jQuery_jqueryでのDOM操作の詳細説明
jQuery での DOM 操作
DOM (Document Object Model - Document Object Model): ブラウザ、プラットフォーム、言語に依存しないインターフェイス。このインターフェイスを使用すると、ページ内のすべての標準コンポーネントに簡単にアクセスできます。
DOM 操作のカテゴリ:
DOM コア: DOM コアは JavaScript 専用ではなく、DOM をサポートするあらゆるプログラミング言語で使用でき、Web ページの処理に限定されず、マークアップ言語で記述されたあらゆる種類のコンテンツの処理にも使用できます。結果のドキュメント (例: XML
)HTML DOM: JavaScript と DOM を使用して HTML ファイルのスクリプトを作成する場合、HTML-DOM に固有の属性が多数あります
CSS-DOM: CSS 操作の場合、JavaScript では、CSS-DOM は主にスタイル オブジェクトのさまざまなプロパティを取得および設定するために使用されます
ノードの検索
ノードの検索:
要素ノードの検索: jQuery セレクターによって完了します。
属性ノードの検索: 必要な要素を見つけたら、jQuery オブジェクトの attr() メソッドを呼び出して、そのさまざまな属性値を取得できます
ノードの作成
ノードの作成: jQuery のファクトリ関数 $(): $(html); を使用して、渡された HTML マークアップ文字列に基づいて DOM オブジェクトを作成し、この DOM オブジェクトを jQuery オブジェクトにラップして返します。
注:
動的に作成された新しい要素ノードはドキュメントに自動的に追加されませんが、他の方法を使用してドキュメントに挿入する必要があります。
単一の要素を作成する場合は、終了タグに注意し、標準の XHTML 形式を使用してください。たとえば、
要素を作成するには、$("
") または $( を使用します。 "") は使用できますが、$("
") または $("
")
は使用できませんテキスト ノードの作成は、要素ノードの作成時にテキスト コンテンツを直接記述することを意味します。また、属性ノードの作成は、要素ノードの作成時に一緒に作成することも意味します。
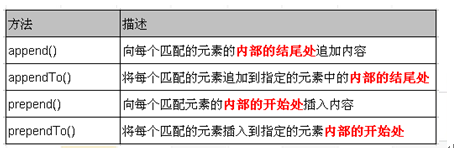
ノードの挿入(1)
HTML 要素の動的作成は実際には役に立ちません。新しく作成したノードもドキュメントに挿入する必要があります。つまり、ドキュメント内のノードの子ノードになります。

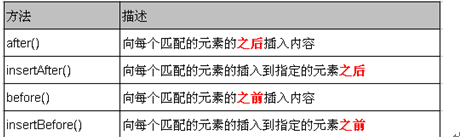
ノードの挿入(2)

上記のメソッドは、新しく作成した DOM 要素をドキュメントに挿入するだけでなく、元の DOM 要素を移動することもできます。
ノードの削除
remove(): DOM から一致するすべての要素を削除します。渡されたパラメーターは、remove() メソッドを使用してノードが削除されると、そのノードに含まれるすべての子孫ノードが削除されます。このメソッドの戻り値は、削除されたノードを指す参照です。
empty(): 空のノード – 要素内のすべての子孫ノードをクリアします (属性ノードを除く)。
ノードをコピー
clone(): 一致する DOM 要素を複製します。戻り値は複製されたコピーですが、この時点でコピーされた新しいノードには何も動作しません。
clone(true): 要素をコピーすると、要素内のイベントもコピーされます
ノードを置換
replaceWith(): 一致するすべての要素を指定された HTML 要素または DOM 要素に置き換えます
replaceAll(): replaceWith() メソッドを逆にしました。
注: 置換前にイベントが要素にバインドされていた場合、元々バインドされていたイベントは置換後に元の要素とともに消えます
ラップノード
wrap(): 指定されたノードを他のタグでラップします。このメソッドは、元のドキュメントのセマンティクスを破壊せずに追加の構造化タグをドキュメントに挿入する場合に非常に便利です。
wrapAll(): 一致するすべての要素を 1 つの要素でラップします。wrap() メソッドは、すべての要素を個別にラップします。
wrapInner(): 一致する各要素のサブコンテンツ (テキスト ノードを含む) を他の構造化タグでラップします。
属性操作
