JavaScriptプラグイン開発チュートリアル(3)_JavaScriptスキル
May 16, 2016 pm 04:17 PM1、分析を開始します
前の 2 つの記事では、主に「jQuery を使用したプラグインの開発方法」と、手続き型設計とオブジェクト指向設計を組み合わせる方法について説明しました。
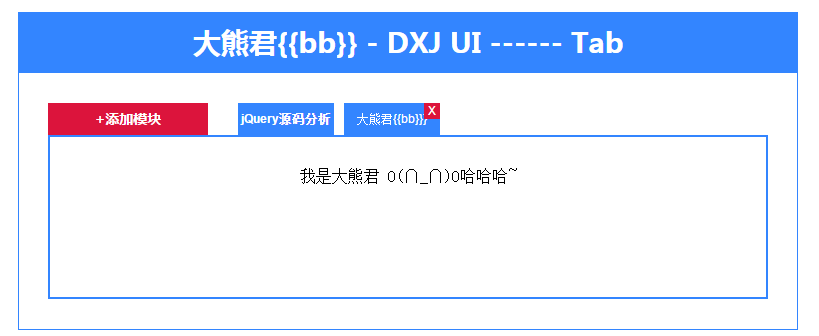
プラグインの設計方法、どちらの方法にも独自の長所と短所があります。このシリーズの記事は、特定のシナリオでの使用方法を決定できます。そこで、今日のこの記事から、サンプルの形で独自のプラグイン ライブラリの開発を浅いところから深いところまで紹介していきます。おいおい、くだらない話はやめて本題に入りましょう。実際のレンダリングを直接アップロードします:

ご覧のとおり、これはタブ プラグインであり、シングル ページ アプリケーション (「SPA」) を毎日作成するときに使用する可能性があります。
を例に挙げます。私たちは BS 構造に基づいてシステムを構築しています。これらはすべてシステムのコンポーネントであり、このプラグインを通じてモジュールを効率的に管理できます。
の体験形式とユーザーの対話性については、以下で詳しく分析します。
(2)、分析例
(1)、まずこのプラグインが何を行うかを決定します。プラグインの呼び出し方法と構成パラメーターの説明を見てみましょう。次のコード:
ボタンテキスト: "モジュールの追加" ,
結果: [
{
テキスト: "ガイドのヒント" ,
URL: "help.html",
showClose : "0" ,
ステータス: "1"
} ,
{
text: "学生情報" ,
URL: "info.html",
showClose : "1" ,
ステータス: "1"
} ,
{
text: "学生の分類" ,
URL: "category.html" ,
showClose : "1" ,
ステータス: "1"
} ,
{
テキスト: "ビッグベア {{bb}}" ,
URL: "bb.html",
showClose : "1" ,
ステータス: "1"
} ,
{
テキスト: "ベータテストモジュール" ,
URL: "test.html",
showClose : "1" ,
ステータス: "1"
}
]
}) ;
「bigbear.ui.createTab」には 2 つのパラメータが含まれています。1 つ目は dom ノード オブジェクトで、2 つ目は「buttonText」は「Tab」プラグ内の操作ボタンのテキスト説明を表すプラグイン パラメータ オプションです。 -で。
「result」は、テキスト説明、タブ項目をクリックしたときにリクエストを行うために使用される URL など、タブ項目のプロパティを含む配列です。「showClose」は、タブ オプションが閉じるボタンを表示するかどうかを表します。
「ステータス」はオプションのステータスを表します。デフォルトで開いており、閉じている場合もあります: 1-開いている、0-閉じられている可能性があります。
(2)、関連する機能は何ですか
次の例に示すように、オプションのパラメーターを通じて関連するオプション エントリを動的に生成します。
bigbear.ui.createTab($("#tab"),{
buttonText: "モジュールの追加" ,
結果: [
{
テキスト: "jQuery ソース コード分析" ,
URL: "help.html",
showClose : "0" ,
ステータス: "1"
} ,
{
テキスト: "ビッグベア {{bb}}}" ,
URL: "bb.html" ,
showClose : "1" ,
ステータス: "1"
}
]
}) ;
効果は次のとおりです:

