jQuery selector_jqueryの詳しい説明
$() 関数は、jQuery など、多くの JavaScript ライブラリでセレクター関数として使用されます。
$("#id") は id によって要素を取得します。これは document.getElementById() 関数を置き換えるために使用されます。
$("tagName") はタグ名を通じて要素を取得し、document.getElementsByTagName() 関数を置き換えるために使用されます。
jQuery の基本構文は次のとおりです: $(selector).action()、selector はセレクターです。
jQuery セレクターの分類
jQuery のセレクターは基本的に 4 つのカテゴリに分類できます:
基本セレクター (基本)
レベルセレクター (レベル)
フィルターセレクター(フィルター)
フォームセレクター (フォーム)
一部のカテゴリは、特定のサブカテゴリに分割できます。
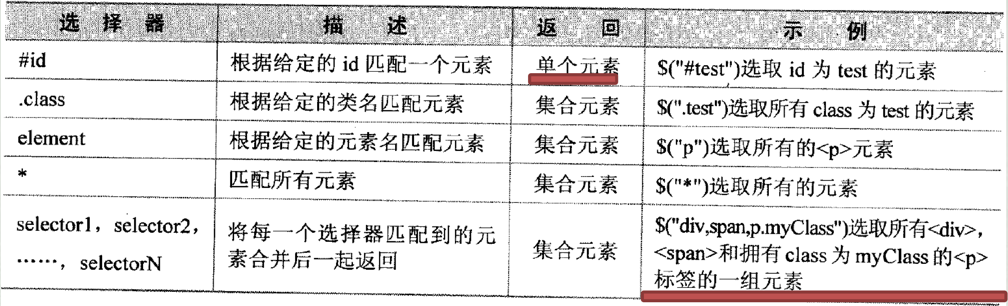
基本セレクター

* はすべての要素に一致します。例: $("*") はすべての要素を選択します。
#id は、指定された ID に基づいて要素と一致します (最大で 1 つの要素のみが返されます)。例: $("#lastname") は、id="lastname" の要素を選択します。.class は、指定されたクラス名に基づいて要素に一致します。例: $(".intro") は、class="intro" を持つすべての要素を選択します。
要素は、指定された要素名に基づいて要素と一致します。例: $("p") は、すべての
要素を選択します。
