DOM 基本チュートリアル イベントの種類_基礎知識
dom
イベントタイプ
ユーザー イベント タイプの場合、最も一般的に使用されるのはマウス、キーボード、ブラウザです。
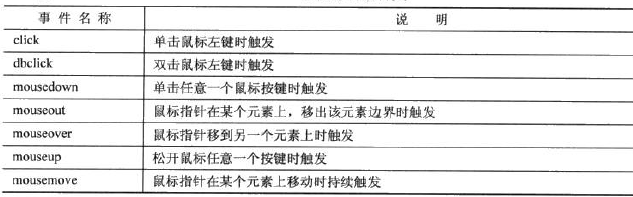
1. マウスイベント:

マウス イベントは頻繁に使用されます。次の例では、さまざまなマウス イベントをテストします。
コードをコピーします コードは次のとおりです:
<スクリプト言語="javascript">
関数ハンドル(oEvent) {
var disp = document.getElementById("display");
if(window.event)oevent = window.event; disp.innerHTML = "マウスイベント名:" oEvent.type "
";
}
window.onload = function() {
var oP = document.getElementById("box");
oP.onmousedown = ハンドル;
oP.onmouseover = ハンドル;
oP.onmouseup = ハンドル;
oP.onmouseout = ハンドル;
oP.onclick = ハンドル;
oP.ondblclick = ハンドル;
}
ボックスの内容
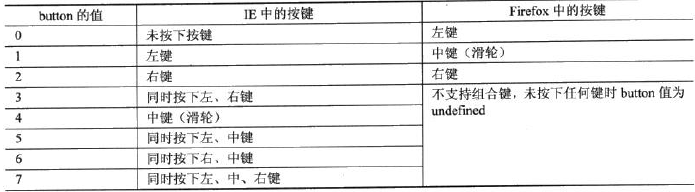
マウスキー値ボタンテスト(比較表付き)

コードは次のとおりです:
<スクリプト言語="javascript">
function TestClick(oEvent) {
var oDiv = document.getElementById("display");
If (window.event)
oEvent = window.event;
oDiv.innerHTML = oEvent.button // ボタンの値を出力します
}
document.onmousedown = TestClick;
window.onload = TestClick //キーが押されていないことをテストします
<スクリプト言語="javascript">
関数ハンドル(oEvent) {
If (window.event) oEvent = window.event // 処理の互換性、イベント オブジェクトを取得します
var oDiv = document.getElementById("display");
oDiv.innerHTML = oEvent.type " " //イベント名を出力します
; }
window.onload = function() {
var oTextArea = document.getElementById("textin");
oTextArea.onkeydown = handle; //すべてのキーボード イベントをリッスンします。 oTextArea.onkeyup = ハンドル;
oTextArea.onkeypress = ハンドル;
}
oDiv.innerHTML = oEvent.button // ボタンの値を出力します
}
document.onmousedown = TestClick;
window.onload = TestClick //キーが押されていないことをテストします
2. キーボードイベント
キーボードイベントの種類は多くなく、3種類のみです。
キーダウン (キーを押したままにすると、連続的にトリガーされます)
keypress (キーが押されて文字が生成されるとトリガーされます。つまり、Shift、Alt、ctrl などのファンクション キーは無視されます)
keyup (キーが放されたときにトリガーされます)
キーボードモニタリングの例:
コードをコピーします コードは次のとおりです:
<スクリプト言語="javascript">
関数ハンドル(oEvent) {
If (window.event) oEvent = window.event // 処理の互換性、イベント オブジェクトを取得します
var oDiv = document.getElementById("display");
oDiv.innerHTML = oEvent.type " " //イベント名を出力します
; }
window.onload = function() {
var oTextArea = document.getElementById("textin");
oTextArea.onkeydown = handle; //すべてのキーボード イベントをリッスンします。 oTextArea.onkeyup = ハンドル;
oTextArea.onkeypress = ハンドル;
}


