Javascript ドラッグ アンド ドロップ プロトタイプ
この記事では主に Javascript のドラッグ アンド ドロップのプロトタイプを紹介します (コードを 1 行ずつ分析することで、ドラッグ アンド ドロップの原理を簡単に理解できます)。必要な方は
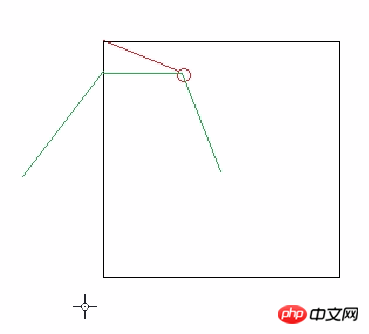
の原理を参照してください。ドラッグ アンド ドロップ: 実際には、これはマウスであり、左上隅からの距離は変わりません。下の写真を見てみましょう:

この赤い点はマウスです。
ドラッグ-ドラッグとは、実際にはマウスの位置からオブジェクトの位置を計算することを意味します。これは非常に単純ですが、非常に意図的です。 では、この距離はどうやって求めるのでしょうか? ?
マウスの位置とオブジェクトの位置の違いは距離ですよね?そして、この対角線は水平線と垂直線から構成されます。

プログラムの実行方法を見てみましょう。
<p id="p1"></p>
実は彼が変えたのは、とあるpの左上で、その後動き始めました。 その方法には絶対的な位置付けがあるはずですよね?
<style type="text/css">
#p1 {
width: 200px;
height: 200px;
background: red;
position: absolute;
}
</style>ここにはいくつかのステップがあります。 1. マウスを下に向ける 2. マウスを上に向ける 3. マウスを動かす
<script type="text/javascript">
window.onload = function() {
var op = document.getElementById("p1");
var disX = 0;
var disY = 0;
op.onmousedown = function(ev) {
var oEvent = ev || event; // 浏览器兼容
disX = oEvent.clientX - op.offsetLeft; // 横向的位置就是鼠标的位置-p的位置
disY = oEvent.clientY - op.offsetTop;
};
op.onmousemove = function(ev) {
var oEvent = ev || event;
op.style.left = oEvent.clientX - disX+'px'; // 当前鼠标的位置-disX
op.style.top = oEvent.clientY - disY+'px';
};
};
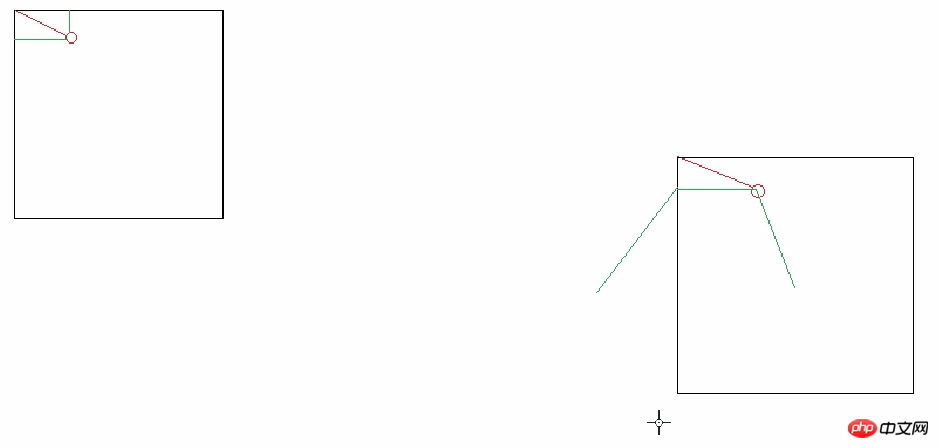
</script>写真を見て話してください:

