JavaScriptプラグイン開発チュートリアル(2)_JavaScriptスキル
1、分析を開始します
皆さん、こんにちは!前回の記事 -- このシリーズの始まり (JavaScript プラグイン開発チュートリアル 1) をまだ覚えていますか。主に「jQuery を使用したプラグインの開発方法」について説明します。
今日は、昨日の質問を踏まえてプラグイン開発の旅を続けます。過去の質問は次のとおりです:
(1) プロジェクトのテクノロジの選択が変更され、これらのプラグインが「jQuery」メカニズムに強く依存する場合、以前に作成したプラグインは使用できなくなります (jQuery が使用されていないことが前提)。リファクタリングするにはどうすればよいですか?
(2)、プラグインの主要なロジックをリファクタリングします。どのように整理しますか?
それでは、今日の記事について質問しながら勉強していきましょう。
第一に、私は「jQuery プラグイン方式」を否定しているわけではありません。第二に、「jQuery プラグインには次のような利点があります」というように、問題をさまざまな角度から分析する必要があります。
(1)、すべてのコードをクロージャ(即時実行関数)に入れる。このとき、クロージャはプライベートスコープに相当し、外部から内部の情報にアクセスすることはできず、汚染は起こらない。グローバル変数の。(2)、a) グローバルな依存関係を回避します。b) サードパーティによる被害を回避します。c) jQuery 演算子 '$' および 'jQuery ' と互換性があります。
では、リファクタリングの際にコードをどのように整理すればよいのでしょうか? それはオブジェクト指向思考 (OOP) でしょうか?それとも最後までプロセスベースのアプローチに従うべきでしょうか?それとも、その 2 つの組み合わせですか?ハハハ、見守ってください。 。 。 。 。 。
2. 昨日の例を再構成します
以下は昨日の Js 部分のソースコードです:
$.fn.bigbear = function(opts){
opts = $.extend({},$.fn.bigbear.defaults,opts) ;
return this.each(function(){
var elem = $(this) ;
elem.find("span").text(opts["title"]) ;
$.get(opts["url"],function(data){
elem.find("div").text(data["text"]) ;
}) ;
}) ;
} ;
$.fn.bigbear.defaults = {
タイトル: 「これは簡単なテストです」
URL:「data.json」
} ;
})(jQuery) ;
まずこのプラグインの機能を決定します
(1)、設定したタイトル文字情報を表示します。
(2)、コンテンツ情報を非同期で動的に取得します。
わかりました!要件が明確になったら、議論を開始できます。上記のコードから、論理構成が非常に緩やかで、手続き的な考え方が明らかであることが簡単にわかります。そのため、最初のステップは機能要件を示すことです
。
クラスを効率的に編成します。以下のリファクタリングされたコードを見てください:
$(関数(){
$("#bb").bigbear() ;
}) ;
(関数($){
$.fn.bigbear = function(opts){
opts = $.extend({},$.fn.bigbear.defaults,opts) ;
return this.each(function(){
var elem = $(this) ;
var bb = 新しい BigBear(elem,opts) ;
bb.getElem().trigger("データ") ;
}) ;
} ;
$.fn.bigbear.defaults = {
タイトル : "これは一简单的测试" ,
URL : "data.json"
} ;
})(jQuery) ;
function BigBear(elem,opts){
this.elem = elem ;
this.opts = オプト ;
this.init() ;
} ;
var bbProto = BigBear.prototype ;
bbProto.getElem = function(){
this.elem を返します ;
} ;
bbProto.getOpts = function(){
this.opts を返します ;
} ;
bbProto.init = function(){
var that = this ;
this.getElem().on("データ",function(){
that._setTitle(that.getOpts()["タイトル"]) ;
$.get(that.getOpts()["url"],function(result){
that.getElem().find("div").text(result["text"]) ;
}) ;
}) ;
} ;
bbProto._setTitle = function(text){
this.getElem().find("span").text(テキスト) ;
} ;
