
Angular のネイティブ命令には、要素を表示するかどうかを制御する ng-show/ng-hide/ng-if および ng-switch という命令があります。
角度パフォーマンスの最適化にもよく使用されます。
それらの違いを見てみましょう。
このうち、ng-show と ng-hide は同じですが、ng-show は条件が満たされた場合に表示され、ng-hide は条件が満たされた場合に非表示になります。以下では説明しません。

NG ショー
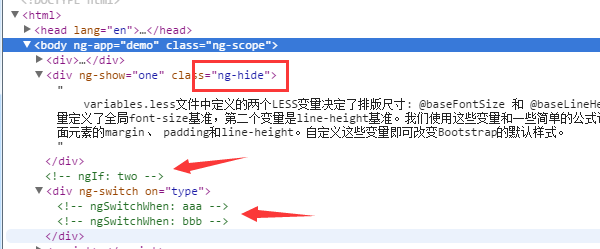
ng-show で受け取った bool 値が true の場合、DOM ノードの表示がトリガーされます。 ng-show の値が false の場合、ng-hide のクラスが DOM ノードに追加され、このクラスの式は "display: none" になります。 DOM がロードされると、ng-show 内のすべてのノードがロードされます。つまり、ng-show は DOM ノードをシャドウイングして表示するだけです。これは、ng-show 命令が多すぎる場合、それらが表示されない場合でも、それらが配置されている DOM ノードがレンダリングされることを意味します。
ng-if
ng-if は bool 値も受け取ります。その値が false の場合、このノードに多くの ng バインディングが含まれている場合でも、制御するノードが作成されていないか、前の DOM ノードが破棄されます。したがって、プロジェクト開発では、DOM を一度にロードする必要がない場合、ng-if を使用して ng イベントの発生を防ぎ、DOM のロードを高速化できます。特に繰り返しの場合、各データに複雑なデータ構造が含まれている場合に効果が顕著になります。値が true の場合、DOM ノードが作成されます。
そのため、リスト項目をクリックして詳細情報を表示するなど、追加情報を表示するために命令やテンプレートを使用する場合は、必ず ng-if (AngularJSv. 1.1.5 以降) を使用してください。レンダリングをブロックします (ng-show と比較して)。
NG-スイッチ
ng-switch の存在により、多くの手間が省かれます (angular 自体がこのようなものであると言うべきです)。たとえば、従来の方法を使用してタブを作成しました。何度もループして現在の状態を判断し、最終的に対応するものを実行する必要があります。 angular で ng-switch を使用するのは非常に簡単です。 ng-switch は最初に特定の変数をリッスンする必要があり、変数に値がある場合、次の内容が表示されます。上に示したように、type の値が 'aaa' の場合、この領域は作成され、'bbb' のすべての dom が表示されます。が表示され、その後 'bbb'dom がすべて作成されて表示されます。