さまざまなブラウザに対応したJavaScriptイベント_JavaScriptスキル

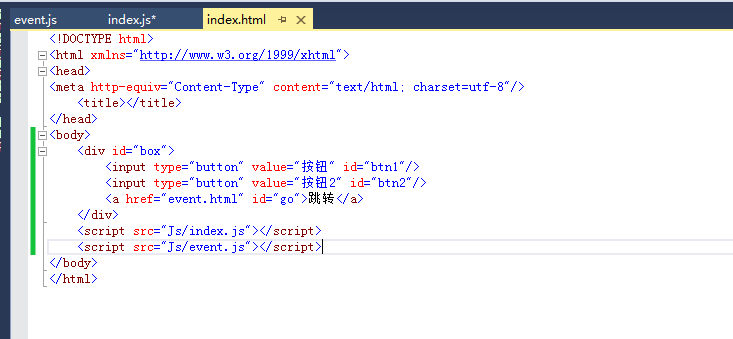
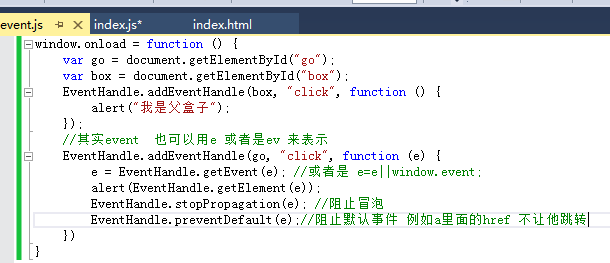
イベントの呼び出し:

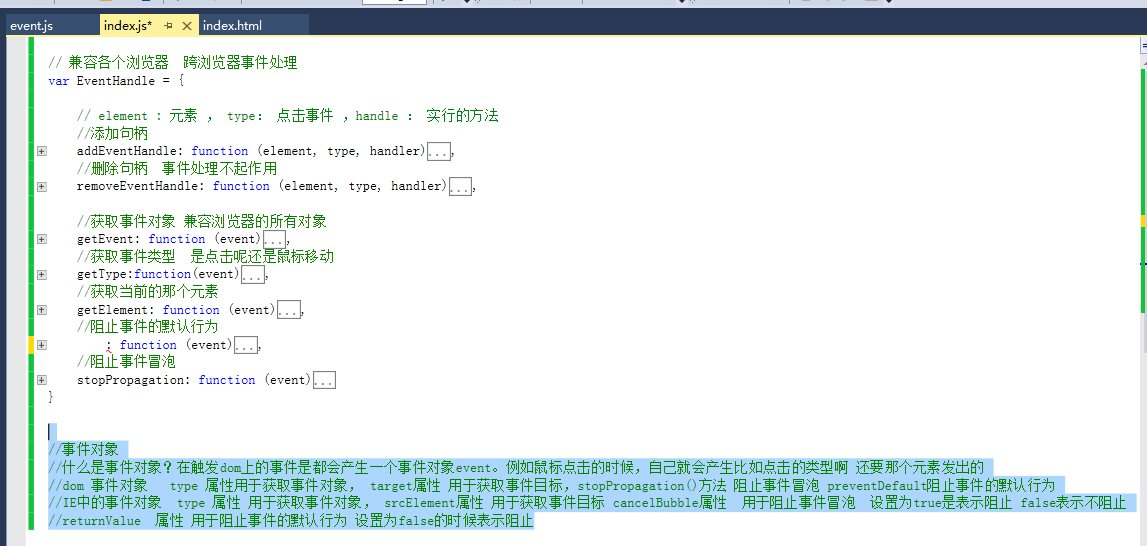
イベントオブジェクト
イベントオブジェクトとは何ですか? dom 上でイベントがトリガーされると、イベント オブジェクト イベントが生成されます。たとえば、マウスがクリックされると、クリックの種類が生成され、その要素によって発行される
も生成されます。
dom イベント オブジェクトの type 属性は、イベント ターゲットを取得するために使用されます。 stopPropagation() メソッドは、イベント
のデフォルトの動作を防止します。
IE のイベント オブジェクトの type 属性はイベント オブジェクトの取得に使用され、srcElement 属性はイベントのバブリングを防止するために使用されます。 true に設定すると、ブロックすることを意味します。 False は
をブロックしないことを意味します
returnValue 属性は、イベントをブロックするためのデフォルトの動作です。 false に設定すると、

// さまざまなブラウザに対応 クロスブラウザ イベント処理 ------- 統合カプセル化
var EventHandle = {
// 要素: 要素、タイプ: クリックイベント、ハンドル: 実行メソッド
//ハンドルを追加
AddEventHandle: 関数 (要素、型、ハンドラー) {
if (element.addEventListener) {
element.addEventListener(type, handler, false);//---false //バブリング dom2 レベルを表します
}
else if (element.attachEvent) {
element.attachEvent("on" type, handler);
} else {
element["on" type] = handler;
}
}、
//ハンドルの削除 イベント処理が機能しない
removeEventHandle: 関数 (要素、型、ハンドラー) {
If (element.removeEventListener) { // dom2 レベルのイベント処理タイプは onclick
をサポートします element.removeEventListener(type, handler, false) //---false //バブリングを表します
}
else if (element.detachEvent) {
element.detachEvent("on" type, handler) //IE をサポート
} else {
element["on" type] = null;//dom0 レベルのイベント処理従来のクリック イベント
}
}、
// イベント オブジェクトを取得します。ブラウザと互換性のあるすべてのオブジェクト
GetEvent: 関数 (イベント) {
returnevent: window.event; //IE ブラウザの以前のバージョンで必要なのは window.event
}、
//イベントの種類を取得します。クリックまたはマウスの動きですか
GetType:関数(イベント){
returnevent.type;
}、
// 現在の要素を取得します