.class.class 例: $(".intro.demo") は、class="demo".(Intersection) を持つすべての要素を選択します。selector1、selector2、…、selectorN、各セレクターで一致した要素を結合して返します(Union)。
単一の要素を返す #id セレクターを除き、他のセレクターは要素のコレクションを返します。
これは、HTML 仕様では ID が一意である必要があるため、ID が繰り返される要素は考慮されません。
複数の要素が同じ ID を持つ場合、この ID を取得することで最初の要素のみを取得できます。つまり、取得された jQuery オブジェクトの length 属性は 1 になります。一致する要素が存在しない場合は、空の jQuery オブジェクトが返されます。
基本セレクターはカンマで区切って組み合わせることができ、結果はすべての条件の結果の結合になります。カンマで区切られていない場合は、すべての条件が満たされる交差点になります。
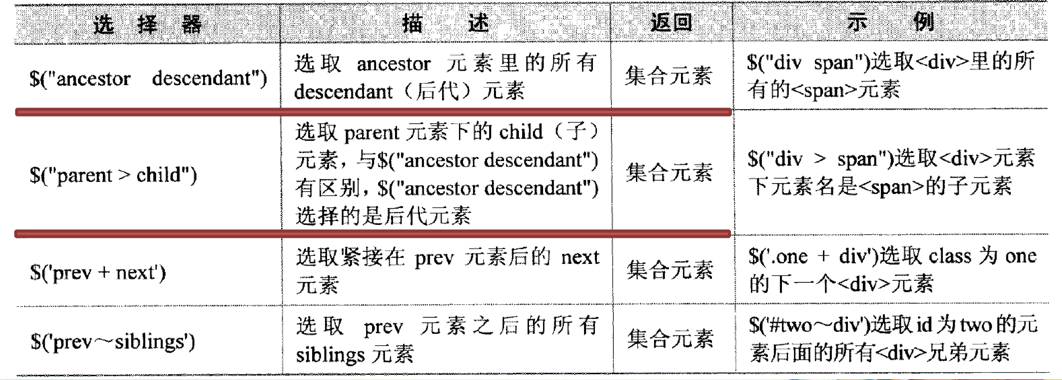
レベルセレクター
$(“ancestor子孫”) は、直接の子要素とより深くネストされた子孫要素を含む、先祖要素内のすべての子孫要素を選択します。 例: $("div span") は
注: セレクターはページ全体をスキャンし、選択条件を満たすすべての要素が含まれます。そのため、 の下にある
の下にある
$("parent>child") は、親要素の下にある子要素を選択します。つまり、直接の子要素のみが選択されます。
は含まれません。例: $("div>span") は、
$("prev next") は、prev 要素の直後の次の要素 (同じレベル) を選択します。
例: $(“.one div”) は、クラス 1 の次の div 要素を選択します。