attr(): 属性の取得と属性の設定
このメソッドにパラメータが渡されると、要素の指定された属性が取得されます
このメソッドに 2 つのパラメーターが渡されると、指定された属性の値が要素に設定されます
jQuery には、attr()、html()、text()、val()、height()、width()、css() など、取得および設定する関数であるメソッドが多数あります。
removeAttr(): 指定された要素の指定された属性を削除します
HTML、テキスト、値を設定および取得します
要素内の HTML コンテンツを読み取り、設定します: html()。このメソッドは XHTML には使用できますが、XML ドキュメントには使用できません
。要素内のテキスト コンテンツを読み取り、設定します: text()。このメソッドは XHTML ドキュメントと XML ドキュメントの両方に使用できます。
要素の値を読み取り、設定します: val() ---このメソッドは、JavaScript の value 属性に似ており、テキスト ボックス、ドロップダウン リスト ボックス、およびラジオ ボタン ボックスの場合、値を返すことができます。要素の (複数選択ボックスは最初の値のみを返すことができます)、複数選択ドロップダウン リスト ボックスの場合は、選択されたすべての値を含む配列が返されます

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7628
7628
 15
15
 1389
1389
 52
52
 89
89
 11
11
 31
31
 141
141
 Linux Deployの操作手順と注意事項
Mar 14, 2024 pm 03:03 PM
Linux Deployの操作手順と注意事項
Mar 14, 2024 pm 03:03 PM
LinuxDeploy の操作手順と注意事項 LinuxDeploy は、ユーザーが Android デバイスにさまざまな Linux ディストリビューションを迅速に展開できるようにする強力なツールで、ユーザーはモバイル デバイスで完全な Linux システムを体験できます。この記事では、LinuxDeploy の操作手順と注意事項を詳しく紹介し、読者がこのツールをより効果的に使用できるように、具体的なコード例を示します。操作手順: Linux のインストールDeploy: まず、インストールします
 jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか? jQuery で PUT リクエストを送信する方法は、他のタイプのリクエストを送信する方法と似ていますが、いくつかの詳細とパラメータ設定に注意する必要があります。 PUT リクエストは通常、データベース内のデータの更新やサーバー上のファイルの更新など、リソースを更新するために使用されます。以下は、jQuery の PUT リクエスト メソッドを使用した具体的なコード例です。まず、jQuery ライブラリ ファイルが含まれていることを確認してから、$.ajax({u
 Huawei Mate60 Proのスクリーンショット操作手順の共有
Mar 23, 2024 am 11:15 AM
Huawei Mate60 Proのスクリーンショット操作手順の共有
Mar 23, 2024 am 11:15 AM
スマートフォンの普及に伴い、スクリーンショット機能は携帯電話を日常的に使用する上で必須のスキルの 1 つになりました。 Huaweiの主力携帯電話の1つであるHuawei Mate60Proのスクリーンショット機能は、当然のことながらユーザーの注目を集めています。今日は、誰もがより便利にスクリーンショットを撮れるように、Huawei Mate60Pro携帯電話のスクリーンショットの操作手順を共有します。まず、Huawei Mate60Pro携帯電話はさまざまなスクリーンショット方法を提供しており、個人の習慣に応じて自分に合った方法を選択できます。以下は、一般的に使用されるいくつかのインターセプトの詳細な紹介です。
 jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
