JavaScript の preexplanation_javascript スキルの概要
var キーワードの事前説明付き
まず、このコードの実行結果を見てみましょう:
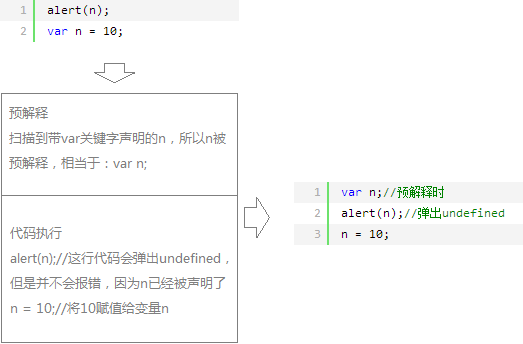
alert(n);//未定義のポップアップを表示
var n = 10;
ポップアップ結果は未定義ですが、10 ではないのはなぜですか?次のコードの実行結果を見てみましょう:
アラート(n);
n = 10;
実行時に次のエラーが報告されます:

今回エラーが報告されるのはなぜですか? その理由は、コードの実行時に変数 n が宣言されていないためです。これらの 2 つのコードを比較すると、var キーワードで宣言された変数に違いがあることがわかります。 var キーワードを使用しないと、コードが実行される前に、ブラウザーは var で宣言された変数に未定義の初期値を与えているようです。そのため、コードを実行する前に、ブラウザー エンジンは var キーワードと function キーワードを自動的にスキャンします。この変数の宣言と関数の定義のプロセスは、事前解釈と呼ばれます。
機能キーワードによる事前説明
次のコードの実行結果を見てみましょう:
fn();//こんにちはポップアップ
関数 fn(){
アラート('こんにちは');
}
実行結果が hello と表示され、fn は正常に実行できます。その理由は、コードが実行される前に fn が事前解釈され、事前解釈中に fn が定義されているためです。コードの一部が実行される 結果はポップアップ 10 せず、未定義になります。これにより、JavaScript での宣言と定義という別の概念が再び導入されます。
JavaScript で宣言および定義
通常、変数の宣言には var キーを使用し、関数の定義には function キーワードを使用しますが、function キーワードの宣言と関数の定義は同時に実行されますが、var には変数の宣言のみが可能であり、定義の機能はありません。 。
次は、var キーワードで宣言された変数です:
var n;//変数 n を宣言します
var m = 10;//変数 m を宣言し、それに 10 を代入します
次は、function キーワードを使用して定義された関数です:
//関数 fn
を定義しました 関数 fn(){
アラート('こんにちは');
}
var キーワードと function キーワードによる事前解釈の違い
実際、それらの違いは、var キーワードが事前解釈される場合、宣言部分のみが事前解釈されるのに対し (それ自体を定義する機能がないため)、function キーワードが事前解釈される場合は、解釈されると、宣言と定義は同時に事前解釈されます。この時点で、最初のコードに戻って分析してみましょう。分析は次のとおりです。

非倫理的(不正行為)の事前説明
なぜ非倫理的と言われているのでしょうか? 以下のコードをご覧ください (Firefox を除く):
fn();
if(false) {
var n = 10;
関数 fn(){
アラート('こんにちは');
}
}
* 事前解釈は再宣言を無視しますが、再定義は無視しません
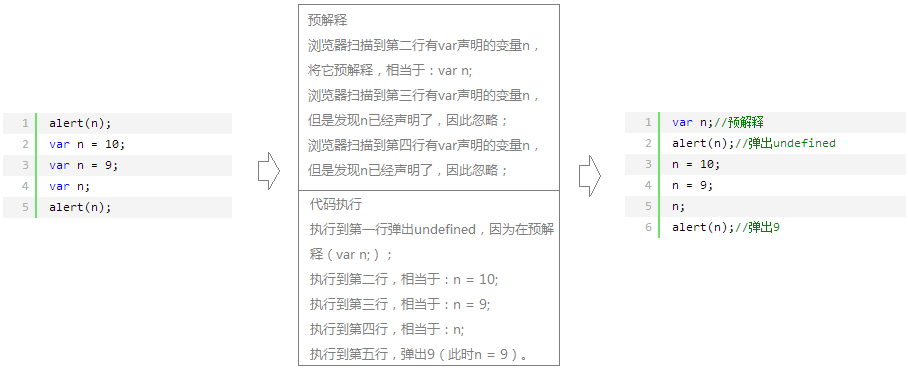
この場所は比較的複雑でわかりにくいため、次のコードを参照してください。
アラート(n);
var n = 10;
var n = 9;
var n;
アラート(n);
このコードの実行結果は何でしょうか?