GetElement: 関数 (イベント) {
戻りevent.target ||
}、
//ブロックイベントのデフォルト動作
: 関数 (イベント) {
If (event.preventDefault) {
event.preventDefault();
}
else {
event.returnValue = false;
}
}、
//イベントのバブリングを防止します
StopPropagation: 関数 (イベント) {
If (event.stopPropagation) {
event.stopPropagation();
}
else {
event.cancelBubble = true;
}
}
}

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7367
7367
 15
15
 1628
1628
 14
14
 1354
1354
 52
52
 1266
1266
 25
25
 1214
1214
 29
29
 Win10 の最も安定したバージョン
Dec 25, 2023 pm 07:58 PM
Win10 の最も安定したバージョン
Dec 25, 2023 pm 07:58 PM
多くのユーザーは、コンピューターの操作中にフリーズやブルー スクリーンに遭遇することがありますが、現時点では、最も安定して動作する Win10 バージョンを見つける必要があります。全体的に非常に使いやすく、毎日の使用がスムーズになります。史上最も安定したWin10バージョン 1. Win10純正のオリジナルシステム. ユーザーは簡単な操作を使用できます. システムは最適化されており、強力な安定性、セキュリティと互換性を備えています. ユーザーは手順に従って完璧なマシンを達成できます. 2. ロシアのマスター合理化 win10 のバージョンは厳密に合理化され、多くの不要な機能やサービスが削除されました。合理化後は、システムの CPU とメモリの使用量が減り、動作が速くなります。 3. Win10 Lite Edition 1909 は、異なるハードウェア モデルの複数のコンピューターにインストールされています。
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 Switch2はSwitchカートリッジと互換性がありますか?
Jan 28, 2024 am 09:06 AM
Switch2はSwitchカートリッジと互換性がありますか?
Jan 28, 2024 am 09:06 AM
Switch2はGamescom 2023で任天堂から発表された新モデルですが、一部のプレイヤーは新モデルと以前のバージョンのカートリッジの間に互換性の問題があるのではないかと心配しています。 switch2 はスイッチ カセットと互換性がありますか? 回答: switch2 はスイッチ カセットと互換性がありません。 Switch 2 カートリッジの紹介 任天堂の生産チェーン会社からの情報によると、Switch 2 は 64GB カートリッジを使用する可能性があります。パフォーマンスが向上し、より多くの 3A ゲームの名作をサポートするため、より大きなカートリッジ容量が必要になります。なぜなら、多くのゲーム作品は、ゲームカートリッジに詰める前に去勢して圧縮する必要があるからです。さらに、Switch のカートリッジはゲーム コンテンツをコピーする傾向があるため、新しいカートリッジに交換してください。
 Win11はダイナミック壁紙をサポートしていますか?
