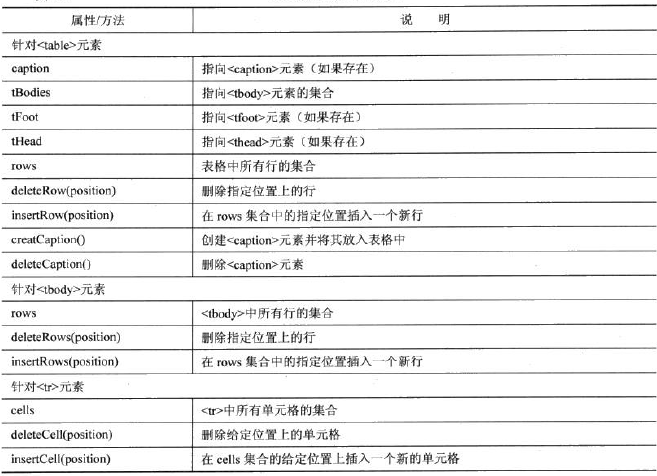
今はテーブルの CSS コントロールについては説明しません。まず、テーブルの一般的に使用される DOM を共有しましょう。
テーブルの追加操作によく使用されるメソッドは、insertRow() メソッドと insertCell() メソッドです。
行はゼロから計算されます。例:
var oTr = document.getElementById("member")。 insertRow(2 )
は 2 行目に新しい行を追加することを意味します。
var aText = new Array();
aText[0] = document.createTextNode("fresheggs");
aText[1] = document.createTextNode("W610");
aText[2] = document.createTextNode("11 月 5 日");
aText[3] = document.createTextNode("Scorpio");
aText[4] = document.createTextNode("1038818");
for(var i=0;i
var oTd = oTr.insertCell(i);
oTd.appendChild(aText[i]);
}
変数 oTr はテーブルに新しい行を挿入し、insertCell を使用してこの行に新しいデータを挿入し、createTextNode を使用して新しいテキスト ノードを作成し、それを appendChild の oTd に渡します。oTd は新しいセルです。
1. 行を挿入します (テーブルを動的に追加します)
<スクリプトタイプ="text/javascript">
window.onload=function(){
var oTr = document.getElementById("メンバー").insertRow(2); //插入一行
var aText = new Array();
aText[0] = document.createTextNode("fresheggs");
aText[1] = document.createTextNode("W610");
aText[2] = document.createTextNode("11 月 5 日");
aText[3] = document.createTextNode("Scorpio");
aText[4] = document.createTextNode("1038818");
for(var i=0;i
var oTd = oTr.insertCell(i);
oTd.appendChild(aText[i]);
}
}
メンバーリスト 名前 クラス 誕生日星座モバイル アイザック W13 6 月 24 日 がん 1118159 ガールウィング W210 9 月 16 日 乙女座 1307994 テイストストーリー W15 11 月 29 日 射手座 1095245 2.表格を変更する内容
テーブルの作成後は、HtmlDom を直接使用してテーブルの操作を実行でき、document.getElementById()、document.getElementsByTagName() の操作よりも便利です。
var oTable = document.getElementById("table1");
3.删除表格内容
テーブルには追加、変更、削除機能があります。
テーブル内の削除行には、deleteRow(i) メソッドが使用されます。i は行番号です。
次のように、表格の第 2 行および原来表の第 3 行の第 2 列を示します
var oTable = document.getElementById("table1"); oTable.deleteRow[2]; oTable.rows[2].deleteCell[3];
