JavaScript_javascript スキルにおける Date (日付オブジェクト) と Math オブジェクトについての簡単な説明
日付オブジェクト
1. Date オブジェクトとは何ですか?
Date オブジェクトは任意の日付を保存でき、ミリ秒 (1/1000 秒) まで正確です。
構文: var Udate=new Date();
注: 初期値は現在時刻 (現在のコンピュータのシステム時刻) です。
2. Date オブジェクトの共通メソッド:

3.メソッドインスタンスの日付
var newTime=new Date();//現在時刻を取得します
var millSecond=Date.now();//現在の日付から変換されたミリ秒数
var full Year=newTime.getFull Year();// 年を取得します
var year=newTime.get Year();//年を取得します
var month=newTime.getMonth();//月を取得し、0-11 を返します。0 は 1 月、11 は 12 月を意味します
var week=newTime.getDay();// 曜日を取得 0 ~ 6 の数値を返します。0 は日曜日を意味します
var today=newTime.getDate();//今日の日付を取得します
var hours=newTime.getHours();//時間を取得します
var minutes=newTime.getMinutes();// 分を取得します
var Seconds=newTime.getSeconds();//秒を取得
console.log(newTime);// 2015 年 2 月 4 日水曜日 10:54:17 GMT 0800 (中国標準時)
console.log(millSecond);// 1423029309565
console.log(fullyear);// 2015
console.log(年);//115
console.log(month);//1 は 2 月を意味します
console.log(week);//3 は水曜日を意味します
console.log(today);//4 No. 4
console.log(時間);//10 時間
console.log(分);//54 分
console.log(秒);//17 秒
数学オブジェクト
1. Math オブジェクト とは何ですか?
Math オブジェクト。データの数学的計算を提供します。
注: Math オブジェクトは固有のオブジェクトです。Math をオブジェクトとして直接使用して、そのすべてのプロパティとメソッドを呼び出すことができます。これが、Date オブジェクトや String オブジェクトとの違いです。
2. Math オブジェクトのプロパティとメソッド
Math オブジェクトのプロパティ

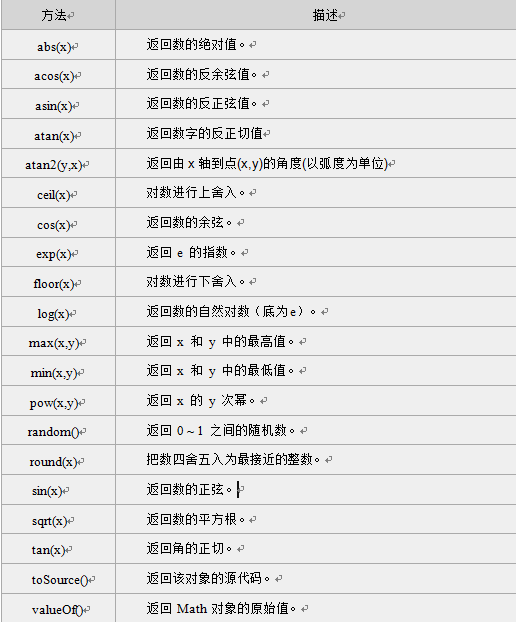
Math オブジェクトのメソッド

3. Math オブジェクトの個々のメソッド インスタンス
1): ceil() メソッドは、x 以上で x に最も近い整数を切り上げて返します。
document.write(Math.ceil(0.8) "
")//1
document.write(Math.ceil(6.3) "
")//7
document.write(Math.ceil(5) "
")//5
document.write(Math.ceil(3.5) "
")//4
document.write(Math.ceil(-5.1) "
")//-5
document.write(Math.ceil(-5.9))//-5
2): Floor() メソッドは切り捨てて、x 以下で x に最も近い整数を返します。
document.write(Math.floor(0.8) "
")//0
document.write(Math.floor(6.3) "
")//6
document.write(Math.floor(5) "
")//5
document.write(Math.floor(3.5) "
")//3
document.write(Math.floor(-5.1) "
")//-6
document.write(Math.floor(-5.9))//-6
3):round() メソッドは数値を最も近い整数に丸めることができます
document.write(Math.round(0.8) "
")//1
document.write(Math.round(6.3) "
")//6
document.write(Math.round(5) "
")//5
document.write(Math.round(3.5) "
")//4
document.write(Math.round(-5.1) "
")//-5
document.write(Math.round(-5.9) "
")//-6
4):random() メソッドは、0 ~ 1 (0 以上 1 未満) の乱数を返すことができます。
document.write(Math.random());//1 を除く 0 から 1 までの数値を返します
document.write(Math.random()*10);//10 を除く 0 ~ 10 の数値を返します
5): min() メソッド: 一連の値の最小値を返します
document.write(Math.min(2,3,4,6));//2
配列内の最小値を取得するには、apply() メソッドを使用します。
var 値=[3,2,1,8,9,7];
document.write(Math.min.apply(Math,values) "
");//1
apply の最初のパラメーターとして Math オブジェクト、2 番目のパラメーターとして任意の配列
6): max() メソッド: 一連の値の最大値を返します
document.write(Math.max(2,3,4,6));//6
配列内の最小値を取得するには、apply() メソッドを使用します。
var 値=[3,2,1,8,9,7];
document.write(Math.max.apply(Math,values) "
");//9
上記は JavaScript の Date (日付オブジェクト) と Math オブジェクトに関するものです。気に入っていただければ幸いです。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7564
7564
 15
15
 1386
1386
 52
52
 87
87
 11
11
 28
28
 100
100
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
使用法: JavaScript では、insertBefore() メソッドを使用して、DOM ツリーに新しいノードを挿入します。このメソッドには、挿入される新しいノードと参照ノード (つまり、新しいノードが挿入されるノード) の 2 つのパラメータが必要です。
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 JavaScript と WebSocket: 効率的なリアルタイム画像処理システムの構築
Dec 17, 2023 am 08:41 AM
JavaScript と WebSocket: 効率的なリアルタイム画像処理システムの構築
Dec 17, 2023 am 08:41 AM
JavaScript は Web 開発で広く使用されているプログラミング言語であり、WebSocket はリアルタイム通信に使用されるネットワーク プロトコルです。 2 つの強力な機能を組み合わせることで、効率的なリアルタイム画像処理システムを構築できます。この記事では、JavaScript と WebSocket を使用してこのシステムを実装する方法と、具体的なコード例を紹介します。まず、リアルタイム画像処理システムの要件と目標を明確にする必要があります。リアルタイムの画像データを収集できるカメラ デバイスがあるとします。




