高機能JavaScriptテンプレートエンジンの実装原理を詳しく解説_javascriptスキル
Web の発展に伴い、フロントエンド アプリケーションはますます複雑になり、バックエンド ベースの JavaScript (Node.js) も登場し始めており、JavaScript に対する期待も高まっています。 、同時に JavaScript MVC のアイデアも普及し始めています。データとインターフェースの分離における最も重要な部分として、JavaScript テンプレート エンジンはここ 1 年で開発者からますます注目を集めており、Twitter、淘宝網、新浪などで使用されるようになりました。 Weibo、Tencent QQ Zone、Tencent Weibo などの大きな Web サイトで見ることができます。
この記事では、最も単純なサンプル コードを使用して、新世代の JavaScript テンプレート エンジン artTemplate の機能実装原理を含む、既存の JavaScript テンプレート エンジンの原理を説明します。
アートテンプレートの紹介
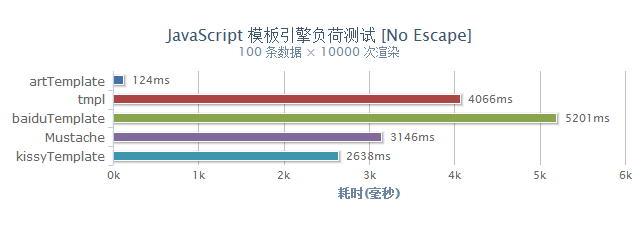
artTemplate は、新世代の JavaScript テンプレート エンジンであり、プリコンパイルを使用してパフォーマンスの質的向上を実現し、JavaScript エンジンの特性を最大限に活用して、フロントエンドとバックエンドの両方で非常に優れたパフォーマンスを実現します。 。 Chrome でのレンダリング効率テストでは、よく知られたエンジンである Mustache と micro tmpl のそれぞれ 25 倍と 32 倍でした。

パフォーマンス上の利点に加えて、デバッグ機能も言及する価値があります。テンプレート デバッガーは、レンダリング エラーの原因となったテンプレート ステートメントを正確に特定できるため、テンプレートの作成プロセス中にデバッグできないという問題が解決され、開発がより効率的になり、単一のテンプレート エラーによるアプリケーション全体のクラッシュが回避されます。
artTemplate これはすべて 1.7kb(gzip) にあります!
JavaScript テンプレート エンジンの基本原則
各エンジンには、テンプレート構文、構文解析、変数割り当て、文字列の結合などの異なる実装方法がありますが、重要なレンダリング原則は依然として JavaScript 文字列の動的実行です。
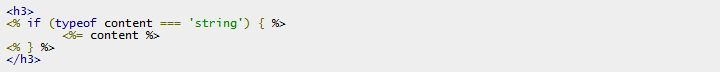
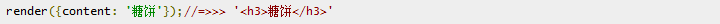
JavaScript 文字列の動的実行に関して、この記事では例としてテンプレート コードを使用します。

これは非常にシンプルなテンプレートの書き方で、「」がcloseTag(論理文の終了タグ)でopenTagの後に「=」が続くと変数の内容が出力されます。
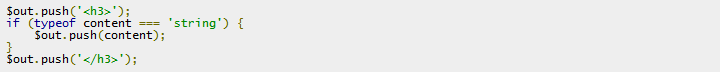
HTML ステートメントと変数出力ステートメントは直接出力され、解析された文字列は次のようになります。

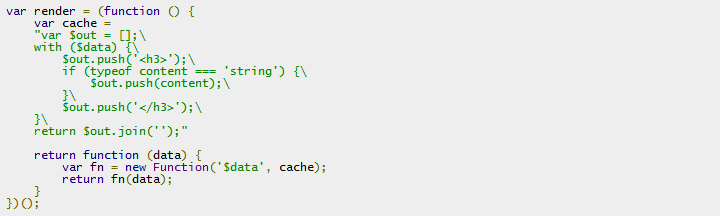
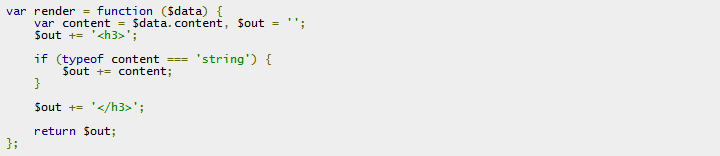
構文解析が完了すると、通常はレンダリング メソッドが返されます。

レンダリングテスト:

上記の render メソッドでは、テンプレート変数の割り当てに with ステートメントを使用し、文字列の結合に配列プッシュ メソッドを使用して、IE6 および 7 でのパフォーマンスを向上させています。jQuery 作者の john が開発したマイクロ テンプレート エンジン tmpl は、その典型的な例です。このメソッドの代表者については、http://ejohn.org/blog/javascript-micro-template/
を参照してください。原理的な実装から、従来の JavaScript テンプレート エンジンには解決すべき 2 つの問題があることがわかります。
1. パフォーマンス: テンプレート エンジンは、レンダリング時に関数コンストラクターに依存します。関数 (eval、setTimeout、setInterval など) は、テキストを使用して JavaScript 解析エンジンにアクセスする方法を提供しますが、この方法で JavaScript を実行するパフォーマンスは異なります。は非常に低いです。
2. デバッグ: これは動的実行文字列であるため、エラーが発生した場合、デバッガーはエラーの原因をキャプチャできず、テンプレート BUG のデバッグは非常に困難になります。フォールト トレランスのないエンジンでは、ローカル テンプレートによってデータの異常が発生し、アプリケーション全体がクラッシュする可能性もあります。テンプレートの数が増えると、メンテナンス コストが大幅に増加します。
artTemplate の効率の秘密
1. プリコンパイル
上記のテンプレート エンジンの実装原則では、テンプレート変数に値を割り当てる必要があるため、各レンダリングでは変数の割り当てを完了するために JavaScript 文字列の動的なコンパイルが必要になります。ただし、artTemplate のコンパイルと割り当ての処理はレンダリング前に完了します。この方法は「プリコンパイル」と呼ばれます。 artTemplate テンプレート コンパイラーは、いくつかの単純なルールに従ってすべてのテンプレート変数を抽出し、レンダリング関数の先頭で宣言します。この関数は次のようなものです:

この自動生成関数は、手書きの JavaScript 関数と同様に、同じ実行回数でも CPU 使用量とメモリ使用量が大幅に削減され、パフォーマンスは限界に近くなります。
artTemplate の多くの機能は、サンドボックス仕様やカスタム構文などのプリコンパイルされた実装に基づいていることに言及する価値があります。
2. より高速な文字列追加方法
多くの人は、文字列を連結する配列プッシュメソッドが = よりも速いと誤解しています。これは IE6 ~ 8 ブラウザーでのみ行われることを知っておく必要があります。実際の測定によると、最新のブラウザーで = を使用する方が配列プッシュ方式より高速であり、v8 エンジンでは = を使用する方が配列スプライシングより 4.7 倍高速です。したがって、artTemplate は、JavaScript エンジンの特性に基づいて 2 つの異なる文字列結合メソッドを使用します。
artTemplate デバッグ モードの原理
フロントエンド テンプレート エンジンはバックエンド テンプレート エンジンとは異なり、動的に解析されるため、デバッガーはエラー行番号を見つけることができません。artTemplate は、テンプレート デバッガーがテンプレートを正確に見つけることができるようにする賢い方法を使用します。レンダリング エラーの原因となったステートメント (:
など)
artTemplate は 2 種類のエラー キャプチャをサポートしています。1 つはレンダリング エラー (Render Error) とコンパイル エラー (Syntax Error) です。
1. レンダリングエラー
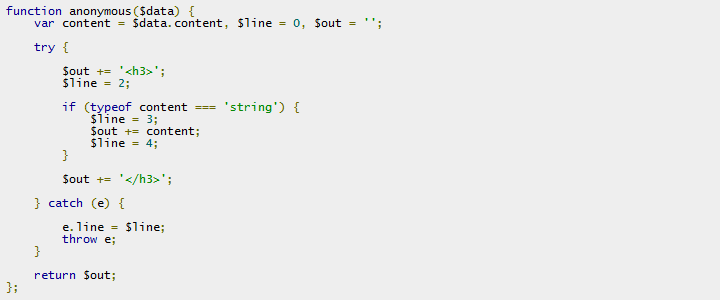
レンダリング エラーは通常、テンプレート データ エラーまたは変数エラーによって発生します。レンダリング中にエラーが発生した場合にのみ、通常のテンプレートの実行効率に影響を与えることなく、デバッグ モードに移行してテンプレートが再コンパイルされます。テンプレート コンパイラは、テンプレートの改行文字に従って行番号を記録し、コンパイルされた関数は次のようになります:

