Nodejs 学習メモ NET module_node.js
1、分析を開始します
今日から、この記事はこのシリーズの 3 番目の記事です。最初の 2 つの記事は主に理論的なものです。
私もNodeJSの基本は理解しているので大丈夫です! ! !鉄は熱いうちに打て、NodeJS を最後まで実行してみましょう。早速、今日のテーマ「ネットモジュール」にいきましょう。では、「ネット」をどのように理解すればよいでしょうか。
何に使用されますか? (Net このモジュールは、ソケット サーバーまたはソケット クライアントの作成に使用できます。NodeJS データ通信の 2 つの最も基本的なモジュールは、Net と Http です。前者は Tcp カプセル化に基づいており、後者は本質的に Tcp レイヤーです。ただし、複数のデータのカプセル化が比較されています。これをプレゼンテーション層とみなします。
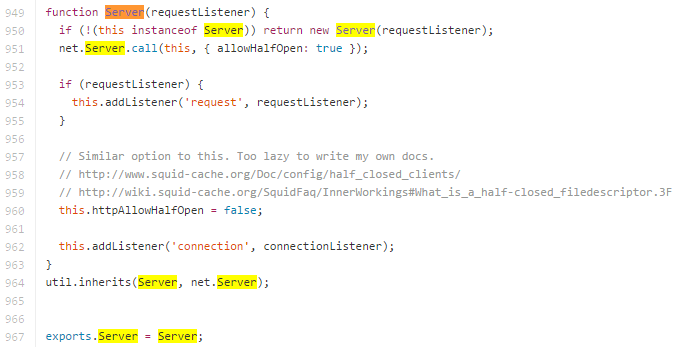
これは、NodeJS「http.js」のソース コードへの参照です:

この図から、HttpServer が Net クラスを継承し、関連する通信機能を備え、さらに高度なデータのカプセル化を行うことがわかります。
拡張知識 (以下は「inherits」のソースコードです):
exports.inherits = function(ctor, superCtor) {
ctor.super_ = superCtor;
ctor.prototype = Object.create(superCtor.prototype, {
コンストラクター: {
値: ctor、
列挙可能: false、
書き込み可能: true、
設定可能: true
}
});
};
継承と再利用を実現する機能です。
ここでは、一般的に使用されるいくつかの概念を含む簡単な概要を説明しました。
を普及するために簡単に説明します。(1)、TCP/IP-----TPC/IP プロトコルはトランスポート層プロトコルであり、主にネットワーク内でデータがどのように送信されるかを解決します。
(2)、ソケット-----ソケットは、TCP/IP プロトコル (プログラム レベル) のカプセル化とアプリケーションです。
(3)、HTTP-----HTTP はアプリケーション層プロトコルであり、主にデータをパッケージ化する方法を解決します。
(4)、7 層のネットワーク モデル -- 物理層、データリンク層、ネットワーク層、トランスポート層、セッション層、プレゼンテーション層、アプリケーション層。
要約すると、ソケットは TCP/IP プロトコルのカプセル化です。ソケット自体はプロトコルではなく、呼び出しインターフェイス (API) です。
これは、Create、Listen、Connect、Accept、Send、Read、Write など、私たちが知っている最も基本的な関数インターフェイスの一部を形成します。
TCP/IP は単なるプロトコル スタックであり、オペレーティング システムの動作メカニズムと同様に、具体的に実装する必要があり、同時に外部の操作インターフェイスを提供する必要があります
実際には、トランスポート層の TCP はネットワーク層の IP プロトコルをベースにしており、アプリケーション層の HTTP プロトコルはトランスポート層の TCP プロトコルをベースとしているため、Socket 自体はプロトコルではありません。上で述べたように、これは TCP または UDP プログラミングのインターフェイスを提供するだけです。
二つ、体験してください
はい、コンセプトは決まりました。例を示します:
1、server.jsを作成します
var net = require('net') ;
var server = net.createServer(function(c) { // 接続リスナー
console.log("サーバーが接続されました") ;
c.on("終了", function() {
console.log("サーバーが切断されました") ;
}) ;
c.write("こんにちは、ビッグベアー!rn") ;
c.pipe(c) ;
}) ;
server.listen(8124, function() { // リスニングリスナー
Console.log("サーバーがバインドされています") ;
}) ;
2、client.jsを作成します
var net = require('net') ;
var client = net.connect({
ポート: 8124
},function(){ // リスナーを接続します
console.log("クライアントは接続されています") ;
client.write('Hello,Baby !rn') ;
});
client.on("データ", function(data) {
console.log(data.toString()) ;
client.end() ;
});
client.on("終了", function(){
console.log("クライアントが切断されました") ;
}) ;
それを分析してください:
サーバー------net.createServerTCP サービスを作成します。このサービスはポート 8124 にバインドされます (server.listen)。サーバーを作成すると、コールバック関数
上記の関数を呼び出すときに、パラメータを渡します。このパラメータも関数であり、その機能は他のメソッドによって構築されます。
この時点でクライアントがサーバーにアクセスしない場合、このソケットは存在しません。
客户端------net.connect名前が示すように、最初のパラメータは、サーバーがリッスンするポートである 8124 に設定します。デフォルトは localhost (ローカル) です。
サーバーでは、ソケットはパイプの一端であり、クライアントでは、クライアント自体がパイプの一端です。複数のクライアントがサーバーに接続すると、サーバーは複数の新しいソケットを作成し、各ソケットは 1 つのソケットに対応します。クライアント。
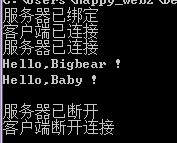
実行結果:

3. 事例紹介
(1)、次のコードはサーバーがクライアントにテキストを出力するだけで、サーバーからクライアントへの一方向通信が完了します。
