Backbone.js_Others のコレクションの詳細な説明
Backbone.js のコレクションは、単なる単純な順序セット モデルです。モデルとコレクションを適応させることで、ビュー層にデータ処理ロジックを配置することを避けることができます。さらに、モデルとコレクションは、データ変更時に Backbone.js ビューを自動的にマークするバックエンドと連携する便利な方法を提供します。このように、次のような状況で使用できます:
モデル: 動物、コレクション: 動物園
通常、コレクションは 1 つのモデルにのみ適合しますが、モデル自体はコレクションのタイプに限定されません。
モデル: 人物、コレクション: オフィス
モデル: 人物、コレクション: ホーム
一般的なモデル/コレクションの例を次に示します:
var Music = Backbone.Model.extend({
初期化: function(){
console.log("音楽の世界へようこそ");
}
});
var Album = Backbone.Collection.extend({
モデル: 音楽
});
上記のコードは、コレクションを作成する方法を示しています。しかし、データを使用してコレクションを操作するプロセスについては説明しません。それでは、プロセスを見てみましょう:
var Music = Backbone.Model.extend({
デフォルト: {
名前: "指定されていません"、
アーティスト: 「指定されていません」
}、
初期化: function(){
console.log("音楽の世界へようこそ "); });
var Album = Backbone.Collection.extend({
モデル: 音楽
});
var music1 = 新しい音楽 ({ id: 1 ,name: "How Bizarre", アーティスト: "OMC" });
var music 2 = 新しい音楽 ({id: 2, 名前: "What Hurts the Most"、アーティスト: "Rascal Flatts" });
var myAlbum = 新しいアルバム([音楽 1, 音楽 2]);
console.log( myAlbum.models );
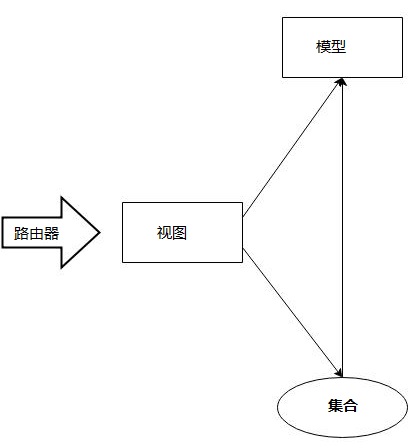
Backbone.js コレクションと他のコンポーネントの関係を見てみましょう:

ご存知のとおり、コレクションとはモデルのコレクションです。したがって、コレクションにモデルを追加できます。モデルをコレクションに追加するには、add メソッドを使用します。 unshift メソッドを使用して、コレクションの先頭にモデルを追加することもできます。
console.log('新しい曲が追加されました');
console.log(JSON.stringify(音楽));
多くの場合、指定されたデータをコレクションから削除する必要があります。コレクションからモデルを削除するには、モデルの ID を指定する必要があります。元のコレクションを完全な新しいデータセットに置き換えたい場合は、リセットメソッドを使用できます。
console.log(JSON.stringify(音楽));
3. 取得と設定
コード内の他の場所でコレクションから値を取得する必要がある場合は、get メソッドを直接使用できます。この時点で、ID 値を取得でモデルに渡します。
console.log(JSON.stringify(Music.get(2)));
コレクションの set メソッドには興味深い実装があります。 set メソッドは、モデルのリストを渡すことによって、コレクションの「インテリジェントな」更新を実行します。リスト内のモデルがまだコレクションにない場合は、コレクションに追加されます。モデルがすでにコレクション内にある場合、そのプロパティはマージされます。リストに含まれていないモデルがコレクションに含まれている場合、そのモデルは削除されます。
var Music = Backbone.Model.extend({
// この属性はデフォルトとして設定する必要があります
デフォルト: {
名前: ''
}、
// コレクションが // id 属性を設定します。 idAttribute: 'id'
});
var Song = Backbone.Collection.extend({
モデル: 音楽
});
var モデル = [{
名前: 'OMC'、
id: 1
}、{
名前: 'フラッツ'、
id: 2
}];
var collection = 新しい曲(モデル);
Collection.bind('add', 関数 (モデル) {
アラート('addb')
});
Collection.bind('remove', function () {
アラート('追加')
});
モデル = [{
名前: 'OMC'、