哈哈哈,是不代多了不少,其种此方法是面的対象的角度視问题,先去分析機能需要,然后设计我们的类,虽然说我们不可能次设计得很出色,
しかし、問題の角度が変わったことに注目して、私たちのコードの可用性が改善され、より適切に実行されることで、このような私たちの目的は達成されました。
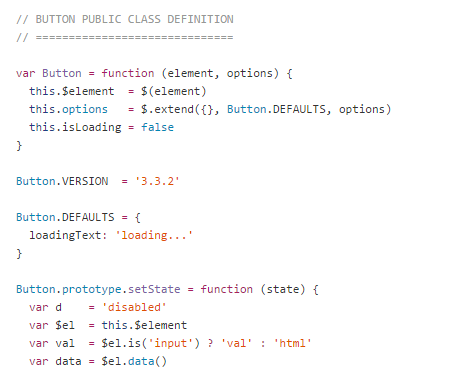
以下は「Bootstrap」Js 部分の関連ソースコード实现、以下の図:

これも同様の実現方法であり、クラスを介して私たちのアプリケーションの主要な概念を保護します。
(三)、新機能の追加、外部の種類の引き出し
要求が追加されると、要求がボディテスト上で変化し、データを追加すると「ロード」効果が生じます。このようにして思考回路を実行すると、元のコンテンツ領域に「データをロードします。。」の文字が配置され、次に次のように新しい種類が挿入されます。
var olProto = Overlay.prototype ; olProto.show = function(){} ;
olProto.hide = function(){} ;
// 具体实现就不写了
好了,遮罩层已经有了,现在我们怎么集成进来那?我们用組合的方式接进来,如下:
function BigBear(elem,opts){
this.elem = elem ;
this.opts = オプト ;
this.overlay = 新しい Overlay() ;
this.init() ;
} ;
var bbProto = BigBear.prototype ;
bbProto.getElem = function(){
this.elem を返します ;
} ;
bbProto.getOpts = function(){
this.opts を返します ;
} ;
bbProto.init = function(){
var that = this ;
varloadText = "データ実装中。。。" ;
this.getElem().on("データ",function(){
that._setTitle(that.getOpts()["タイトル"]) ;
that.overlay.show() ;
that.getElem().find("div").text(loadingText) ;
$.get(that.getOpts()["url"],function(result){
that.overlay.hide() ;
that.getElem().find("div").text(result["text"]) ;
}) ;
}) ;
} ;
bbProto._setTitle = function(text){
this.getElem().find("span").text(テキスト) ;
} ;
此処まで我们の機能就算是了了,这样写的插件,我相信比第一版本好很多,当然これ不最好的实现,需要軎细节上不断重构,但是此方式
は、選択可能な公開コンポーネントの方法の 1 つです。以下は完全な代コード:
$(関数(){
$("#bb").bigbear() ;
}) ;
(関数($){
$.fn.bigbear = function(opts){
opts = $.extend({},$.fn.bigbear.defaults,opts) ;
return this.each(function(){
var elem = $(this) ;
var bb = 新しい BigBear(elem,opts) ;
bb.getElem().trigger("データ") ;
}) ;
} ;
$.fn.bigbear.defaults = {
タイトル : "これは一简单的测试" ,
URL : "data.json"
} ;
})(jQuery) ;
function BigBear(elem,opts){
this.elem = elem ;
this.opts = オプト ;
this.overlay = 新しい Overlay() ;
this.init() ;
} ;
var bbProto = BigBear.prototype ;
bbProto.getElem = function(){
this.elem を返します ;
} ;
bbProto.getOpts = function(){
this.opts を返します ;
} ;
bbProto.init = function(){
var that = this ;
varloadText = "データ実装中。。。" ;
this.getElem().on("データ",function(){
that._setTitle(that.getOpts()["タイトル"]) ;
that.overlay.show() ;
that.getElem().find("div").text(loadingText) ;
$.get(that.getOpts()["url"],function(result){
that.overlay.hide() ;
that.getElem().find("div").text(result["text"]) ;
}) ;
}) ;
} ;
bbProto._setTitle = function(text){