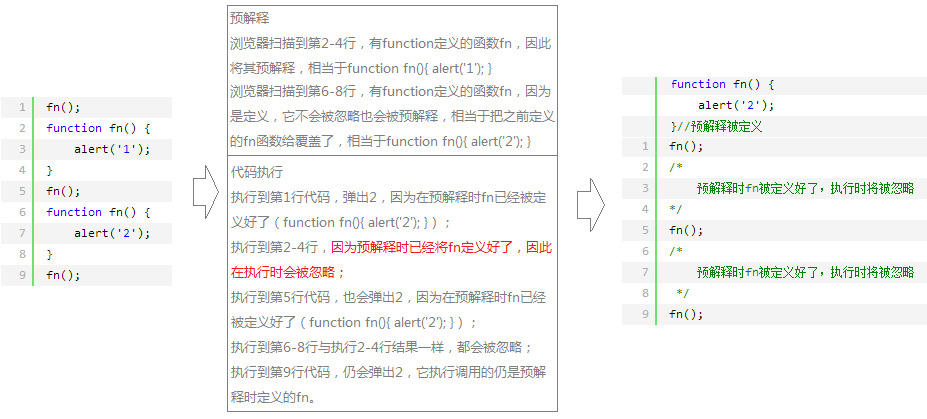
コードを続けて、次の実行結果を分析してください:
fn();
関数 fn() {
アラート('1');
}
fn();
関数 fn() {
アラート('2');
}
fn();
コード分析図は次のとおりです:

関数定義による関数の事前解釈分析
概要:
このブログ投稿では、JavaScript の事前解釈の概要を説明するために大量のコードとスクリーンショットを使用していますが、実際には、JavaScript で使用される事前解釈についての説明はほとんどありません。残念ながら、大手企業では必須の面接質問である事前説明です。初めてこれに接したとき、常に常識に従ってコードを記述していないように感じましたが、エラーを報告せずに正常に実行できる場合もありました。これにより、当然ながら、その謎の探求が深まり、さらに理解することができました。エンジンがコードをどのように解釈して実行するか。次のブログ記事では、いくつかの古典的なケースを使用して包括的に分析していきます。よろしくお願いします。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7338
7338
 9
9
 1627
1627
 14
14
 1352
1352
 46
46
 1265
1265
 25
25
 1210
1210
 29
29
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを取得する方法の紹介: フロントエンド開発では、バックエンド インターフェイスとの対話を処理する必要があることが多く、HTTP ステータス コードはその非常に重要な部分です。 HTTP ステータス コードを理解して取得すると、インターフェイスから返されたデータをより適切に処理できるようになります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法と、具体的なコード例を紹介します。 1. HTTP ステータス コードとは何ですか? HTTP ステータス コードとは、ブラウザがサーバーへのリクエストを開始したときに、サービスが
 JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
使用法: JavaScript では、insertBefore() メソッドを使用して、DOM ツリーに新しいノードを挿入します。このメソッドには、挿入される新しいノードと参照ノード (つまり、新しいノードが挿入されるノード) の 2 つのパラメータが必要です。