// サーバー --> クライアントの一方向通信
var net = require('net');
var chatServer = net.createServer();
chatServer.on('接続', function(client) {
client.write('Hi!n'); // サーバーは write() メソッドを使用してクライアントに情報を出力します
client.write('Bye!n');
client.end(); // サーバーはセッションを終了します
});
chatServer.listen(9000);
Telnet でテスト: telnet127.0.0.1:9000
telnet を実行した後、サービス ポイントに接続し、Hi! Bye! の文字をフィードバックし、すぐにサーバー プログラムを終了して接続を終了します。
サーバーがクライアントから情報を受信できるようにしたい場合はどうすればよいでしょうか?
server.data イベントをリッスンしても、接続を終了しなくても構いません (終了しない場合、接続はすぐに終了し、クライアントからのメッセージを受け入れることができなくなります)。
(2)、server.data イベントをリッスンし、接続を終了しません (そうしないと、接続はすぐに終了し、クライアントからのメッセージを受け入れることができなくなります)。
// 前者をベースに、クライアント --> サーバー間の双方向通信を実現します
var net = require('net');
var chatServer = net.createServer(),
clientList = [];
chatServer.on('接続', function(client) {
// JS はオブジェクトにプロパティを自由に追加できます。ここでは、(クライアントのアドレスとポートに基づいて) どのクライアントを示すために name というカスタム属性を追加します
client.name = client.remoteAddress ':' client.remotePort
client.write('こんにちは' client.name '!n'); clientList.push(クライアント); client.on('data', function(data) {
Broadcast(data, client);//クライアントから情報を受け取る
});
});
関数ブロードキャスト(メッセージ、クライアント) {
for(var i=0;i
clientList[i].write(client.name " 発言 " メッセージ); }
}
}
chatServer.listen(9000);
上記のコードは完全に機能しますか?考慮されていない別の問題があると述べました。クライアントが終了すると、クライアントは依然として clientList に保持されますが、これは明らかに null ポインタです。
chatServer.on('接続', function(client) {
client.name = client.remoteAddress ':' client.remotePort
client.write('こんにちは' client.name '!n');
clientList.push(クライアント)
client.on('data', function(data) {
ブロードキャスト(データ、クライアント)
})
client.on('end', function() {
ClientList.splice(clientList.indexOf(client), 1); // 配列内の指定された要素を削除します。
})
})
NodeTCPAPI は、クライアントがサーバーとの接続を終了するときに発生する終了イベントを提供します。
(4)、ブロードキャストを最適化します
関数ブロードキャスト(メッセージ、クライアント) {
var クリーンアップ = []
for(var i=0;i
If(clientList[i].writable) { // まずソケットが書き込み可能かどうかを確認します
clientList[i].write(client.name " 発言 " メッセージ)
} else {
cleanup.push(clientList[i]) // 書き込み可能でない場合は、収集して破棄します。破棄する前に、API メソッドを使用して Socket.destroy() を使用して破棄する必要があります。
clientList[i].destroy()
}
}
} //ループインデックスのトラッシングを避けるために、書き込みループからデッドノードを削除します
for(i=0;i
}
}
「end」がトリガーされないと例外が発生するため、最適化作業が完了することに注意してください。
(5)、NetAPI はクライアント例外をキャプチャするためのエラー イベントも提供します
client.on('error', function(e) {
console.log(e);
});
4、まとめ
1. 初めに関連する概念を理解する
2. Http モジュールと Net モジュールの関係を理解する
3. この記事の例と組み合わせて、関連する API を確認して練習してください
4. ソケットクライアントとサーバー間の通信のアイデア
5. 興味があれば、チャット ルームの例を改善できます

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7508
7508
 15
15
 1378
1378
 52
52
 78
78
 11
11
 19
19
 57
57
 Nodejsとvuejsの違い
Apr 21, 2024 am 04:17 AM
Nodejsとvuejsの違い
Apr 21, 2024 am 04:17 AM
Node.js はサーバー側の JavaScript ランタイムであり、Vue.js は対話型ユーザー インターフェイスを作成するためのクライアント側の JavaScript フレームワークです。 Node.js はバックエンド サービス API 開発やデータ処理などのサーバー側開発に使用され、Vue.js はシングルページ アプリケーションや応答性の高いユーザー インターフェイスなどのクライアント側開発に使用されます。
 Nodejs はバックエンド フレームワークですか?