this.getElem().find("span").text(テキスト) ;
} ;
関数オーバーレイ(){
} ;
var olProto = Overlay.prototype ;
olProto.show = function(){} ;
olProto.hide = function(){} ;
// 具体实现就不写了
ここに初めてアクセスしましたが、パッケージ化公開 JavaScript に新しい承認が与えられているかどうかがわかります。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7699
7699
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1230
1230
 29
29
 おすすめのAI支援プログラミングツール4選
Apr 22, 2024 pm 05:34 PM
おすすめのAI支援プログラミングツール4選
Apr 22, 2024 pm 05:34 PM
この AI 支援プログラミング ツールは、急速な AI 開発のこの段階において、多数の有用な AI 支援プログラミング ツールを発掘しました。 AI 支援プログラミング ツールは、開発効率を向上させ、コードの品質を向上させ、バグ率を減らすことができます。これらは、現代のソフトウェア開発プロセスにおける重要なアシスタントです。今日は Dayao が 4 つの AI 支援プログラミング ツールを紹介します (すべて C# 言語をサポートしています)。皆さんのお役に立てれば幸いです。 https://github.com/YSGStudyHards/DotNetGuide1.GitHubCopilotGitHubCopilot は、より少ない労力でより迅速にコードを作成できるようにする AI コーディング アシスタントであり、問題解決とコラボレーションにより集中できるようになります。ギット
 どのAIプログラマーが一番優れているでしょうか? Devin、Tongyi Lingma、SWE エージェントの可能性を探る
Apr 07, 2024 am 09:10 AM
どのAIプログラマーが一番優れているでしょうか? Devin、Tongyi Lingma、SWE エージェントの可能性を探る
Apr 07, 2024 am 09:10 AM
世界初の AI プログラマー Devin の誕生から 1 か月も経たない 2022 年 3 月 3 日、プリンストン大学の NLP チームはオープンソース AI プログラマー SWE-agent を開発しました。 GPT-4 モデルを利用して、GitHub リポジトリの問題を自動的に解決します。 SWE ベンチ テスト セットにおける SWE エージェントのパフォーマンスは Devin と同様で、平均 93 秒かかり、問題の 12.29% を解決しました。専用端末と対話することで、SWE エージェントはファイルの内容を開いて検索したり、自動構文チェックを使用したり、特定の行を編集したり、テストを作成して実行したりできます。 (注: 上記の内容は元の内容を若干調整したものですが、原文の重要な情報は保持されており、指定された文字数制限を超えていません。) SWE-A
 Go 言語を使用してモバイル アプリケーションを開発する方法を学ぶ
Mar 28, 2024 pm 10:00 PM
Go 言語を使用してモバイル アプリケーションを開発する方法を学ぶ
Mar 28, 2024 pm 10:00 PM
Go 言語開発モバイル アプリケーション チュートリアル モバイル アプリケーション市場が活況を続ける中、ますます多くの開発者が Go 言語を使用してモバイル アプリケーションを開発する方法を検討し始めています。シンプルで効率的なプログラミング言語として、Go 言語はモバイル アプリケーション開発でも大きな可能性を示しています。この記事では、Go 言語を使用してモバイル アプリケーションを開発する方法を詳しく紹介し、読者がすぐに始めて独自のモバイル アプリケーションの開発を開始できるように、具体的なコード例を添付します。 1. 準備 始める前に、開発環境とツールを準備する必要があります。頭
 最も人気のある 5 つの Go 言語ライブラリの概要: 開発に不可欠なツール
Feb 22, 2024 pm 02:33 PM
最も人気のある 5 つの Go 言語ライブラリの概要: 開発に不可欠なツール
Feb 22, 2024 pm 02:33 PM
最も人気のある 5 つの Go 言語ライブラリの概要: 特定のコード例が必要な、開発に不可欠なツール Go 言語は、その誕生以来、広く注目され、応用されてきました。新しい効率的で簡潔なプログラミング言語としての Go の急速な開発は、豊富なオープンソース ライブラリのサポートと切り離すことができません。この記事では、Go 言語ライブラリの中で最も人気のある 5 つを紹介します. これらのライブラリは Go 開発において重要な役割を果たし、開発者に強力な機能と便利な開発エクスペリエンスを提供します。同時に、これらのライブラリの用途と機能をよりよく理解するために、具体的なコード例を示して説明します。
 Android 開発に最適な Linux ディストリビューションはどれですか?