次のコードは、動的削除が HTML フレームワーク全体に影響を与えないこと、またはテーブルに多くのコンテンツがある場合を考慮して、テーブルの 2 行目と元のテーブルの 3 行目の 2 列の削除を表します。 、動的な削除と追加が使用できます
<スクリプトタイプ="text/javascript">
window.onload=function(){
var oTr = document.getElementById("member").insertRow(2) //行を挿入
;
var aText = new Array();
aText[0] = document.createTextNode("fresheggs");
aText[1] = document.createTextNode("W610");
aText[2] = document.createTextNode("11 月 5 日");
aText[3] = document.createTextNode("Scorpio");
aText[4] = document.createTextNode("1038818");
for(var i=0;i
var oTd = oTr.insertCell(i);
oTd.appendChild(aText[i]);
}
}
メンバーリスト
テーブルの列を削除する場合、DOM には直接呼び出すことができるメソッドはありません。このメソッドは 2 つのパラメーターを受け取ります。1 つのパラメーターはテーブル オブジェクトで、もう 1 つのパラメーターはユーザーが指定する列です。番号を削除したい。記述方法は非常に簡単で、deleteCell()メソッドを使用して、各行に対応するセルの削除メソッドを実行します。
このウェブサイトの声明
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
PPT テーブルに挿入される画像の形式を調整する手順
Mar 26, 2024 pm 04:16 PM
1. 新しい PPT ファイルを作成し、例として [PPT Tips] という名前を付けます。 2. [PPT Tips]をダブルクリックしてPPTファイルを開きます。 3. 例として 2 行 2 列の表を挿入します。 4. 表の境界線をダブルクリックすると、上部ツールバーに[デザイン]オプションが表示されます。 5. [シェーディング]オプションをクリックし、[画像]をクリックします。 6. [画像]をクリックすると、画像を背景にした塗りつぶしオプションダイアログボックスが表示されます。 7. ディレクトリ内で挿入したいトレイを見つけ、「OK」をクリックして画像を挿入します。 8. テーブル ボックスを右クリックして、設定ダイアログ ボックスを表示します。 9. [セルの書式設定]をクリックし、[画像を網掛けとして並べる]にチェックを入れます。 10. [中央]、[ミラー]など必要な機能を設定し、[OK]をクリックします。注: デフォルトでは、表に画像が入力されます。
売上予測表の作り方
Mar 20, 2024 pm 03:06 PM
帳票を上手に作成できることは、経理や人事、財務の分野だけでなく、多くの営業職にとっても帳票の作成を学ぶことは非常に重要です。なぜなら、販売に関連するデータは非常に大規模かつ複雑であり、問題を説明するために文書に単純に記録することはできないからです。より多くの営業マンがExcelを使った表作成に習熟できるよう、売上予測に関する表作成の課題を編集部が紹介しますので、お困りの友人は必見です! 1. [売上予測・目標設定]xlsmを開き、各テーブルに格納されているデータを分析します。 2. 新規に[空のワークシート]を作成し、[セル]を選択し、[ラベル情報]を入力します。下に[ドラッグ]し、月を[塗りつぶします]。 [その他]のデータを入力し、[
JavaScript を使用してテーブルの列幅のドラッグ アンド ドロップ調整を実装するにはどうすればよいですか?
