JavaScriptプラグイン開発チュートリアル(4)_JavaScriptスキル
1、分析を開始します
こんにちは、前回の記事を覚えていますか?主に、「タブ」プラグインがコードをどのように編成して実装するか、および手続き型設計とオブジェクト指向設計を組み合わせる方法について説明します
プラグインの設計方法、どちらの方法にも独自の長所と短所があります。このシリーズの記事は、特定のシナリオでの使用方法を決定できます。この記事では、引き続き「タブ」インスタンス
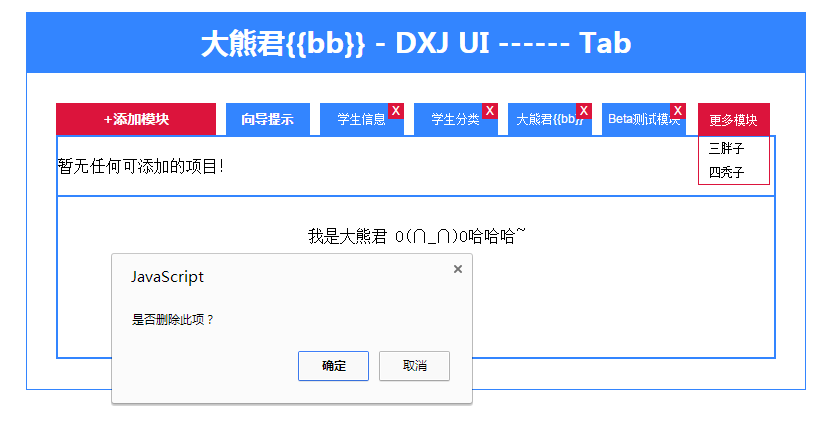
に焦点を当てます。関連機能の拡張を継続します。おいおい、くだらない話はやめて本題に入りましょう。実際のレンダリングを直接アップロードします:

ご覧のとおり、新しい機能が追加されました。初期化中にモジュール構成情報項目のエントリ数が指定した数よりも多い場合、「その他のモジュール」に表示されます。
操作項目の非表示リストでは、初期化パラメータ設定も調整されています。たとえば、初期化中のエントリ数を指定する追加の「displayMax」と、プロジェクト属性「status」があります。
初期化時に不要な設定も削除され、プログラム内で動的に設定が生成されるため、プログラムの柔軟性が向上します。
(2)、分析例
(1)、まずこのプラグインが何を行うかを決定します。プラグインの呼び出し方法と構成パラメーターの説明を見てみましょう。次のコード:
{
buttonText: "モジュールの追加" ,
結果: [
{
テキスト: "ガイドのヒント",
URL: "help.html",
showClose : "0"
} ,
{
テキスト: "学生情報" ,
URL: "info.html",
showClose: "1"
} ,
{
テキスト: "学生の分類" ,
URL: "category.html" ,
showClose: "1"
} ,
{
テキスト: "ビッグベア {{bb}}" ,
URL: "bb.html" ,
showClose: "1"
} ,
{
テキスト: "ベータテストモジュール" ,
URL: "test.html",
showClose: "1"
} ,
{
テキスト: "3 つの太った" ,
URL: "help.html",
showClose: "1"
} ,
{
テキスト: "4 人のハゲ男" ,
URL: "help.html",
showClose: "1"
}
]、
displayMax : 5 // 表示項目の最大数
}
「bigbear.ui.createTab」には 2 つのパラメータが含まれています。1 つ目は dom ノード オブジェクトで、2 つ目は「buttonText」は「Tab」プラグ内の操作ボタンのテキスト説明を表すプラグイン パラメータ オプションです。 -で。
「result」は、テキスト説明、タブ項目をクリックしたときにリクエストを行うために使用される URL など、タブ項目のプロパティを含む配列です。「showClose」は、タブ オプションが閉じるボタンを表示するかどうかを表します。
「ステータス」も初期化中に削除され、構成はプログラム内で動的に生成されます。閉じた状態が存在する場合があります。これは、1 - デフォルトの表示、0 - 閉じた状態、2 - デフォルトのエントリ数を超えたこととして表されます。
(2)、機能を段階的に紹介します
1---、オプションのパラメーターを使用して、プラグインを初期化します:
$(関数(){
Bigbear.ui.createTab($("#tab"),{
ボタンテキスト: "モジュールの追加",
結果: [
{
テキスト: "ガイドのヒント" ,
URL: "help.html",
showClose : "0"
},
{
text: "学生情報",
URL: "info.html",
showClose: "1"
},
{
text: "学生の分類"、
URL: "category.html",
showClose: "1"
},
{
テキスト: "ビッグベア {{bb}}" ,
URL: "bb.html" ,
showClose: "1"
},
{
text: "ベータテストモジュール" ,
URL: "test.html",
showClose: "1"
},
{
テキスト: "3 つの脂肪" 、
URL: "help.html",
showClose: "1"
},
{
テキスト:「4人のbげた男性」、
URL: "help.html",
showClose: "1"
}
]、
displayMax: 5 // 最大表示項目
}) ;
}) ;
2---、初期化中のエントリ数の検証など、時間バインディングおよび関連するビジネス ロジックをレンダリングして完了します。
tabProto.init = function(){
if(this._isEmptyResult()){
this._setContent("暂無何模块!") ;
}
var that = this ;
this.getElem().find(".title .adder")
.text(" " this.getOpts()["buttonText"])
.on("クリック",function(){
that.getElem().find(".console-panel").slideToggle(function(){
that._renderConsolePanel("0") ;
}) ;
}) ;
