JavaScript組み込みオブジェクトの操作を詳しく解説_JavaScriptスキル
1.indexOf() メソッド -----このメソッドはより一般的に使用されます
指定された文字列値が文字列内で最初に出現する位置を返します
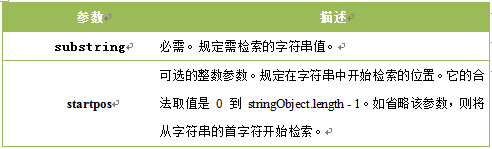
使用フォーマット: stringObject.indexOf(substring, startpos)

例: 2 番目の o が配置されている座席を検索します
var mystr="Hello World!"
document.write(mystr.indexOf("o",mystr.indexOf("o") 1));----------結果は次のようになります: 7
mystr.indexOf("o") -----結果は 4 です。以下の表の文字列から始めます。
document.write(mystr.indexOf("o",5));5 番目の位置から開始します。
結果は次のとおりです: 7
注: .indexOf() メソッドでは大文字と小文字が区別されます。
取得する文字列値が存在しない場合、メソッドは -1 を返します。 ·
2. 文字列分割 Split()
split() メソッドは、文字列を文字列配列に分割し、この配列を返します。
構文:
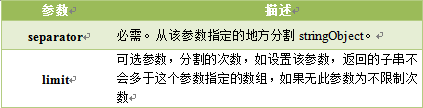
stringObject.split(区切り文字,制限)

注: 空の文字列 ("") が区切り文字として使用される場合、stringObject 内の各文字は区切られます。
例:
var mystr="86-010-85468578";
文字列オブジェクト mystr
を文字「-」で区切ります。document.write( mystr.split("-") "
");---結果 86,010,85468578
文字列オブジェクト mystr を各文字に分割します
document.write( mystr.split("") "
");---結果: 8,6,-,0,1,0,-,8,5,4,6 、8、5、7、8
文字列オブジェクト mystr を文字に分割し、3 回に分割します
mystr.split("",3) ------------結果 8,6,-
3. 文字列 substring() を抽出します
substring() メソッドは、文字列内の指定された 2 つの添え字の間の文字を抽出するために使用されます。
構文:
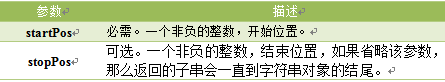
stringObject.substring(starPos,stopPos)

注:
1. 返される内容は、start (開始位置の文字を含む) から stop-1 までのすべての文字であり、その長さは stop から start を引いたものになります。
2. パラメータ start と stop が等しい場合、このメソッドは空の文字列 (つまり、長さが 0 の文字列) を返します。
3. start が stop よりも大きい場合、このメソッドは部分文字列を抽出する前にこれら 2 つのパラメーターを交換します。
例:
var mystr="Hello World!"
document.write( mystr.substring(6) "
");----6 から始まる添え字を持つすべての文字をインターセプトします---結果は World!
document.write( mystr.substring(5,4 ) );
document.write( mystr.substring(4,5) );-----結果はすべて o で、取得される桁数は 5-4 です
4. 指定した文字数を抽出する substr()
substr() メソッドは、文字列から startPos 位置から指定された数の文字列を抽出します。
構文:
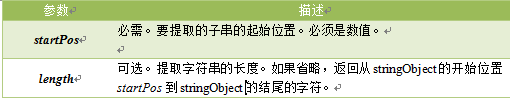
stringObject.substr(startPos,length)

注: パラメータ startPos が負の数値の場合、文字列の末尾から始まる位置。つまり、-1 は文字列の最後の文字を指し、-2 は最後から 2 番目の文字を指し、以下同様になります。
startPos が負で、絶対値が文字列の長さより大きい場合、startPos は 0
例: var mystr="Hello World!";
document.write( mystr.substr(6) "
");---------------インターセプトワールド
document.write( mystr.substr(0,5) );----インターセプト-----こんにちは
5.数学
ラウンド()
Math.round(x)
random() メソッドは、0 ~ 1 (0 以上 1 未満) の乱数を返します。
Math.random();
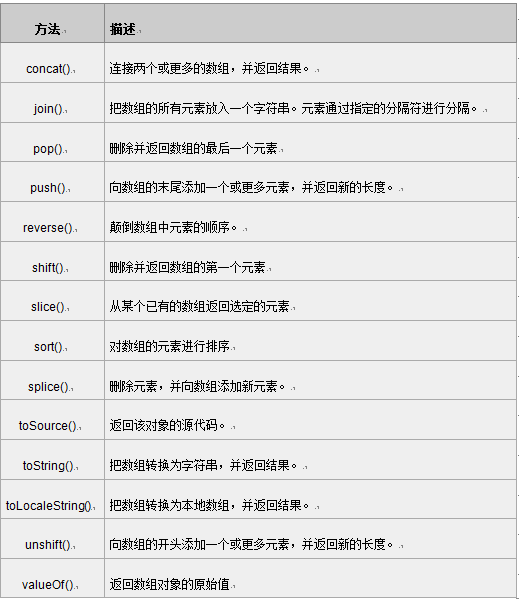
6.Array 配列オブジェクトメソッド