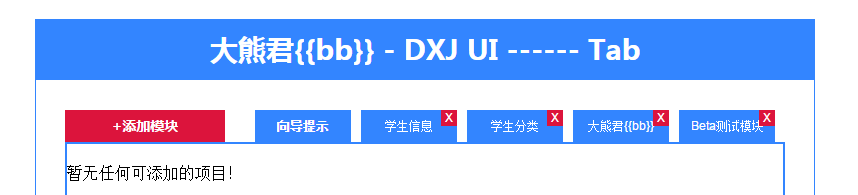
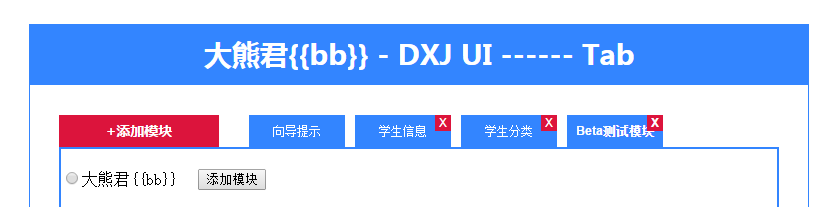
以下に示すように、エントリ オプションを自由に追加および削除できます:

上の図は、モジュールがない場合にメッセージが表示される状況の 1 つを示しています。

これは 2 番目のケースで、以前に削除されたデータを復元できます。
(3)、 を学習するための完全なコード。このコードは、ディレクトリ構造と関連ファイルを含めてテストされています。
(1)、html
<div class="dxj-ui-hd">
大熊君{{bb}} - DXJ UI ------ タブ
</div>
<div class="dxj-ui-bd">
<div id="tab">
<div class="title">
<div class="adder">
学生情報追加
</div>
<div class="アイテム">
<!--<div><span class="del">X</span>欢迎页</div>
<div><span class="del">X</span>用户管理</div>
<div><span class="del">X</span>Bigbear</div>-->
</div>
</div>
<div class="コンソールパネル">
</div>
<div class="コンテンツ">
<!--<div class="c">
<div class="input-content"><span>姓名:</span><input type="text" /></div>
<div class="input-content"><span>备注:</span><textarea></textarea></div>
</div> <div class="input-content"><input type="button" value="保存" /></div>
-->
</div>
</div>
</div>
</body>
(2),css文件代码
.dxj-ui-hd {
パディング:0px ;
マージン: 0 自動;
margin-top:30px;
幅:780px;
高さ:60px;
行の高さ: 60px;
背景: #3385ff;
色:#fff;
フォントファミリー: "微软雅黑" ;
フォントサイズ: 28px;
text-align: 中央;
フォントの太さ:太字;
}
.dxj-ui-bd {
パディング:0px ;
マージン: 0 自動;
幅:778px;
パディングトップ : 30px ;
パディングボトム: 30px ;
オーバーフロー: 非表示;
ボーダー:1px ソリッド #3385ff;
}
.dxj-ui-bd #tab {
パディング:0px ;
マージン: 0 自動;
幅:720px;
オーバーフロー: 非表示;
}
.dxj-ui-bd #tab .title {
幅:720px;
オーバーフロー: 非表示;
border-bottom:2px ソリッド #3385ff;
}
.dxj-ui-bd #tab .title .adder {
幅:160px;
高さ:32px;
行の高さ: 32px;
背景: #DC143C;
色:#fff;
フォントファミリー: "微软雅黑" ;
フォントサイズ: 14px;
text-align: 中央;
フォントの太さ:太字;
float : left;
カーソル:ポインタ;
}
.dxj-ui-bd #tab .title .items {
高さ:32px;
margin-left:20px;
幅:540px;
オーバーフロー: 非表示;
float : left;
}
.dxj-ui-bd #tab .title .items div {
パディング:0px;
margin-left:10px;
幅:96px;
高さ:32px;
行の高さ: 32px;
背景: #3385ff;
色:#fff;
フォントファミリー: arial ;
フォントサイズ: 12px;
text-align: 中央;
位置:相対;
float : left;
カーソル:ポインタ;
}
.dxj-ui-bd #tab .title .items div span.del {
幅:16px;
高さ:16px;
行の高さ: 16px;
表示:ブロック;
背景: #DC143C;
位置:絶対;
右:0 ;
トップ:0;
カーソル:ポインタ;
}
.dxj-ui-bd #tab .content {
幅:716px;
パディングトップ:30px;
オーバーフロー: 非表示;
ボーダー:2px ソリッド #3385ff;
border-top:0px;
min-height:130px;
text-align:center;
}
.dxj-ui-bd #tab .content テーブル {
マージン: 0 自動 ;
}
.dxj-ui-bd #tab .content div.c {
パディングトップ : 20px ;
パディング左:20px;
背景:#eee;
高さ:140px;
}
.dxj-ui-bd #tab .content div.c .input-content {
マージントップ: 10px ;
フォントファミリー: arial ;
フォントサイズ: 12px;
}
.dxj-ui-bd #tab .console-panel {
幅:716px;
パディングトップ:20px;
パディングボトム:20px;
オーバーフロー: 非表示;
ボーダー:2px ソリッド #3385ff;
border-top:0px;
border-bottom:2px ソリッド #3385ff;
背景:#fff;
表示:なし;
}
.active {
フォントの太さ:太字 ;
}
(3),Js代码如下:
$(関数(){
Bigbear.ui.createTab($("#tab"),{
ボタンテキスト: "モジュールの追加",
結果: [
{
テキスト: "ガイドのヒント" ,
URL: "help.html",
showClose: "0",
ステータス : "1"
},
{
text: "学生情報",
URL: "info.html",
showClose: "1",
ステータス : "1"
},
{
text: "学生の分類"、
URL: "category.html",
showClose: "1",
ステータス : "1"
},
{
テキスト: "ビッグベア {{bb}}" ,
URL: "bb.html" ,
showClose: "1",
ステータス : "1"
},
{
text: "ベータテストモジュール" ,
URL: "test.html",
showClose: "1",
ステータス : "1"
}
]
}) ;
}) ;
(関数($){
var win = ウィンドウ ;
var bb = win.bigbear = win.bigbear || {
ui: {}
} ;
var ui = bb.ui = {} ;
var Tab = function(elem,opts){
This.elem = elem ;
This.opts = オプト ;
} ;
var tabProto = Tab.prototype ;
tabProto._deleteItem = function(item){
var that = this ;
This.getElem().find(".title .items div")
.eq(item["index"])
.fadeOut(function(){
That._resetContent() ;
That._updateStatus(item) ;
That._triggerItem(item["index"] 1) ;
That.getElem().find(".title .adder").trigger("click") ;