Oct 21, 2023 am 08:14 AM
JavaScriptを使用してテーブルの列幅のドラッグアンドドロップ調整機能を実現するにはどうすればよいですか? Web テクノロジーの発展に伴い、Web ページ上に表形式で表示されるデータがますます増えています。ただし、表の列幅がニーズを満たせない場合があり、内容がオーバーフローしたり、幅が不足したりすることがあります。この問題を解決するには、JavaScript を使用してテーブルの列幅のドラッグ アンド ドロップ調整機能を実装し、ユーザーが必要に応じて列幅を自由に調整できるようにします。テーブルの列幅のドラッグ アンド ドロップ調整機能を実現するには、主に次の 3 つのポイントが必要です。
条件に応じて色を自動変更するWPS値の設定方法_条件に応じて色を自動変更するWPSテーブル値の設定手順
Mar 27, 2024 pm 07:30 PM
1. ワークシートを開き、[スタート]-[条件付き書式]ボタンを見つけます。 2. [列の選択] をクリックし、条件付き書式を追加する列を選択します。 3. [条件付き書式]ボタンをクリックするとオプションメニューが表示されます。 4. [条件付きルールを強調表示]-[間]を選択します。 5. ルールを入力します: 20、24、濃い緑色のテキストと濃い塗りつぶし。 6. 確認後、選択した列のデータは、設定に従って対応する数値、テキスト、セル ボックスで色付けされます。 7. 競合のない条件付きルールは繰り返し追加できますが、競合するルールの場合、WPS は以前に確立された条件付きルールを最後に追加したルールに置き換えます。 8. [Between] ルール 20 ~ 24 と [Less than] 20 の後にセル列を繰り返し追加します。 9. ルールを変更する必要がある場合は、ルールをクリアしてからルールをリセットします。
Vue でテーブル データをエクスポートおよびインポートする方法
Oct 15, 2023 am 08:30 AM
Vue で表形式データのエクスポートとインポートを実装する方法には、特定のコード サンプルが必要です。Vue を使用して開発された Web プロジェクトでは、表形式データを Excel にエクスポートしたり、Excel ファイルをインポートしたりする必要がよく発生します。この記事では、Vue を使用してテーブル データのエクスポートおよびインポート機能を実装する方法と、具体的なコード例を紹介します。 1. テーブル データをエクスポートするためのインストールの依存関係 まず、Excel ファイルをエクスポートするためのいくつかの依存関係をインストールする必要があります。 Vue プロジェクトのコマンド ラインから次のコマンドを実行します: npmin
Wordの表を合計する方法を知っていますか?
Mar 21, 2024 pm 01:10 PM
Word の表で数を数えるという問題に遭遇することがあります。通常、このような問題に遭遇すると、ほとんどの生徒は Word の表を Excel にコピーして計算しますが、黙って電卓を手に取る生徒もいます。簡単に計算する方法はありますか?もちろんありますが、実はWordでも合計額を計算することができます。それで、その方法を知っていますか?今日は、一緒に見ていきましょう!困っている友達はすぐに集めてください。手順の詳細: 1. まず、コンピューターで Word ソフトウェアを開き、処理する必要がある文書を開きます。 (図のように) 2. 次に、(図のように) 合計値が配置されているセルにカーソルを置き、[メニュー バー] をクリックします。
JavaScriptを使用してテーブルフィルタリング機能を実装する
Aug 10, 2023 pm 09:51 PM
JavaScript を使用してテーブル フィルタリング機能を実装する インターネット技術の継続的な発展に伴い、テーブルは Web ページ上にデータを表示する一般的な方法になりました。ただし、データの量が膨大になると、ユーザーは特定のデータを見つけるのが困難になることがよくあります。したがって、ユーザーが必要なデータをすぐに見つけられるようにテーブルにフィルタリング機能を追加することが、多くの Web デザインの要件になっています。この記事では、JavaScriptを使用してテーブルフィルタリング機能を実装する方法を紹介します。まず、データのテーブルが必要です。簡単な例を次に示します: <t
初心者がフォームを作成するためのヒントは何ですか?
Mar 21, 2024 am 09:11 AM
私たちは Excel で表を作成したり編集したりすることがよくありますが、ソフトウェアに触れたばかりの初心者にとって、Excel を使用して表を作成する方法は私たちほど簡単ではありません。以下では、初心者、つまり初心者がマスターする必要があるテーブル作成のいくつかの手順について演習を行います。初心者向けのサンプルフォームを以下に示します。入力方法を見てみましょう。 1. Excel ドキュメントを新規作成するには 2 つの方法があります。 [デスクトップ]-[新規作成]-[xls]ファイル上の何もない場所でマウスを右クリックします。 [スタート]-[すべてのプログラム]-[Microsoft Office]-[Microsoft Excel 20**] を実行することもできます。 2. 新しい ex ファイルをダブルクリックします。
See all articles