1. くだらない話をする
名前:【Douban Search】
最近 Douban の API に注目し、Douban オープン プラットフォームでは API ドキュメントの作成を強化する必要があることがわかりました。しかし、Douban V2 インターフェイスが検索インターフェイスを提供しているという嬉しい発見がありました。最近ファントムを使って爬虫類を作っているんですが、そういえばすごく美しいですね! Douban にはインターフェースがあるので、データをクロールしたり保存したりする必要はなく、github ページに任せて直接作業を完了できます。 Douban、いいですね! 私も最近 Angular を読んでいたので、Angular Douban API を使って Web アプリを作ることを思いつきました。ということで…オンラインで帰るのが面倒でした。
体験アドレス: http://vczero.github.io/t/html/index.html#/
 プロジェクト アドレス: https://github.com/vczero/search (誰でもフォークしたり、好きなように変更したり、機能を追加し続けることは歓迎です。一緒にブリックを作成して進歩することは歓迎です。)
プロジェクト アドレス: https://github.com/vczero/search (誰でもフォークしたり、好きなように変更したり、機能を追加し続けることは歓迎です。一緒にブリックを作成して進歩することは歓迎です。)
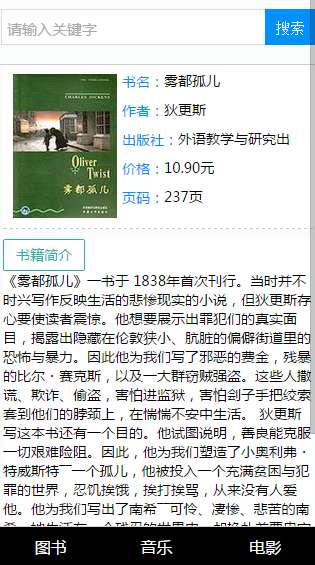
2. 写真を直接アップロードします
(1) 書籍検索

(2) 音楽検索インターフェース

(3) 書籍詳細

(4) 動画検索

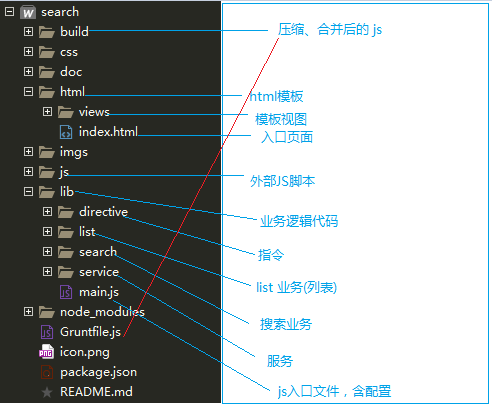
3. プロジェクトの構造と紹介

3. いくつかの注意点
(1)-webkit-tap-highlight-color:rgba(255,255,255,0); クリック時にハイライトシャドウを削除します
(2) ボックスのサイズ設定: パディングのピクセル計算を含むボーダーボックスの使用
(3) 位置固定と検索ジャンプの組み合わせ(仮想キーボードによる)
(4) angular-ui-router のマルチビュー制御
(5) ios & android システムの各種詳細
(6) angularjs コードの依存関係注入の圧縮に関する問題
...
より重要だと思われるサービスと状態ルーティングのコードを投稿します
/*サービスのURL構成*/
app.constant('ServiceConfig', {
book_search: 'https://api.douban.com/v2/book/search',
book_search_id: 'https://api.douban.com/v2/book/',
music_search: 'https://api.douban.com/v2/music/search',
music_search_id: 'https://api.douban.com/v2/music/',
movie_search: 'https://api.douban.com/v2/movie/search',
movie_search_id: 'https://api.douban.com/v2/movie/subject/'
});
app.config(['$stateProvider', '$urlRouterProvider',function($stateProvider, $urlRouterProvider){
/*URL路由*/
$urlRouterProvider.otherwise("/");
/*状態态構成*/
$stateProvider
//首页
.state('インデックス',{
URL: '/'、
ビュー:{
ヘッダー:{
templateUrl: '../html/views/list_header.html',
コントローラー: 'SearchController'
}、
コンテナ:{
templateUrl: '../html/views/list_book.html',
コントローラー: 'BookListController'
}、
フッター:{
templateUrl: '../html/views/list_footer.html',
コントローラー: ''
}
}
})
//本のリスト
.state('book_list',{
URL: '/book',
ビュー:{
ヘッダー:{
templateUrl: '../html/views/list_header.html',
コントローラー: 'SearchController'
}、
コンテナ:{
templateUrl: '../html/views/list_book.html',
コントローラー: 'BookListController'
}、
フッター:{
templateUrl: '../html/views/list_footer.html',
コントローラー: ''
}
}
})
// 本の詳細
.state('book_detail',{
URL: '/book/:id',
ビュー:{
ヘッダー:{
templateUrl: '../html/views/list_header.html',
コントローラー: 'SearchController'
}、
コンテナ:{
templateUrl: '../html/views/detail_book.html',
コントローラー: 'BookDetailController'
}、
フッター:{
templateUrl: '../html/views/list_footer.html',
コントローラー: ''
}
}
})
// 音楽リスト
.state('music_lsit',{
URL: '/music',
ビュー:{
ヘッダー:{
templateUrl: '../html/views/list_header.html',
コントローラー: 'SearchController'
}、
コンテナ:{
templateUrl: '../html/views/list_music.html',
コントローラー: 'musicListController'
}、
フッター:{
templateUrl: '../html/views/list_footer.html',
コントローラー: ''
}
}
})
// 映画リスト
.state('movie_lsit',{
URL: '/movie',
ビュー:{
ヘッダー:{
templateUrl: '../html/views/list_header.html',
コントローラー: 'SearchController'
}、
コンテナ:{
templateUrl: '../html/views/list_movie.html',
コントローラー: 'movieListController'
}、
フッター:{
templateUrl: '../html/views/list_footer.html',
コントローラー: ''
}
}
})
.state('検索',{
URL: '/search/:type',
ビュー:{
ヘッダー:{
templateUrl: '../html/views/search.html',
コントローラー: '検索'
}、
コンテナ:{
templateUrl: '',
コントローラー: ''
}、
フッター:{
templateUrl: '',
コントローラー: ''
}
}
});
}]);

 プロジェクト アドレス: https://github.com/vczero/search (誰でもフォークしたり、好きなように変更したり、機能を追加し続けることは歓迎です。一緒にブリックを作成して進歩することは歓迎です。)
プロジェクト アドレス: https://github.com/vczero/search (誰でもフォークしたり、好きなように変更したり、機能を追加し続けることは歓迎です。一緒にブリックを作成して進歩することは歓迎です。)