}) ;
} ;
tabProto._triggerItem = function(next){
var nextStatus = this._getStatus(next) ;
var items = this.getElem().find(".title .items div") ;
next = items.eq(next) ;
if(next.size() && "1" == nextStatus){ //后继dom节点存在
next.trigger("click") ;
}
else{
items.eq(0).trigger("click") ;
}
} ;
tabProto._getStatus = function(index){
var status = "" ;
$.each(this.getOpts()["result"],function(i,item){
if(index == item["index"]){
status += item["status"] ;
return false ;
}
}) ;
return status ;
} ;
tabProto._updateStatus = function(item){
var status = item["status"] ;
item["status"] = ("1" == status) ? "0" : "1" ;
} ;
tabProto.init = function(){
var that = this ;
this.getElem().find(".title .adder")
.text("+" + this.getOpts()["buttonText"])
.on("click",function(){
that._toggleConsolePanel(function(){
var root = that.getElem().find(".console-panel").empty() ;
$.each(that.getOpts()["result"],function(i,item){
if("0" == item["status"]){
var elem = $("<div style='float:left';></div>")
.data("アイテム",アイテム)
.appendTo(root) ;
$("<input type='radio' name='addmod' />").appendTo(elem) ;
$("<span></span>").text(item["text"]).appendTo(elem) ;
}
}) ;
if(root.find("div").size()){
$("<input type='button' value='添加模块' style='margin-left:20px'/>")
.on("クリック",function(){
var data = root.find("input[type=radio]:checked").parent().data("item") ;
that._updateStatus(データ) ;
that.getElem().find(".title .items div").eq(data["index"]).fadeIn().trigger("click") ;
that.getElem().find(".title .adder").trigger("click") ;
})
.appendTo(root) ;
}
それ以外{
root.text("暂なし追加可能な项目!") ;
}
}) ;
}) ;
$.each(this.getOpts()["結果"],function(i,item){
item["index"] = i ;
that._render(アイテム) ;
}) ;
this.getElem().find(".title .items div")
.eq(0)
.trigger("クリック") ; // 假定是必须有一项,否则插件意义不大了!
} ;
tabProto._toggleConsolePanel = 関数(コールバック){
this.getElem().find(".console-panel").slideToggle(function(){
$.isFunction(callback) && callback() ;
}) ;
} ;
tabProto._resetContent = function(){
this.getElem().find(".content").html("") ;
} ;
tabProto._setContent = function(html){
this.getElem().find(".content").html(html) ;
} ;
tabProto._getContent = function(url){
return $.ajax({
URL : URL
}) ;
} ;
tabProto._render = 関数(データ){
var that = this ;
var item = $("<div></div>")
.text(データ["テキスト"])
.on("クリック",function(){
that._setCurrent(data["index"]) ;
that._getContent(data["url"]).done(function(result){
that._setContent(結果) ;
})
.fail(関数(){
throw new Error("Net Error !") ;
});
})
.appendTo(this.getElem().find(".title .items")) ;
if("1" == data["showClose"]){
$("<span class='del'>X</span>")
.on("クリック",function(){
if(win.confirm("是否删除此项?")){
that._deleteItem(データ) ;
false を返します。 // 冒泡を阻止します
}
})
.appendTo(アイテム) ;
}
} ;
tabProto._setCurrent = function(index){
var items = this.getElem().find(".title .items div").removeClass("active") ;
items.eq(index).addClass("active") ;
var content = this.getElem().find(".content .c").hide() ;
コンテンツ.eq(インデックス).show() ;
} ;
tabProto.getElem = function(){
this.elem を返します ;
} ;
tabProto.getOpts = function(){
this.opts を返します ;
} ;
ui.createTab = function(elem,opts){
var tab = new Tab(elem,opts) ;
tab.init() ;
リターンタブ ;
} ;
})(jQuery) ;
(四),最後总结
(1)、対象に向かって合理的に分析する機能要求。
(2)、私を構成する方法。(3)、上面の再構築の例、合理的な再構築はどのように行われますか?不要な設計度、刃が余っている、推計される方法は、プログラム化設計と面向きのアイデア設計の組み合わせです。
(4)、次の例で、選択ボックス内の選択は独立した種類にできるかどうか?たとえば「Item」、「Tab」などの種類はどのように変更されますか?以上がこの文書のすべての内容です。その後、このファイルを最後まで完成させて、この文書の説明を楽しみにして、このページを始めます。