id:1
}、{
名前: 'フラッツ'、
id: 2
}、{
名前: ' ジャクソン '、
id: 3
}];
Collection.add(モデル);
});
4. コンストラクターと初期化
コレクションを作成するときに、モデルの初期化配列を渡すことができます。オプションとしてコレクションコンパレータを追加できます。渡されたコンパレータ オプションが false の場合、並べ替えは禁止されます。初期化関数を定義すると、コレクションの作成時にこの関数が呼び出されます。いくつかのオプションを以下に説明します。モデルとコンパレーターは、指定されている場合、コレクションに直接追加されます。
var space = new Backbone.Collection([], {
モデル: 宇宙
});
5.toJSON
toJSO メソッドは、コレクション内の各モデルのハッシュ プロパティを含む配列を返します。このメソッドは通常、コレクション全体をシリアル化して永続化するために使用されます。
{名前: "フラッツ"}、
{名前: "OMC"}、
{名前: "ジャクソン"}
]);
alert(JSON.stringify(song));
6. コンパレータ
デフォルトでは、コレクションにはコンパレータがありません。コンパレーターを定義すると、コレクション上で特定の順序を維持するために使用できます。これは、モデルが追加されると、コレクションの適切な場所に挿入されることを意味します。コンパレータは、sortBy または並べ替え属性を示す文字列を使用して定義できます。
sortBy コンパレータ関数はモデルを取得し、数値または文字列を返します。
ソート比較関数は 2 つのモデルを取得します。最初のモデルが 2 番目のモデルより前にある場合は -1 を返し、2 番目のモデルが最初のモデルより前にある場合は 0 を返します。 1 つのモデルの場合、1 が返されます。
例を見てみましょう:
var Student = Backbone.Model;
var students = 新しい Backbone.Collection;
students.comparator = '名前';
students.add(新しい学生({名前: "名前1", ロール: 9}));
students.add(新しい学生({名前: "名前2", ロール: 5}));
students.add(新しい学生({名前: "名前3", ロール: 1}));
alert(students.pluck('roll'));
モデルのプロパティを変更した場合でも、コンパレータのコレクションは自動的に並べ替えられません。したがって、モデル属性を変更した後に並べ替えが影響を受けると推定される場合は、並べ替えを呼び出す必要があります。
7. 並べ替え
モデルがコレクションに追加されたときに、コレクションの順序を強制的に変更する必要があります。モデルをコレクションに追加するときに並べ替えを無効にするには、{sort: false} パラメーターを渡します。ソートを呼び出すトリガーは、このパラメーターをチェックします。
sortByType: 関数(タイプ) {
this.sortKey = タイプ;
this.sort();
}
ビュー関数:
sortThingsByColumn: 関数(イベント) {
var type = events.currentTarget.classList[0]
this.collections.things.sortByType(type)
this.render()
}
8.ピッキング
Pluck: コレクション内の各モデルから属性を選択します。これは、イテレーターから Map を呼び出して 1 つの属性を返すことと同じです。
var Song = 新しい Backbone.Collection([
{名前: "フラッツ"}、
{名前: "OMC"}、
{名前: "ジャクソン"}
]);
var names = songs.pluck("name");
alert(JSON.stringify(names));
9.どこ
ここで: フィルターを使用して、渡された属性に一致するコレクション内のすべてのモデルの配列を返します。
var Song = 新しい Backbone.Collection([
{名前: "Yes I Do"、アーティスト: "Flatts"}、
{名前: "ハウ・ビザール"、アーティスト: "ハウ・ビザール"}、
{名前: "What Hurts the Most"、アーティスト: "Flatts"}、
]);
var Artist = Song.where({アーティスト: "フラッツ"});
アラート(アーティスト.長さ);
10.URL
サーバーの場所を参照する URL 属性をコレクションに設定します。コレクション内のモデルは、この URL を使用して独自の URL を構築します。
