最近、ビジネス上の必要事項をこなすのに忙しく、長い間ブログを書いていませんでした。今日少し時間があったので、最近のプロジェクトのフロントエンド コードをいくつか調べて、Web カラー変換機能を見たときに、色の設定/編集要件を行うときに、さまざまなカラー値の形式が関与することが多いことに突然気づきました。交換の。そこで、この機能のこの部分をどのように実装したかを記録し、それを書き留めて、読者が意見を表明し、より多くのコミュニケーションを図れるようにすることにしました。
まず問題を見てください
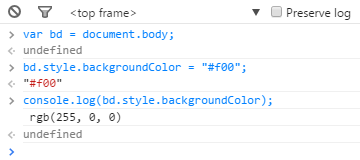
質問 1. Web フロントエンド開発を行うとき、特定の DOM 要素の背景色を設定するために dom.style.backgroundColor = "#f00" をよく使用します (なぜ似ているのか? 状況の比較。 (さらに、ここでは自由に想像力を働かせてください) var bgc = dom.style.backgroundColor 特定の DOM 要素の背景色を取得するコードです。そこで質問です。下の写真を見てください:

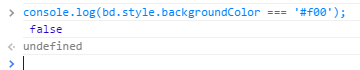
ここでのコントラストが十分に明らかでない場合は、読み続けてみましょう:

同じ色の値は等しいはずですが、結果はそうではありません。また、これは特別なケースではなく、著者が Chrome 開発ツールと Firefox コンソールで得た結果は一貫しています。
質問 2: フロントエンドの開発作業は、多くの場合、UI デザインのドラフトを復元することから始まります。コーディング プロセス中に、次のようなデザインをよく見かけます。ボックスの背景は単色 (#f00 など) ですが、不透明度は 75% です。明らかに、この場合、半透明効果を実現できないため、dom.style.backgroundColor = "#f00" を介して単純に設定することはできません。話題を変えると、CSS3 には rgba 機能があることがわかります。つまり、dom.style.backgroundColor = "rgba(255, 0, 0, 0.75)" を通じて半透明の背景色を設定できることになります。そこで、再び質問になります。この変換は Photoshop では簡単に行えますが、JavaScript では、("#f00", 75) を rgba(255, 0, 0, 0.75) に変換するにはどうすればよいでしょうか?
次に、私がどのようにやったかを見てみましょう。
rgb(a) カラー値を 16 進カラー (hex) に変換します
彼らは全員開発者です、私たちは理解しています!コードを直接記述する方が良いですが、最も独創的なコードを次に示します:
var rgbToHex = function(rgb) {
var rRgb = /rgb((d{1,3}),(d{1,3}),(d{1,3}))/,
rRgba = /rgba((d{1,3}),(d{1,3}),(d{1,3}),([.d] ))/,
r、g、b、a、rs = rgb.replace(/s /g, "").match(rRgb),
rsa = rgb.replace(/s /g, "").match(rRgba);
If (rs) {
r = ( rs[1]).toString(16);
r = r.length == 1 ? "0" r : r;
g = ( rs[2]).toString(16);
g = g.length == 1 ? "0" g : g;
b = ( rs[3]).toString(16);
b = b.length == 1 ? "0" b : b;
return {hex: "#" r g b, alpha: 100};
else if (rsa) {
r = (rsa[1]).toString(16);
r = r.length == 1 ? "0" r : r;
g = (rsa[2]).toString(16);
g = g.length == 1 ? "0" g : g;
b = (rsa[3]).toString(16);
b = b.length == 1 ? "0" b : b;
a = (rsa[4]) * 100
return {hex: "#" r g b, alpha: Math.ceil(a)};
} else {
return {hex: rgb, alpha: 100};
}
};
なぜそれが最も独創的と言われるのでしょうか?今日コードを見直したところ、まだ進化の余地があることがわかりました。 次に、進化した (最適化された) コードを比較してみましょう。
コードをコピー コードは次のとおりです:
var rgbToHex = function(rgb) {
var rRgba = /rgba?((d{1,3}),(d{1,3}),(d{1,3})(,([.d] ))?)/,
r、g、b、a、
rsa = rgb.replace(/s /g, "").match(rRgba);
If (rsa) {
r = (rsa[1]).toString(16);
r = r.length == 1 ? "0" r : r;
g = (rsa[2]).toString(16);
g = g.length == 1 ? "0" g : g;
b = (rsa[3]).toString(16);
b = b.length == 1 ? "0" b : b;
a = ( (rsa[5] ? rsa[5] : 1)) * 100
return {hex: "#" r g b, alpha: Math.ceil(a)};
} else {
return {hex: rgb, alpha: 100};
}
};
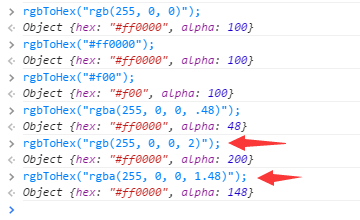
if 分岐が欠落していることは言うまでもなく、コードの量だけを見ても明らかです。次に、変換の結果が期待どおりであるかどうかを確認するために、コンソールで次のコード行を実行しました。

実行結果から判断すると、私たちの方法は目的を達成したようです。しかし、注意深い友人なら、写真に 2 つの赤い矢印があることに気づいたはずです。ここに落とし穴はありますか?良い。最初の矢印で渡されるカラー パラメーター rgb(255, 0, 0, 2) を詳しく見てみましょう。実際、これは、RGB 形式のカラー値に 4 番目 (透明度) がありません。 ; 2 番目の矢印の rgba(255, 0, 0, 1.48) を見てください。この形式は問題ありませんが、透明度は 1.48 であり、これは正当な透明度の値ではありません。どちらの場合も、メソッドは正常に実行され、正常に返されました。これは、このメソッドにはまだ進化の余地があることを示しており、このメソッドを使用するのは皆さんにお任せします。
16 進カラー (hex) を rgba 形式に変換します
日常の開発では、カラー値を rgba フォーマットに変換する必要がある場合、最も一般的に使用するカラー値は 16 進形式 (#ff0000、#f00 など) である必要があります。それらを使用するとき、私たちはどうすればよいでしょうか?
var hexToRgba = function(hex, al) {
var hexColor = /^#/.test(hex) ? hex.slice(1) : hex,
alp = hex === '透明' ? 0 : Math.ceil(al),
r、g、b;
hexColor = /^[0-9a-f]{3}|[0-9a-f]{6}$/i.test(hexColor) : 'fffff';
If (hexColor.length === 3) {
hexColor = hexColor.replace(/(w)(w)(w)/gi, '$1$1$2$2$3$3');
}
r = hexColor.slice(0, 2);
g = hexColor.slice(2, 4);
b = hexColor.slice(4, 6);
r = parseInt(r, 16);
g = parseInt(g, 16);
b = parseInt(b, 16);
戻り値 {
hex: '#' hexColor、
アルファ: アルプ、
rgba: 'rgba(' r ', ' g ', ' b ', ' (alp / 100).toFixed(2) ')'
};
};
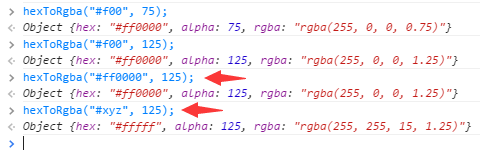
同様に、変換が正常かどうかをテストするための検証コードも作成します。

実行結果から判断すると、今回の方法では問題なく、期待通りの変換結果が得られています。しかし、ここではまだ 2 つの赤い矢印、不正な透明度と不正なカラー値が残っています。この進化機能も皆さんにお任せします(笑)
最後に、Web ページのカラー値間の相互変換は、実際にはよくある問題ですが、もっと良い方法があると思いますので、ぜひご提案ください。一緒に進歩しましょう~~