Mar 14, 2024 pm 12:30 PM
Android 開発に最適な Linux ディストリビューションはどれですか?
Mar 14, 2024 pm 12:30 PM
Android 開発は多忙で刺激的な仕事であり、開発に適した Linux ディストリビューションを選択することが特に重要です。数多くある Linux ディストリビューションの中で、Android 開発に最適なのはどれでしょうか?この記事では、この問題をいくつかの側面から検討し、具体的なコード例を示します。まず、現在人気のある Linux ディストリビューション (Ubuntu、Fedora、Debian、CentOS など) をいくつか見てみましょう。これらにはそれぞれ独自の利点と特徴があります。
 Go 言語のフロントエンド テクノロジーの探求: フロントエンド開発の新しいビジョン
Mar 28, 2024 pm 01:06 PM
Go 言語のフロントエンド テクノロジーの探求: フロントエンド開発の新しいビジョン
Mar 28, 2024 pm 01:06 PM
Go 言語は、高速で効率的なプログラミング言語として、バックエンド開発の分野で広く普及しています。ただし、Go 言語をフロントエンド開発と結びつける人はほとんどいません。実際、フロントエンド開発に Go 言語を使用すると、効率が向上するだけでなく、開発者に新たな視野をもたらすことができます。この記事では、フロントエンド開発に Go 言語を使用する可能性を探り、読者がこの分野をよりよく理解できるように具体的なコード例を示します。従来のフロントエンド開発では、ユーザー インターフェイスの構築に JavaScript、HTML、CSS がよく使用されます。
 VSCode について: このツールは何に使用されますか?
Mar 25, 2024 pm 03:06 PM
VSCode について: このツールは何に使用されますか?
Mar 25, 2024 pm 03:06 PM
「VSCode について: このツールは何に使用されますか?」 》初心者でも経験豊富な開発者でも、プログラマーとしてはコード編集ツールを使わずにはいられません。数ある編集ツールの中でも、Visual Studio Code (略して VSCode) は、オープンソースで軽量かつ強力なコード エディターとして開発者の間で非常に人気があります。では、VSCode は正確に何に使用されるのでしょうか?この記事では、VSCode の機能と使用法を詳しく説明し、読者に役立つ具体的なコード例を提供します。
 PHP は Web 開発におけるフロントエンドですか、それともバックエンドですか?
Mar 24, 2024 pm 02:18 PM
PHP は Web 開発におけるフロントエンドですか、それともバックエンドですか?
Mar 24, 2024 pm 02:18 PM
PHP は Web 開発のバックエンドに属します。 PHP はサーバー側のスクリプト言語であり、主にサーバー側のロジックを処理し、動的な Web コンテンツを生成するために使用されます。フロントエンド テクノロジーと比較して、PHP はデータベースとの対話、ユーザー リクエストの処理、ページ コンテンツの生成などのバックエンド操作に多く使用されます。次に、特定のコード例を使用して、バックエンド開発における PHP のアプリケーションを説明します。まず、データベースに接続してデータをクエリするための簡単な PHP コード例を見てみましょう。