var opLeft = oEvent.clientX - disX;
写真はそれを非常に明確に示しています

マウスアップ 今は効果を見ないでください。 。

クリックしなくてもマウスが追いかけてくるのはなぜでしょうか。 ? ?
mousemove を見てみましょう: Javascript では、開始する前にマウスを押す必要があるとは誰も規定していませんよね? マウスを押すかどうかに関係なく、この Mousemove は発生し続けるため、問題はここから発生します。 。マウスを押し下げる前は、マウスをその上に移動しても反応しないはずですが、マウスを押したときにのみ反応します。
したがって、この Mousemove は、出現したらすぐに追加するのではなく、マウスが押されるまで待ってから、mousemove を追加するようにしてください。
ちなみにmouseupを追加すると、その役割が反映されます。関数は op.onmousemove = null; 移動イベントを削除します。
それ以外の場合、マウスを持ち上げると、オブジェクトは引き続き追従します。 op.onmouseup = null; ゴミを残さないと、マウスを上げても意味がありません。
変更されたコードを見てみましょう。
<script type="text/javascript">
window.onload = function() {
var op = document.getElementById("p1");
var disX = 0;
var disY = 0;
op.onmousedown = function(ev) {
var oEvent = ev || event; // 浏览器兼容
disX = oEvent.clientX - op.offsetLeft; // 横向的位置就是鼠标的位置-p的位置
disY = oEvent.clientY - op.offsetTop;
op.onmousemove = function(ev) {
var oEvent = ev || event;
op.style.left = oEvent.clientX - disX+'px'; // 当前鼠标的位置-disX
op.style.top = oEvent.clientY - disY+'px';
};
op.onmouseup = function() {
op.onmousemove = null;
op.onmouseup = null; // 不留垃圾,鼠标抬起本来也就没有用了
};
};
};
</script>これで、単純なドラッグアウトが作成されました。もちろん、解決しなければならない小さな問題がまだいくつかあります。
しかし、何はともあれ、ドラッグ アンド ドロップのプロトタイプはすでにあります。
上記はこの章の全内容です。その他の関連チュートリアルについては、JavaScript ビデオ チュートリアル をご覧ください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7322
7322
 9
9
 1625
1625
 14
14
 1350
1350
 46
46
 1262
1262
 25
25
 1209
1209
 29
29
 JavaScriptの文字列文字を交換します
Mar 11, 2025 am 12:07 AM
JavaScriptの文字列文字を交換します
Mar 11, 2025 am 12:07 AM
JavaScript文字列置換法とFAQの詳細な説明 この記事では、javaScriptの文字列文字を置き換える2つの方法について説明します:内部JavaScriptコードとWebページの内部HTML。 JavaScriptコード内の文字列を交換します 最も直接的な方法は、置換()メソッドを使用することです。 str = str.replace( "find"、 "置換"); この方法は、最初の一致のみを置き換えます。すべての一致を置き換えるには、正規表現を使用して、グローバルフラグGを追加します。 str = str.replace(/fi
 カスタムGoogle検索APIセットアップチュートリアル
Mar 04, 2025 am 01:06 AM
カスタムGoogle検索APIセットアップチュートリアル
Mar 04, 2025 am 01:06 AM
このチュートリアルでは、カスタムGoogle検索APIをブログまたはWebサイトに統合する方法を示し、標準のWordPressテーマ検索関数よりも洗練された検索エクスペリエンスを提供します。 驚くほど簡単です!検索をyに制限することができます
 例JSONファイルの例
Mar 03, 2025 am 12:35 AM
例JSONファイルの例
Mar 03, 2025 am 12:35 AM
この記事シリーズは、2017年半ばに最新の情報と新鮮な例で書き直されました。 このJSONの例では、JSON形式を使用してファイルに単純な値を保存する方法について説明します。 キー価値ペア表記を使用して、あらゆる種類を保存できます
 独自のAjax Webアプリケーションを構築します
Mar 09, 2025 am 12:11 AM
独自のAjax Webアプリケーションを構築します
Mar 09, 2025 am 12:11 AM
それで、あなたはここで、Ajaxと呼ばれるこのことについてすべてを学ぶ準備ができています。しかし、それは正確には何ですか? Ajaxという用語は、動的でインタラクティブなWebコンテンツを作成するために使用されるテクノロジーのゆるいグループ化を指します。 Ajaxという用語は、もともとJesse Jによって造られました
 10 jQuery構文蛍光物
Mar 02, 2025 am 12:32 AM
10 jQuery構文蛍光物
Mar 02, 2025 am 12:32 AM
コードプレゼンテーションを強化する:開発者向けの10個の構文蛍光物 ウェブサイトやブログでコードスニペットを共有することは、開発者にとって一般的な慣行です。 適切な構文ハイライターを選択すると、読みやすさと視覚的な魅力を大幅に改善できます。 t
 8見事なjQueryページレイアウトプラグイン
Mar 06, 2025 am 12:48 AM
8見事なjQueryページレイアウトプラグイン
Mar 06, 2025 am 12:48 AM
楽なWebページレイアウトのためにjQueryを活用する:8本質的なプラグイン jQueryは、Webページのレイアウトを大幅に簡素化します。 この記事では、プロセスを合理化する8つの強力なjQueryプラグイン、特に手動のウェブサイトの作成に役立ちます
 10 JavaScript&JQuery MVCチュートリアル
Mar 02, 2025 am 01:16 AM
10 JavaScript&JQuery MVCチュートリアル
Mar 02, 2025 am 01:16 AM
この記事では、JavaScriptとJQuery Model-View-Controller(MVC)フレームワークに関する10を超えるチュートリアルの厳選された選択を紹介します。これは、新年にWeb開発スキルを向上させるのに最適です。 これらのチュートリアルは、Foundatioのさまざまなトピックをカバーしています
 &#x27; this&#x27; JavaScriptで?
Mar 04, 2025 am 01:15 AM
&#x27; this&#x27; JavaScriptで?
Mar 04, 2025 am 01:15 AM
コアポイント これは通常、メソッドを「所有」するオブジェクトを指しますが、関数がどのように呼び出されるかに依存します。 現在のオブジェクトがない場合、これはグローバルオブジェクトを指します。 Webブラウザでは、ウィンドウで表されます。 関数を呼び出すと、これはグローバルオブジェクトを維持しますが、オブジェクトコンストラクターまたはそのメソッドを呼び出すとき、これはオブジェクトのインスタンスを指します。 call()、apply()、bind()などのメソッドを使用して、このコンテキストを変更できます。これらのメソッドは、与えられたこの値とパラメーターを使用して関数を呼び出します。 JavaScriptは優れたプログラミング言語です。数年前、この文はそうでした