$("prev兄弟")は、prev要素(同じレベル)の後のすべての兄弟要素を選択します。
例: $("#two~div") は、ID が 2 の要素の後のすべての
同等のメソッド:
$("prev next") はメソッド $("prev").next("next"); と同等で、 prev 要素の直後の次の要素を選択します。
$("prev~sublings") はメソッド $("prev").nextAll("sublings") と同等で、 prev 要素の後にある同じレベルのすべての sublings 要素を選択します。そして $("prev").sublings("next") メソッドは、前後の位置に関係なく、 prev と同じ世代のすべての next 要素を選択します。 フィルターセレクター
フィルター セレクターの一般的なカテゴリは 6 つのサブカテゴリに分かれています:
基本的なフィルタリング、可視性のフィルタリング、フォーム オブジェクトの属性のフィルタリング。
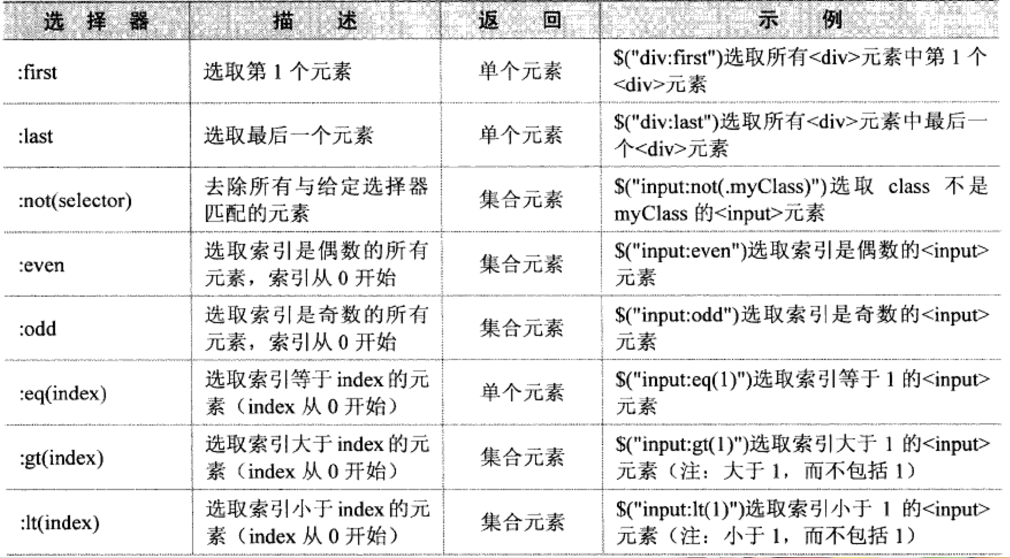
基本的なフィルタリング
GT と lt はそれぞれ、より大きく、より小さいです。
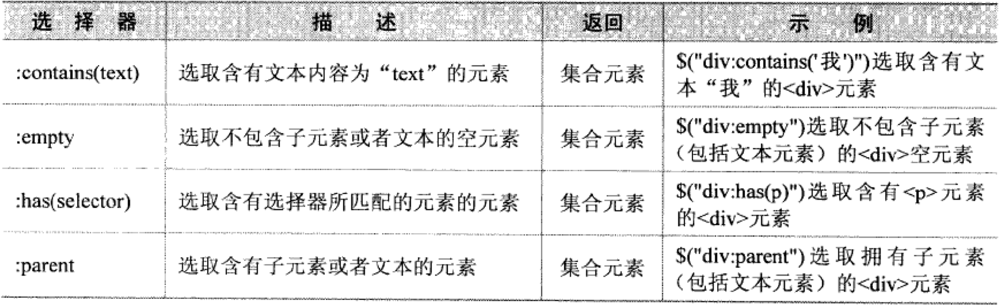
コンテンツフィルタリング

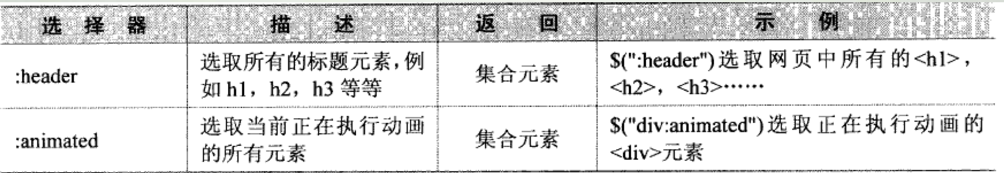
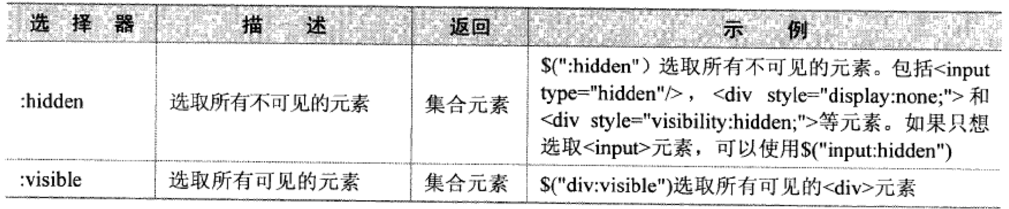
可視性フィルタリング

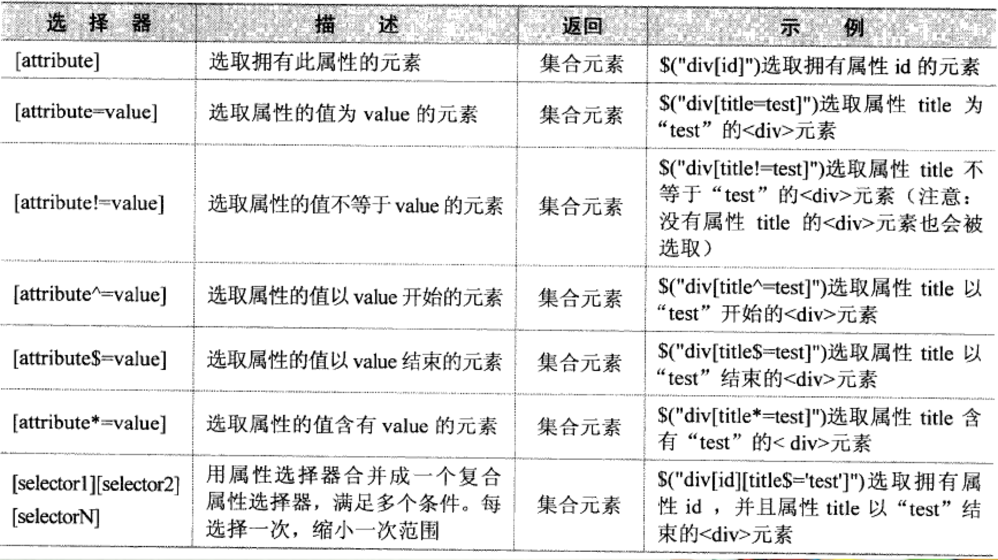
属性フィルタリング

属性フィルタリングは角括弧
で識別されます。
 複数の属性フィルター セレクターが接続されている場合、結果の共通部分が取得されることに注意してください。