var Songs = Backbone.Collection.extend({
URL: '/songs'
});
var Songs = Backbone.Collection.extend({
URL: function() {
this.document.url() '/songs';
を返す }
});
11. 分析
Parse: サーバーがコレクションのモデルを返すかどうかに関係なく、フェッチ時にバックボーンによって呼び出されます。この関数には元の応答オブジェクトが渡され、コレクションに追加されるモデル プロパティの配列を返す必要があります。デフォルトの実装は no-op です。 JSON 応答を渡すか、既存の API でこの操作をオーバーライドするか、応答に名前空間を付けるだけです。
var songs = Backbone.Collection.extend({
解析: function(response) {
応答を返します。結果;
}
});
12.抽出
Fetch: コレクションのデフォルトのモデルセットをサーバーからフェッチし、取得後にコレクションに設定します。このオプション ハッシュは成功またはエラーのコールバックを受け入れ、3 つのパラメーター (コレクション、応答、オプション) を渡します。その後、モデル データがサーバーから返されます。これは、マージされた抽出モデルをセットアップするために使用されます。
Backbone.sync = function(メソッド, モデル) {
アラート(メソッド ": " モデル.url);
};
var songs = 新しいBackbone.Collection;
songs.url = '/songs';
songs.fetch();
上記のとおり、Backbone のコレクションだけでも非常に多くのメソッドがあり、それらをマスターすることでコードの品質を向上させることができます。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7651
7651
 15
15
 1392
1392
 52
52
 91
91
 11
11
 36
36
 110
110
 Go 言語でコレクションのような関数を実装するのはなぜ難しいのでしょうか?
Mar 24, 2024 am 11:57 AM
Go 言語でコレクションのような関数を実装するのはなぜ難しいのでしょうか?
Mar 24, 2024 am 11:57 AM
Go 言語ではコレクションのような関数を実装するのが難しく、多くの開発者を悩ませている問題です。 Python や Java などの他のプログラミング言語と比較して、Go 言語には set や map などの組み込みのコレクション型が存在しないため、コレクション関数を実装する際に開発者にいくつかの課題が生じます。まず、コレクションのような機能を Go 言語で直接実装することがなぜ難しいのかを見てみましょう。 Go 言語で最も一般的に使用されるデータ構造はスライスとマップであり、コレクションのような関数を完成させることができますが、
 Java コレクションのソートパフォーマンスを最適化する方法
Jun 30, 2023 am 10:43 AM
Java コレクションのソートパフォーマンスを最適化する方法
Jun 30, 2023 am 10:43 AM
Java は、さまざまな種類のソフトウェア開発で広く使用されている強力なプログラミング言語です。 Java 開発では、コレクションの並べ替えを伴うシナリオが頻繁に含まれます。ただし、コレクションソートの性能最適化を行わないと、プログラムの実行効率が低下する可能性があります。この記事では、Java コレクションの並べ替えのパフォーマンスを最適化する方法について説明します。 1. 適切なコレクション クラスの選択 Java には、ArrayList、LinkedList、TreeSet など、並べ替えに使用できるコレクション クラスが多数あります。さまざまなコレクションクラスが含まれています
 C# における一般的な同時コレクションとスレッド セーフティの問題
Oct 09, 2023 pm 10:49 PM
C# における一般的な同時コレクションとスレッド セーフティの問題
Oct 09, 2023 pm 10:49 PM
C# における一般的な同時コレクションとスレッド セーフティの問題 C# プログラミングでは、同時操作の処理は非常に一般的な要件です。スレッド セーフティの問題は、複数のスレッドが同時に同じデータにアクセスして変更する場合に発生します。この問題を解決するために、C# はいくつかの同時コレクションおよびスレッド セーフ メカニズムを提供します。この記事では、C# の一般的な同時コレクションとスレッド セーフティの問題に対処する方法を紹介し、具体的なコード例を示します。同時コレクション 1.1ConcurrentDictionaryConcurrentDictio
