DOM の基礎チュートリアル: DOM を使用してフォームを制御する_基礎知識
dom
1. フォームの紹介
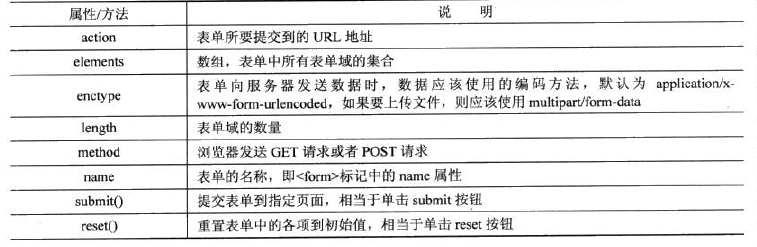
フォーム<フォーム> は、Web ページ上で最もインタラクティブなフォームの 1 つであり、ドロップダウン リスト ボックス、チェック ボックス、テキスト ボックスなどのさまざまなフォームを通じてユーザー データを受け取ります。この記事では主にフォームを紹介します。使用された属性とメソッド
効果的な検証のためのフォームデータの取得、フォームフィールドへの値の自動代入、フォームイベントの処理など、JavaScriptでフォームを簡単に操作できます。
このとき、各フォームはオブジェクト、つまりフォーム オブジェクトに解析されます。これらのオブジェクトは document.forms コレクションを通じて参照できます。たとえば、form1 の nama 属性を持つフォームは
コードをコピー コードは次のとおりです:
document.forms["form1"]
それだけでなく、ドキュメント内のインデックスを通じてフォーム オブジェクトを参照することもできます。たとえば
コードをコピー コードは次のとおりです:
document.forms[1]
は、参照ドキュメント
の 2 番目のフォーム オブジェクトを表します。
以下は複数のフォーム要素を含むフォームです。各要素にはラベル タグがあり、テキストをクリックすることでフォームを設定および選択できるため、ユーザー エクスペリエンスが向上します。
コードをコピーします コードは次のとおりです:
<フォームメソッド="post" name="myForm1" action="addInfo.aspx">
< /p>
< /p>
<名前="カラー" id="カラー"を選択>
性別を選択してください:
何をするのが好きですか:


