よく使用される 5 つの JavaScript デバッグ スキルを推奨_JavaScript スキル
私は以前に printf デバッグ を使用したことがあり、それ以来、常にこの方法でバグをより早く解決できるようです。
状況によっては、より優れたツールが必要となります。ここでは、きっと役立つと思われる最良のツールをいくつか紹介します:
1. デバッガー;
「debugger;」ステートメントを使用して、コードに強制ブレークポイントを追加できます。
ブレークポイント条件が必要ですか?それを IF 句で囲むだけです:
if (何かが起こった場合) {
デバッガ;
}
公開する前に忘れずに削除してください。
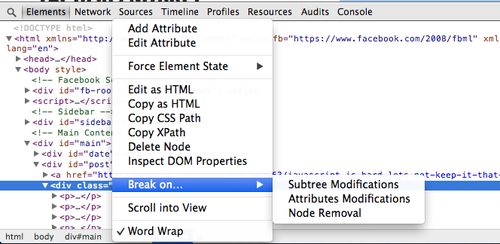
2. ノードが変更されると切断します
時々、DOM が独自の考えを持っているように見えます。信じられないほどの変化が発生した場合、問題の原因を見つけるのは難しい場合があります。
Chrome 開発者は、この問題をデバッグするための非常に便利なスキルを持っています。これは「Break on...」と呼ばれるもので、[Elements] タブの DOM ノードを右クリックすると見つかります。
ブレークポイントは、ノードの削除後、ノードのプロパティが変更されたとき、またはサブツリー内のノードが変更されたときに設定できます。

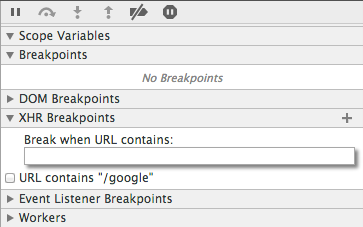
3. Ajax ブレークポイント
XHR ブレークポイント (私は Ajax ブレークポイントと呼んでいます) も、予想される Ajax リクエストが行われたときにブレークすることを許可します。
これは、Web アプリケーションのネットワークをデバッグする場合に最適なツールです。

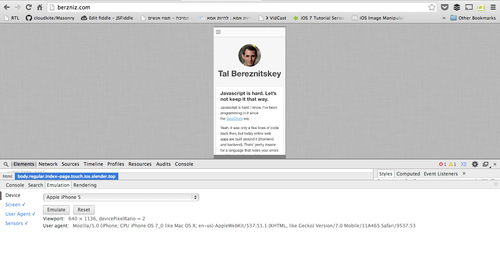
4. さまざまなモバイルデバイスをシミュレートします
Chrome には、日常の作業を簡素化する組み込みのモバイル デバイス エミュレーション ツールが追加されています。
コンソール以外のタブを選択してタブを見つけ、キーボードの Esc キーを押して、タッチするモバイル デバイスを選択します。
もちろん本物の iPhone を手に入れることはできませんが、寸法、タッチ イベント、およびエージェントはすべてエミュレートされます。

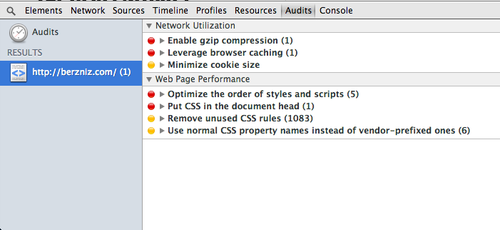
5. 監査を通じてサイトを改善する
YSlow は素晴らしいツールです。 Chrome には、開発者ツールの下に Audits と呼ばれる同様のツールも含まれています。
サイトを簡単に監査して、有益で実践的な最適化のヒントを入手してください。

他には何がありますか?
これらのツールなしで開発することは考えられません。新しいものを発見したらまた投稿しますので、楽しみにしていてください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7563
7563
 15
15
 1385
1385
 52
52
 84
84
 11
11
 28
28
 99
99
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 Laravel 開発アドバイス: パフォーマンスの最適化とデバッグの方法
Nov 22, 2023 pm 05:46 PM
Laravel 開発アドバイス: パフォーマンスの最適化とデバッグの方法
Nov 22, 2023 pm 05:46 PM
Laravel 開発の提案: パフォーマンスの最適化とデバッグを実行する方法 はじめに: Laravel は、そのシンプルさ、効率性、使いやすさで開発者に愛されている優れた PHP 開発フレームワークです。ただし、アプリケーションでパフォーマンスのボトルネックが発生した場合は、ユーザー エクスペリエンスを向上させるためにパフォーマンスの最適化とデバッグを実行する必要があります。この記事では、開発者がLaravelアプリケーションのパフォーマンスを最適化およびデバッグするのに役立ついくつかの実用的なヒントと提案を紹介します。 1. パフォーマンスの最適化: データベース クエリの最適化: データベース クエリの数を減らすことがパフォーマンスを最適化する鍵です。
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
使用法: JavaScript では、insertBefore() メソッドを使用して、DOM ツリーに新しいノードを挿入します。このメソッドには、挿入される新しいノードと参照ノード (つまり、新しいノードが挿入されるノード) の 2 つのパラメータが必要です。
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用