 Laravel コレクションの Where メソッドの実践ガイド
Mar 10, 2024 pm 04:36 PM
Laravel コレクションの Where メソッドの実践ガイド
Mar 10, 2024 pm 04:36 PM
Laravel コレクションの Where メソッドに関する実践ガイド Laravel フレームワークの開発中、コレクションは、データを操作するための豊富なメソッドを提供する非常に便利なデータ構造です。中でも、Where メソッドは、指定した条件に基づいてコレクション内の要素をフィルタリングできる、一般的に使用されるフィルタリング メソッドです。この記事では、Laravel コレクションでの Where メソッドの使用法を紹介し、特定のコード例を通じてその使用法を示します。 1. Whereメソッドの基本的な使い方
 HashSet クラスの addAll() メソッドを使用して、あるコレクションから別のコレクションにすべての要素を追加します。
Jul 24, 2023 am 08:58 AM
HashSet クラスの addAll() メソッドを使用して、あるコレクションから別のコレクションにすべての要素を追加します。
Jul 24, 2023 am 08:58 AM
HashSet クラスの addAll() メソッドを使用して、コレクション内のすべての要素を別のコレクションに追加します。HashSet は、Java コレクション フレームワークの実装クラスです。AbstractSet を継承し、Set インターフェイスを実装します。 HashSet はハッシュ テーブルに基づく順序なしのセットであり、要素の重複は許可されません。これには、コレクション内の要素を操作するためによく使用されるメソッドが多数用意されており、その 1 つが addAll() メソッドです。 addAll() メソッドの機能は、指定されたものを追加することです。
 Java Iterator と Iterable: エレガントなコードを書くためのステップ
Feb 19, 2024 pm 02:54 PM
Java Iterator と Iterable: エレガントなコードを書くためのステップ
Feb 19, 2024 pm 02:54 PM
Iterator インターフェイス Iterator インターフェイスは、コレクションを走査するために使用されるインターフェイスです。 hasNext()、next()、remove() などのいくつかのメソッドが提供されます。 hasNext() メソッドは、コレクション内に次の要素があるかどうかを示すブール値を返します。 next() メソッドは、コレクション内の次の要素を返し、それをコレクションから削除します。 Remove() メソッドは、コレクションから現在の要素を削除します。次のコード例は、Iterator インターフェイスを使用してコレクションを反復処理する方法を示しています。 Listnames=Arrays.asList("John","Mary","Bob");Iterator
 Laravel のコレクションに新しい値を追加するにはどうすればよいですか?
Sep 11, 2023 am 11:53 AM
Laravel のコレクションに新しい値を追加するにはどうすればよいですか?
Sep 11, 2023 am 11:53 AM
CollectioninLaravel は、配列に対して実行されるさまざまな操作を処理するのに役立つ API ラッパーです。 Laravelで配列を処理するためにIlluminate\Support\Collectionクラスを使用します。指定された配列からコレクションを作成するには、コレクション インスタンスを返すcollect() ヘルパー メソッドを使用する必要があります。その後、小文字への変換など、コレクション インスタンスの一連のメソッドを使用してコレクションを並べ替えることができます。 Example1 の中国語訳は次のとおりです: Example 1<?phpnamespaceApp\Http\Controllers;useIlluminate\Http\Re
 PHP コレクション クラスを使用して配列の交差部分と和集合を効率的に計算する
May 01, 2024 pm 09:06 PM
PHP コレクション クラスを使用して配列の交差部分と和集合を効率的に計算する
May 01, 2024 pm 09:06 PM
配列の交差と和集合は、PHP コレクション クラスを使用して効率的に計算できます。具体的な手順は次のとおりです。 intersect() メソッドを使用して、2 つの配列に同時に出現する要素の交差を計算します。 Union() メソッドを使用して和集合、つまり配列に現れる要素を計算します。実践例: ショッピング カートの内容を比較して、ユーザーの重複する製品や独自の製品を理解します。