concat() メソッドは、2 つ以上の配列を連結するために使用されます。このメソッドは、元の配列を変更せずに新しい配列を返します。
文法
arrayObject.concat(array1,array2,...,arrayN)
注: このメソッドは既存の配列を変更せず、連結された配列のコピーを返すだけです。
var myarr1= 新しい配列("010")
var myarr2= 新しい配列("-","84697581");
var mycon=myarr1.concat(myarr2);
document.write(mycon) ---出力 010,-,84697581
説明文はただのコピーです。
join() メソッドは、配列内のすべての要素を文字列に入れるために使用されます。要素は指定された区切り文字で区切られます。
var myarr1= 新しい配列("86","010")
var myarr2= 新しい配列("84697581");
var myarr3= myarr1.concat(myarr2);
document.write(myarr3.join("") "
");-----結果は 8601084697581
document.write(myarr3.join("_") "
"); -----結果は: 86_010_84697581
document.write(myarr3.join() "
");-----結果は、符号で区切られた 86,010,84697581 です。
7. 配列要素の順序を反転します reverse()
reverse() メソッドは、配列内の要素の順序を逆にするために使用されます。
var myarr1= ["我","爱","你"];
document.write(myarr1.reverse());-----结果是 你,爱,我 注意不是reserve 别写错了
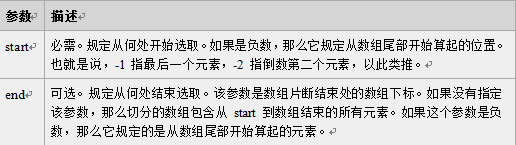
8.选定元素slice()
slice() 方法可从已有的数组中返回选定的元素。
arrayObject.slice(start,end)

1.返回一个新的数组,包含从 start 到 end (不包括该元素)的 arrayObject 中的元素。
2. 该方法并不会修改数组,而是返回一个子数组
var myarr1= ["我","爱","你"];
document.write(myarr1.slice(1,3)) ----结果是-- 爱,你 和substring一样就对了 不过这是针对数组的 其实取出来的个数就是3-1=2
9.数组排序sort()
sort()方法使数组中的元素按照一定的顺序排列。
语法:
arrayObject.sort(方法函数)

1.如果不指定<方法函数>,则按unicode码顺序排列。
2.如果指定<方法函数>,则按<方法函数>所指定的排序方法排序。
function sortNum(a,b) {
return a-b;
}
var myarr = new Array("80","16","50","6","100","1");
document.write(myarr.sort(sortNum)); ---- j结果是:1,6,16,50,80,100
如果是b-a --结果就是100,80,50,16,6,1
以上就是个人总结的一些常用的javascript内置对象的操作,希望大家能够喜欢。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7629
7629
 15
15
 1389
1389
 52
52
 89
89
 11
11
 31
31
 141
141
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
使用法: JavaScript では、insertBefore() メソッドを使用して、DOM ツリーに新しいノードを挿入します。このメソッドには、挿入される新しいノードと参照ノード (つまり、新しいノードが挿入されるノード) の 2 つのパラメータが必要です。
 JavaScript と WebSocket: 効率的なリアルタイム画像処理システムの構築
Dec 17, 2023 am 08:41 AM
JavaScript と WebSocket: 効率的なリアルタイム画像処理システムの構築
Dec 17, 2023 am 08:41 AM
JavaScript は Web 開発で広く使用されているプログラミング言語であり、WebSocket はリアルタイム通信に使用されるネットワーク プロトコルです。 2 つの強力な機能を組み合わせることで、効率的なリアルタイム画像処理システムを構築できます。この記事では、JavaScript と WebSocket を使用してこのシステムを実装する方法と、具体的なコード例を紹介します。まず、リアルタイム画像処理システムの要件と目標を明確にする必要があります。リアルタイムの画像データを収集できるカメラ デバイスがあるとします。