$.each(this.getOpts()["結果"],function(i,item){
if(that._isDisplayMax(i 1)){
that._saveOrUpdateStatus(item,"1") ;
}
それ以外{
that._saveOrUpdateStatus(item,"2") ;
}
that._render(アイテム) ;
}) ;
if(!that._isDisplayMax(this.getOpts()["result"].length)){
this.getElem().find(".title .more-mod").fadeIn(function(){
$(this).find(".tag").on("click",function(){
var root = $(this).next() ;
root.empty() ;
$.each(that._getItemListByStatus("2"),function(i,data){
$("
.on("クリック",function(){
if(that._getItemListByStatus("1").length < that.getOpts()["displayMax"]){
that.getElem().find(".title .items div").eq(data["index"]).fadeIn(function(){
that._saveOrUpdateStatus(data,"1") ;
}) ;
}
それ以外{
alert("いかなる模块も追加できません,目前已经是最大数!") ;
}
})
.appendTo(root) ;
}) ;
root.toggle() ;
}) ;
});
}
this.getElem().find(".title .items div")
.eq(0)
.trigger("クリック") ; // 假定是必须有一项,否则插件意义不大了!
} ;
3---、タブの切り替えとデータコンテンツのレンダリング操作。
tabProto._setCurrent = function(index){
var items = this.getElem().find(".title .items div").removeClass("active") ;
items.eq(index).addClass("active") ;
var content = this.getElem().find(".content .c").hide() ;
コンテンツ.eq(インデックス).show() ;
} ;
item.on("クリック",function(){
That._setCurrent($(this).index()) ;
That._getContent(data["url"]).done(function(result){
That._setContent(結果) ;
})
.fail(関数(){
throw new Error("Net Error !") ;
});
})
tabProto._setContent = function(html){
This.getElem().find(".content").html(html) ;
} ;
tabProto._getContent = function(url){
$.ajax({
を返す) URL: URL
}) ;
} ;
4--- コアの補助データ操作メソッドには、DOM は含まれません。
/* 更新時間 2015 1/26 15:36 */
tabProto._isDisplayMax = 関数(サイズ){
var displayMax = this.getOpts()["displayMax"] 5 ;
戻り値 (サイズ <= displayMax) ? true : false ;
} ;
tabProto._isEmptyResult = function(){
If(!this.getOpts()["結果"].length){
false を返す ;
}
true を返します ;
} ;
tabProto._saveOrUpdateStatus = function(item,status){
アイテム["ステータス"] = ステータス ;
} ;
tabProto._getItemListByStatus = 関数(ステータス){
var list = [] ;
var result = this.getOpts()["結果"] ;
$.each(result,function(i,item){
If(ステータス == item["ステータス"]){
list.push(item);
}
}) ;
リストを返します ;
} ;
tabProto._getStatusByIndex = function(index){
var status = null ;
var result = this.getOpts()["結果"] ;
$.each(result,function(i,item){
If(index == item["index"]){
ステータス = アイテム["ステータス"] ;
}
}) ;
ステータスを返します ;
} ;
(3)、 を学習するための完全なコード。このコードは、ディレクトリ構造と関連ファイルを含めてテストされています。
1,html
<本文>
大熊君{{bb}} - DXJ UI ------ タブ
学生情報追加



