人気の記事

人気の記事

ホットな記事タグ

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7302
7302
 9
9
 1622
1622
 14
14
 1342
1342
 46
46
 1259
1259
 25
25
 1207
1207
 29
29
 どのAIプログラマーが一番優れているでしょうか? Devin、Tongyi Lingma、SWE エージェントの可能性を探る
Apr 07, 2024 am 09:10 AM
どのAIプログラマーが一番優れているでしょうか? Devin、Tongyi Lingma、SWE エージェントの可能性を探る
Apr 07, 2024 am 09:10 AM
どのAIプログラマーが一番優れているでしょうか? Devin、Tongyi Lingma、SWE エージェントの可能性を探る
 最も人気のある 5 つの Go 言語ライブラリの概要: 開発に不可欠なツール
Feb 22, 2024 pm 02:33 PM
最も人気のある 5 つの Go 言語ライブラリの概要: 開発に不可欠なツール
Feb 22, 2024 pm 02:33 PM
最も人気のある 5 つの Go 言語ライブラリの概要: 開発に不可欠なツール
 PHP は Web 開発におけるフロントエンドですか、それともバックエンドですか?
Mar 24, 2024 pm 02:18 PM
PHP は Web 開発におけるフロントエンドですか、それともバックエンドですか?
Mar 24, 2024 pm 02:18 PM
PHP は Web 開発におけるフロントエンドですか、それともバックエンドですか?
 Go 言語のフロントエンド テクノロジーの探求: フロントエンド開発の新しいビジョン
Mar 28, 2024 pm 01:06 PM
Go 言語のフロントエンド テクノロジーの探求: フロントエンド開発の新しいビジョン
Mar 28, 2024 pm 01:06 PM
Go 言語のフロントエンド テクノロジーの探求: フロントエンド開発の新しいビジョン
 詳細な PyCharm アクティベーション チュートリアル: 開発ツールを簡単にアクティベートする
Feb 20, 2024 pm 05:51 PM
詳細な PyCharm アクティベーション チュートリアル: 開発ツールを簡単にアクティベートする
Feb 20, 2024 pm 05:51 PM
詳細な PyCharm アクティベーション チュートリアル: 開発ツールを簡単にアクティベートする