複数の属性フィルター セレクターが接続されている場合、結果の共通部分が取得されることに注意してください。

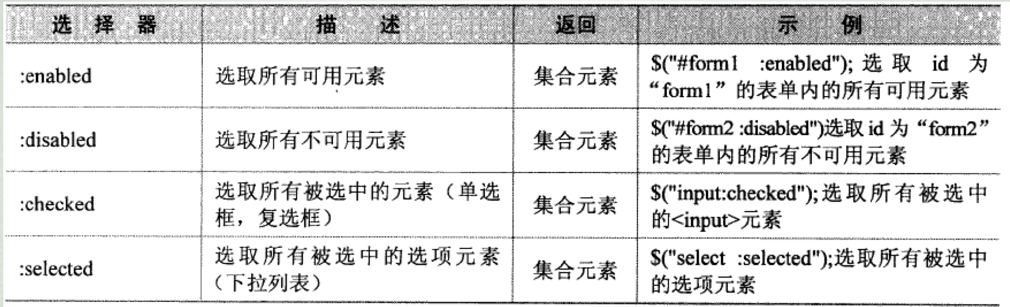
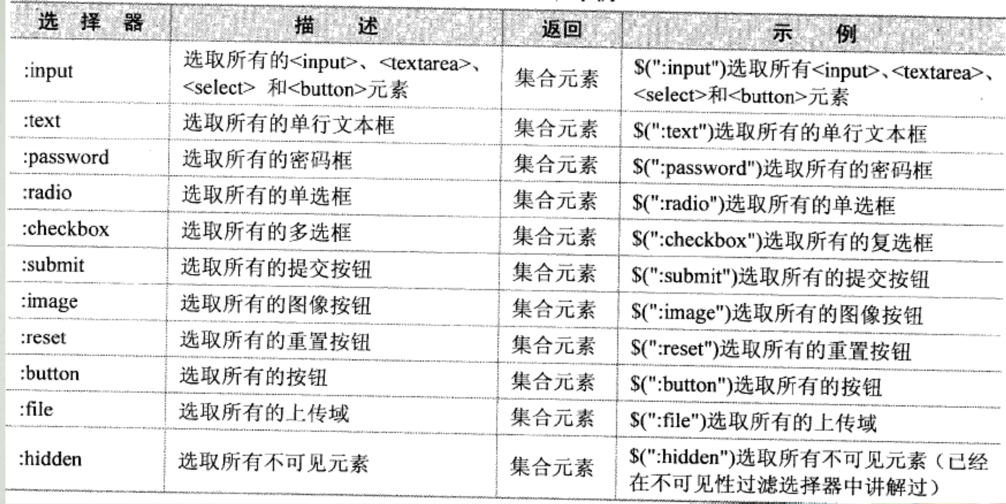
フォームオブジェクト属性フィルタリング

フォームセレクター


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7369
7369
 15
15
 1628
1628
 14
14
 1355
1355
 52
52
 1266
1266
 25
25
 1215
1215
 29
29
 jQueryのリファレンスメソッドを詳しく解説:クイックスタートガイド
Feb 27, 2024 pm 06:45 PM
jQueryのリファレンスメソッドを詳しく解説:クイックスタートガイド
Feb 27, 2024 pm 06:45 PM
jQuery 参照方法の詳細説明: クイック スタート ガイド jQuery は、Web サイト開発で広く使用されている人気のある JavaScript ライブラリであり、JavaScript プログラミングを簡素化し、開発者に豊富な機能を提供します。この記事では、jQuery の参照方法を詳しく紹介し、読者がすぐに使い始めるのに役立つ具体的なコード例を示します。 jQuery の導入 まず、HTML ファイルに jQuery ライブラリを導入する必要があります。 CDN リンクを通じて導入することも、ダウンロードすることもできます
 jQueryで要素の高さ属性を削除するにはどうすればよいですか?
Feb 28, 2024 am 08:39 AM
jQueryで要素の高さ属性を削除するにはどうすればよいですか?