Jan 01, 2024 pm 06:41 PM
Win11はダイナミック壁紙をサポートしていますか?
Jan 01, 2024 pm 06:41 PM
ご存知のとおり、win11 の主な機能は独自の Android サブシステムであり、エミュレータを使用せずに Android ソフトウェアをインストールできますが、win11 Android アプリケーションの遅延の問題もあります。 win11 はダイナミック壁紙に対応していませんか? 回答: Win11 はダイナミック壁紙に対応していますが、使用できない場合は、ソフトウェアまたはシステムのバージョンが遅れている可能性があります。更新されたばかりの場合は、システムの壁紙で覆われている可能性があります。 1. システムまたはソフトウェアのバージョンが遅れている場合は、システムとダイナミック壁紙ソフトウェアを更新してください。 2. システムの壁紙で覆われている場合は、「設定」を開いてみてください。 3. 次に、「個人用設定」で「背景」設定を入力します。 4. 次に、パーソナライズされた背景を「写真」に変更します。 5. 変更が完了したら、通常どおりダイナミック壁紙を設定できます。
 JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを取得する方法の紹介: フロントエンド開発では、バックエンド インターフェイスとの対話を処理する必要があることが多く、HTTP ステータス コードはその非常に重要な部分です。 HTTP ステータス コードを理解して取得すると、インターフェイスから返されたデータをより適切に処理できるようになります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法と、具体的なコード例を紹介します。 1. HTTP ステータス コードとは何ですか? HTTP ステータス コードとは、ブラウザがサーバーへのリクエストを開始したときに、サービスが
 jQueryで選択要素の変更イベントバインディングを実装する方法
Feb 23, 2024 pm 01:12 PM
jQueryで選択要素の変更イベントバインディングを実装する方法
Feb 23, 2024 pm 01:12 PM
jQuery は、DOM 操作、イベント処理、アニメーション効果などを簡素化するために使用できる人気のある JavaScript ライブラリです。 Web 開発では、選択した要素のイベント バインディングを変更する必要がある状況によく遭遇します。この記事では、jQuery を使用して選択要素変更イベントをバインドする方法を紹介し、具体的なコード例を示します。まず、ラベルを使用してオプションを含むドロップダウン メニューを作成する必要があります。
 jQueryの閉じるボタンイベントの詳細
Feb 24, 2024 pm 05:09 PM
jQueryの閉じるボタンイベントの詳細
Feb 24, 2024 pm 05:09 PM
jQuery の閉じるボタン イベントの詳細な理解 フロントエンド開発プロセスでは、ポップアップ ウィンドウを閉じる、プロンプト ボックスを閉じるなど、閉じるボタン機能を実装する必要がある状況によく遭遇します。人気の JavaScript ライブラリである jQuery を使用すると、閉じるボタン イベントの実装が非常に簡単で便利になります。この記事では、jQuery を使用して閉じるボタン イベントを実装する方法を詳しく説明し、読者がこのテクノロジをよりよく理解して習得できるように、具体的なコード例を示します。まず、定義方法を理解する必要があります。
 PHP を使用してイベントベースのアプリケーションを構築する方法
May 04, 2024 pm 02:24 PM
PHP を使用してイベントベースのアプリケーションを構築する方法
May 04, 2024 pm 02:24 PM
PHP でイベントベースのアプリケーションを構築する方法には、EventSourceAPI を使用してイベント ソースを作成する方法と、EventSource オブジェクトを使用してクライアント側でイベントをリッスンする方法が含まれます。 Server Sent Events (SSE) を使用してイベントを送信し、XMLHttpRequest オブジェクトを使用してクライアント側でイベントをリッスンします。実際の例は、EventSource を使用して、電子商取引 Web サイトの在庫数をリアルタイムで更新することです。これは、サーバー側で在庫をランダムに変更して更新を送信することで実現され、クライアントは EventSource を通じて在庫の更新をリッスンし、それらを表示します。リアルタイム。