Apr 21, 2024 am 05:09 AM
Nodejs はバックエンド フレームワークですか?
Apr 21, 2024 am 05:09 AM
Node.js は、高いパフォーマンス、スケーラビリティ、クロスプラットフォーム サポート、豊富なエコシステム、開発の容易さなどの機能を備えているため、バックエンド フレームワークとして使用できます。
 Nodejsをmysqlデータベースに接続する方法
Apr 21, 2024 am 06:13 AM
Nodejsをmysqlデータベースに接続する方法
Apr 21, 2024 am 06:13 AM
MySQL データベースに接続するには、次の手順に従う必要があります。 mysql2 ドライバーをインストールします。 mysql2.createConnection() を使用して、ホスト アドレス、ポート、ユーザー名、パスワード、データベース名を含む接続オブジェクトを作成します。 connection.query() を使用してクエリを実行します。最後に connection.end() を使用して接続を終了します。
 Nodejs インストール ディレクトリ内の npm ファイルと npm.cmd ファイルの違いは何ですか?
Apr 21, 2024 am 05:18 AM
Nodejs インストール ディレクトリ内の npm ファイルと npm.cmd ファイルの違いは何ですか?
Apr 21, 2024 am 05:18 AM
Node.js インストール ディレクトリには、npm と npm.cmd という 2 つの npm 関連ファイルがあります。違いは次のとおりです。拡張子が異なります。npm は実行可能ファイルで、npm.cmd はコマンド ウィンドウのショートカットです。 Windows ユーザー: npm.cmd はコマンド プロンプトから使用できますが、npm はコマンド ラインからのみ実行できます。互換性: npm.cmd は Windows システムに固有ですが、npm はクロスプラットフォームで使用できます。使用上の推奨事項: Windows ユーザーは npm.cmd を使用し、他のオペレーティング システムは npm を使用します。
 Nodejsのグローバル変数とは何ですか
Apr 21, 2024 am 04:54 AM
Nodejsのグローバル変数とは何ですか
Apr 21, 2024 am 04:54 AM
Node.js には次のグローバル変数が存在します。 グローバル オブジェクト: グローバル コア モジュール: プロセス、コンソール、require ランタイム環境変数: __dirname、__filename、__line、__column 定数: unknown、null、NaN、Infinity、-Infinity
 NodejsとJavaの間に大きな違いはありますか?
Apr 21, 2024 am 06:12 AM
NodejsとJavaの間に大きな違いはありますか?
Apr 21, 2024 am 06:12 AM
Node.js と Java の主な違いは、設計と機能です。 イベント駆動型とスレッド駆動型: Node.js はイベント駆動型で、Java はスレッド駆動型です。シングルスレッドとマルチスレッド: Node.js はシングルスレッドのイベント ループを使用し、Java はマルチスレッド アーキテクチャを使用します。ランタイム環境: Node.js は V8 JavaScript エンジン上で実行され、Java は JVM 上で実行されます。構文: Node.js は JavaScript 構文を使用し、Java は Java 構文を使用します。目的: Node.js は I/O 集中型のタスクに適しており、Java は大規模なエンタープライズ アプリケーションに適しています。
 Nodejs はバックエンド開発言語ですか?
Apr 21, 2024 am 05:09 AM
Nodejs はバックエンド開発言語ですか?
Apr 21, 2024 am 05:09 AM
はい、Node.js はバックエンド開発言語です。これは、サーバー側のビジネス ロジックの処理、データベース接続の管理、API の提供などのバックエンド開発に使用されます。
 Nodejsプロジェクトをサーバーにデプロイする方法
Apr 21, 2024 am 04:40 AM
Nodejsプロジェクトをサーバーにデプロイする方法
Apr 21, 2024 am 04:40 AM
Node.js プロジェクトのサーバー デプロイメント手順: デプロイメント環境を準備します。サーバー アクセスの取得、Node.js のインストール、Git リポジトリのセットアップ。アプリケーションをビルドする: npm run build を使用して、デプロイ可能なコードと依存関係を生成します。コードをサーバーにアップロードします: Git またはファイル転送プロトコル経由。依存関係をインストールする: サーバーに SSH で接続し、npm install を使用してアプリケーションの依存関係をインストールします。アプリケーションを開始します。node Index.js などのコマンドを使用してアプリケーションを開始するか、pm2 などのプロセス マネージャーを使用します。リバース プロキシの構成 (オプション): Nginx や Apache などのリバース プロキシを使用して、トラフィックをアプリケーションにルーティングします。