Feb 28, 2024 am 08:39 AM
jQueryで要素の高さ属性を削除するにはどうすればよいですか?フロントエンド開発では、要素の高さ属性を操作する必要が生じることがよくあります。要素の高さを動的に変更する必要がある場合や、要素の高さ属性を削除する必要がある場合があります。この記事では、jQuery を使用して要素の高さ属性を削除する方法と、具体的なコード例を紹介します。 jQuery を使用して高さ属性を操作する前に、まず CSS の高さ属性を理解する必要があります。 height 属性は要素の高さを設定するために使用されます
 jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか? jQuery で PUT リクエストを送信する方法は、他のタイプのリクエストを送信する方法と似ていますが、いくつかの詳細とパラメータ設定に注意する必要があります。 PUT リクエストは通常、データベース内のデータの更新やサーバー上のファイルの更新など、リソースを更新するために使用されます。以下は、jQuery の PUT リクエスト メソッドを使用した具体的なコード例です。まず、jQuery ライブラリ ファイルが含まれていることを確認してから、$.ajax({u
 jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
タイトル: jQuery ヒント: ページ上のすべての a タグのテキストをすばやく変更する Web 開発では、ページ上の要素を変更したり操作したりする必要がよくあります。 jQuery を使用する場合、ページ内のすべての a タグのテキスト コンテンツを一度に変更する必要がある場合があります。これにより、時間と労力を節約できます。以下では、jQuery を使用してページ上のすべての a タグのテキストをすばやく変更する方法と、具体的なコード例を紹介します。まず、jQuery ライブラリ ファイルを導入し、次のコードがページに導入されていることを確認する必要があります: <
 jQuery を使用してすべての a タグのテキスト コンテンツを変更する
Feb 28, 2024 pm 05:42 PM
jQuery を使用してすべての a タグのテキスト コンテンツを変更する
Feb 28, 2024 pm 05:42 PM
タイトル: jQuery を使用して、すべての a タグのテキスト コンテンツを変更します。 jQuery は、DOM 操作を処理するために広く使用されている人気のある JavaScript ライブラリです。 Web 開発では、ページ上のリンク タグ (タグ) のテキスト コンテンツを変更する必要が生じることがよくあります。この記事では、この目標を達成するために jQuery を使用する方法を説明し、具体的なコード例を示します。まず、jQuery ライブラリをページに導入する必要があります。 HTML ファイルに次のコードを追加します。
 jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか?
Feb 29, 2024 am 09:03 AM
jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか?
Feb 29, 2024 am 09:03 AM
jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか? jQuery を使用して DOM 要素を操作する場合、要素に特定の属性があるかどうかを判断する必要がある状況がよく発生します。この場合、jQuery が提供するメソッドを使用してこの関数を簡単に実装できます。以下では、jQuery 要素が特定の属性を持つかどうかを判断するために一般的に使用される 2 つの方法を紹介し、具体的なコード例を添付します。方法 1: attr() メソッドと typeof 演算子 // を使用して、要素に特定の属性があるかどうかを判断します
 jQuery における eq の役割と応用シナリオを理解する
Feb 28, 2024 pm 01:15 PM
jQuery における eq の役割と応用シナリオを理解する
Feb 28, 2024 pm 01:15 PM
jQuery は、Web ページでの DOM 操作やイベント処理を処理するために広く使用されている人気のある JavaScript ライブラリです。 jQueryではeq()メソッドを利用して指定したインデックス位置の要素を選択しますが、具体的な使い方と応用シーンは以下の通りです。 jQuery では、 eq() メソッドは、指定されたインデックス位置にある要素を選択します。インデックス位置は 0 からカウントされます。つまり、最初の要素のインデックスは 0、2 番目の要素のインデックスは 1 などとなります。 eq() メソッドの構文は次のとおりです。 $("s
 PHPでよく使われるファイル操作関数のまとめ
Apr 03, 2024 pm 02:52 PM
PHPでよく使われるファイル操作関数のまとめ
Apr 03, 2024 pm 02:52 PM
目录1:basename()2:copy()3:dirname()4:disk_free_space()5:disk_total_space()6:file_exists()7:file_get_contents()8:file_put_contents()9:filesize()10:filetype( )11:glob()12:is_dir()13:is_writable()14:mkdir()15:move_uploaded_file()16:parse_ini_file()17:




