このシリーズの記事を読み続けていただければ、これが私にとって最大の励ましとサポートでもあります。私たちと一緒に進歩し、文学を通じて友達を作り、お互いに助け合ってください。さて、早速今日の本題に入りましょう
「Connect」とは何ですか? ミドルウェアを理解するにはどうすればよいですか? 質問がある場合は、今日の記事にアクセスしてください。

「ミドルウェア」を理解するには?
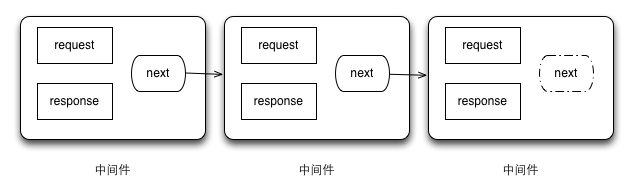
私の理解では、ミドルウェアはフィルターに似たもので、クライアントとアプリケーションの間でリクエストとレスポンスを処理するためのメソッドです。
http 処理プロセスを下水処理に例えると、ミドルウェアはフィルターの層のようなものです。各ミドルウェアは、http 処理中にリクエストまたは (および) レスポンス データを書き換えます。
ステータスは特定の機能を実装します。
「つながる」とは何ですか?
Connec はミドルウェアのコレクションと考えることができます。リクエストごとに、Connect はミドルウェア層を使用してリクエストをフィルタリングします。各層は HTTP リクエストを取得できます。
T.J Holowaychuk が Connect について話したとき、ミドルウェアには 2 種類あると述べました。そのうちの 1 つはフィルターです:
フィルターはリクエストを処理しますが、リクエストには応答しません (サーバー ログを考えてください)。
2 番目のタイプは、リクエストに応答するプロバイダーです。必要に応じて、HTTP リクエストは、いずれかのミドルウェアがリクエストに応答するまで、各ミドルウェアを通過します。
2. Connect の組み込みミドルウェアの概要

以下にいくつかの主要なミドルウェアをリストし、例を示して説明します。
(1)、cookieParser------Cookie 解析ミドルウェアは、Cookie のヘッダーを解析して、req.cookies を通じて Cookie を取得します。 Cookie は req.secret 経由で暗号化することもできます。
var connect = require('./lib/connect') ;
var app = connect()
.use(connect.cookieParser('秘密文字列'))
.use(関数 (req,res,next){
req.cookies.website="こんにちは、私はビッグベアです!" ;
res.end(JSON.stringify(req.cookies)) ;
}).listen(8888) ;
(2)、セッション
説明: セッション管理ミドルウェア
依存関係: cookieParser
パラメータ: オプション
オプション:
キー: Cookie 名、デフォルト値は connect.sid
ストア: セッション ストレージ インスタンス
シークレット: セッション Cookie の暗号化
Cookie: セッション Cookie 構成、デフォルト値は {path: ‘/’、httpOnly: true、maxAge: null}
プロキシ: セキュア Cookie 用のリバース プロキシ、x-forwarded-proto を通じて実装
Cookie オプション:
Cookie.maxAge: デフォルト値は null です。これは、ブラウザを閉じると Cookie が削除されることを意味します。
var connect = require('./lib/connect');
var app = connect()
.use(connect.logger('dev'))
.use(connect.cookieParser())
.use(connect.session({secret: '123', cookie: { maxAge: 60000 }}))
.use(function (req, res, next) {
If(req.session.pv){
res.setHeader('Content-Type', 'text/html');
res.write('views: ' req.session.pv);
res.end();
req.session.pv ;
}その他{
req.session.pv = 1;
res.end('リフレッシュ');
}
})
.listen(8888);
クライアントがページを更新し続けると「PV」は増加し続け、サーバー側の「セッション」はその数値を維持します。
(3)、bodyParser-----リクエストコンテンツ解析ミドルウェアは、複数のタイプの application/json、application/x-www-form-urlencoded、multipart/form-data をサポートします。
コードをコピー コードは次のとおりです:
var connect = require('connect');
var app = connect()
.use(connect.bodyParser())
.use(function(req, res) {
res.end('req.body=>' JSON.stringify(req.body));
})
.listen(8888);
3 番目に、ミドルウェアを使用する利点を確認するための別の比較例 を示します。
/*
* connect
を使用した静的ファイル処理
*/
var connect = require('connect');
connect(connect.static(__dirname '/public')).listen(//Listen
8888、
Function() {
console.log('ポート 8888 で接続が開始されました');
}
);
/*
* ノードネイティブ API
を使用して実装
*/
var http = require('http');
http.createServer(
関数(req, res) {
var url = require('url');
var fs = require('fs');
var pathname = __dirname '/public' url.parse(req.url).pathname;
//ローカルファイルを読み取ります
fs.readFile(
パス名、
function(err, data) {
//例外処理
if (err) {
。
}
else {
}
}
);
}
).listen(//リッスン
8888、
Function() {
console.log('HTTP サーバーがポート 8888 で起動しました');
}
);
ノード ネイティブ API は非常に多くのコード行を費やしていますが、単純な静的ファイル サーバーの多くの側面が未解決のままになっています。
例: 404 およびその他の例外は処理されません。基本的なファイル パスのセキュリティ検証はありません (実際、OS ファイル システム全体にアクセスできます)。グローバル例外処理などはありません。
同時に、connect はこれらの問題をすべて解決しました。
4、まとめ
(1)、ミドルウェアのストリーミング処理を理解します。
app.use(connect.staticCache());
app.use(connect.static(__dirname '/public'));
app.use(connect.cookieParser());
app.use(connect.session());
app.use(connect.query());
app.use(connect.bodyParser());
app.use(connect.csrf());
app.use(function (req, res, next) {
// ミドルウェア
});
app.listen(8888);
(2)、ネイティブ実装とミドルウェア実装の違い。 
(3) 上記のミドルウェアの例を通じて、目的と使用シナリオを理解し、関連ドキュメントを参照して、他のミドルウェアの基本的な使い方をマスターします。