タイトル: jQuery ヒント: ページ上のすべての a タグのテキストをすばやく変更する Web 開発では、ページ上の要素を変更したり操作したりする必要がよくあります。 jQuery を使用する場合、ページ内のすべての a タグのテキスト コンテンツを一度に変更する必要がある場合があります。これにより、時間と労力を節約できます。以下では、jQuery を使用してページ上のすべての a タグのテキストをすばやく変更する方法と、具体的なコード例を紹介します。まず、jQuery ライブラリ ファイルを導入し、次のコードがページに導入されていることを確認する必要があります: <
 jQuery を使用してすべての a タグのテキスト コンテンツを変更する
Feb 28, 2024 pm 05:42 PM
jQuery を使用してすべての a タグのテキスト コンテンツを変更する
Feb 28, 2024 pm 05:42 PM
タイトル: jQuery を使用して、すべての a タグのテキスト コンテンツを変更します。 jQuery は、DOM 操作を処理するために広く使用されている人気のある JavaScript ライブラリです。 Web 開発では、ページ上のリンク タグ (タグ) のテキスト コンテンツを変更する必要が生じることがよくあります。この記事では、この目標を達成するために jQuery を使用する方法を説明し、具体的なコード例を示します。まず、jQuery ライブラリをページに導入する必要があります。 HTML ファイルに次のコードを追加します。
 PHP 文字列操作: スペースを効果的に削除する実用的な方法
Mar 24, 2024 am 11:45 AM
PHP 文字列操作: スペースを効果的に削除する実用的な方法
Mar 24, 2024 am 11:45 AM
PHP 文字列操作: スペースを効果的に削除する実用的な方法 PHP 開発では、文字列からスペースを削除する必要がある状況によく遭遇します。スペースを削除すると文字列がきれいになり、その後のデータ処理と表示が容易になります。この記事では、スペースを削除するための効果的かつ実践的な方法をいくつか紹介し、具体的なコード例を添付します。方法1: PHP組み込み関数trim()を使用する PHP組み込み関数trim()を使用すると、文字列の両端のスペース(スペース、タブ、改行などを含む)を削除でき、非常に便利で簡単です。使用します。
 WeChat を Ele.me にバインドする方法
Apr 01, 2024 pm 03:46 PM
WeChat を Ele.me にバインドする方法
Apr 01, 2024 pm 03:46 PM
Ele.me は、さまざまな珍味を集めたソフトウェアです。オンラインで選択して注文できます。販売者は注文を受けてすぐに作成します。ユーザーはソフトウェアを通じて WeChat をバインドできます。具体的な内容を知りたい場合は、操作方法については、PHP 中国語 Web サイトを忘れずに確認してください。 WeChat を Ele.me にバインドする方法の手順: 1. まず Ele.me ソフトウェアを開き、ホームページに入った後、右下隅の [My] をクリックします; 2. 次に、My ページで、左上隅の[アカウント]; 3. 次に、携帯電話、WeChat、Alipay、および淘宝網をバインドできる個人情報ページに移動します. ここで、[WeChat] をクリックします; 4. 最後のクリック後、WeChat アカウントを選択しますこれは WeChat 認証ページでバインドする必要があり、[許可] をクリックするだけです。
 Astar ステーキングの原則、収入の解体、エアドロップ プロジェクトと戦略、および運営のナニー レベルの戦略
Jun 25, 2024 pm 07:09 PM
Astar ステーキングの原則、収入の解体、エアドロップ プロジェクトと戦略、および運営のナニー レベルの戦略
Jun 25, 2024 pm 07:09 PM
目次 Astar Dapp ステーキングの原則 ステーキング収益 潜在的なエアドロップ プロジェクトの解体: AlgemNeurolancheHealthreeAstar Degens DAOVeryLongSwap ステーキング戦略と運用 「AstarDapp ステーキング」は今年初めに V3 バージョンにアップグレードされ、ステーキング収益に多くの調整が加えられましたルール。現在、最初のステーキング サイクルが終了し、2 番目のステーキング サイクルの「投票」サブサイクルが始まったばかりです。 「追加報酬」特典を獲得するには、この重要な段階を把握する必要があります (6 月 26 日まで続く予定で、残りは 5 日未満です)。 Astarステーキング収入を詳しく説明します。




