの実行..')
// コード..
}
それでは、無名関数を宣言し、その参照を変数 fn にポイントするということでしょうか?
上と下の式で宣言された関数をもう一度呼び出して、コンソールに出力を確認します。
// コンソール出力を明確に確認するために、読みやすさを高めるために各呼び出しの前後にマークを付けます。
console.log('前の通話が開始されました..');
fn();
console.log('前の通話は終了しました..');
var fn = function () {
console.log('fn 関数 [式] ステートメントの実行..')
// コード..
}
console.log('通話開始後..');
fn();
console.log('通話開始後..');
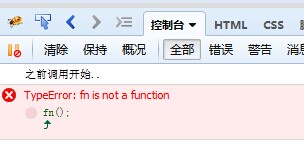
コンソールの印刷結果:

コードが実行され、初めて fn() 関数が呼び出されたときに、次のプロンプトが表示されることがわかります: fn は関数ではありません (fn はメソッドではありません)。エラーが発生すると操作は終了します。遭遇した。
これは、初めて fn() が呼び出されたとき、var fn 変数がグローバル オブジェクトの属性として存在せず、fn によって参照される匿名関数コンテキストが初期化されていないため、前の呼び出しが失敗したことを示しています。 。
// 次に、前の呼び出しロジックをコメントアウトして、コンソール出力を確認します
// console.log('前の通話が開始されました..');
// fn();
// console.log('前の通話は終了しました..');
var fn = function () {
console.log('fn 関数 [式] が実行を宣言します..')
// コード..
}
console.log('通話は後で開始されます..');
fn(); // 式
の後に呼び出されます。 console.log('通話は後で開始されます..');
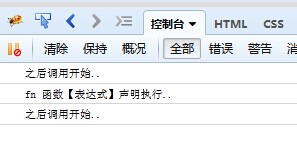
コンソールの印刷結果:

式関数の後に呼び出すことができることがわかります。その理由をまとめてみましょう。
概要:
1: まず、変数自体は関数として存在せず、無名関数への参照です (値の型は参照ではありません)
2: コード実行フェーズ中、グローバル コンテキストが初期化されるとき、グローバル コンテキストはグローバル属性として存在しないため、変数オブジェクトの汚染を引き起こすことはありません
3: このタイプの宣言はプラグイン開発で一般的であり、クロージャ内のコールバック関数の呼び出しとしても使用できます
したがって、 function fn () {} は var fn = function () {} と等しくなく、本質的に異なります。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7338
7338
 9
9
 1627
1627
 14
14
 1352
1352
 46
46
 1265
1265
 25
25
 1210
1210
 29
29
 関数ポインタを関数オブジェクトに、またはその逆に変換するにはどうすればよいですか?
Apr 18, 2024 am 08:54 AM
関数ポインタを関数オブジェクトに、またはその逆に変換するにはどうすればよいですか?
Apr 18, 2024 am 08:54 AM
C++ では、関数ポインターは std::function テンプレートを通じて関数オブジェクトに変換できます。関数ポインターを関数オブジェクトにラップするには、std::function を使用します。 std::function::target メンバー関数を使用して、関数オブジェクトを関数ポインターに変換します。この変換は、イベント処理、関数コールバック、汎用アルゴリズムなどのシナリオで役立ち、柔軟性とコードの再利用性が向上します。
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 コードの再利用性を向上させるためにカスタム STL 関数オブジェクトを設計するにはどうすればよいですか?
Apr 25, 2024 pm 02:57 PM
コードの再利用性を向上させるためにカスタム STL 関数オブジェクトを設計するにはどうすればよいですか?
Apr 25, 2024 pm 02:57 PM
STL 関数オブジェクトを使用すると再利用性が向上し、次の手順が含まれます。 関数オブジェクト インターフェイスを定義します (クラスを作成し、std::unary_function または std::binary_function から継承します)。 STL アルゴリズム (std::transform など) 経由で関数オブジェクトを使用して必要な機能を実装します。