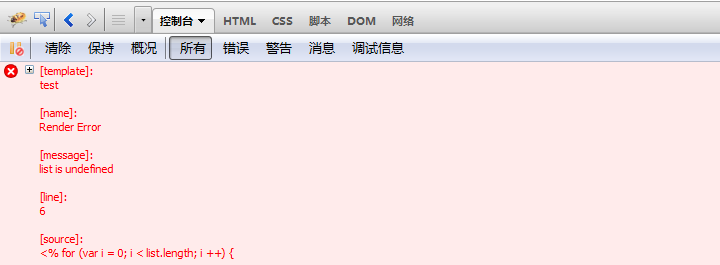
実行中にエラーが発生すると、例外テンプレートに対応する行番号が直ちにスローされ、テンプレート デバッガーは行番号に基づいてテンプレートに対応するステートメントをチェックし、それをコンソールに出力します。
2. コンパイルエラー
コンパイル エラーは通常、修飾されていないネストや不明な構文などのテンプレート構文エラーです。 artTemplate は完全な字句解析を実行しないため、エラー ソースの場所を特定することはできず、開発者が判断できるようにエラー メッセージの元のテキストとソース コードを出力することしかできません。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7651
7651
 15
15
 1392
1392
 52
52
 91
91
 11
11
 36
36
 110
110
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 JavaScript と WebSocket: 効率的なリアルタイム画像処理システムの構築
Dec 17, 2023 am 08:41 AM
JavaScript と WebSocket: 効率的なリアルタイム画像処理システムの構築
Dec 17, 2023 am 08:41 AM
JavaScript は Web 開発で広く使用されているプログラミング言語であり、WebSocket はリアルタイム通信に使用されるネットワーク プロトコルです。 2 つの強力な機能を組み合わせることで、効率的なリアルタイム画像処理システムを構築できます。この記事では、JavaScript と WebSocket を使用してこのシステムを実装する方法と、具体的なコード例を紹介します。まず、リアルタイム画像処理システムの要件と目標を明確にする必要があります。リアルタイムの画像データを収集できるカメラ デバイスがあるとします。
 Kafka メッセージ キューの基礎となる実装メカニズムについての深い理解
Feb 01, 2024 am 08:15 AM
Kafka メッセージ キューの基礎となる実装メカニズムについての深い理解
Feb 01, 2024 am 08:15 AM
Kafka メッセージ キューの基本的な実装原理の概要 Kafka は、大量のデータを処理でき、高スループットと低遅延を備えた分散型のスケーラブルなメッセージ キュー システムです。 Kafka は元々 LinkedIn によって開発され、現在は Apache Software Foundation のトップレベル プロジェクトです。アーキテクチャ Kafka は、複数のサーバーで構成される分散システムです。各サーバーはノードと呼ばれ、各ノードは独立したプロセスです。ノードはネットワークを介して接続され、クラスターを形成します。 K




