jQuery_jqueryのドキュメントとウィンドウ、ロードとレディの違いの詳細な説明
JavaScript を使用したことのある子供は、window オブジェクトと document オブジェクトについても知っているはずですし、当然、Xiaocai もそれを知っており、よく理解していると思います。最近うまくいかなかったので、彼はそれがそれほど単純ではないことに気づきました。
まず、ウィンドウとドキュメントについて説明します。直感的に言えば、ウィンドウはブラウザウィンドウを表し、ドキュメントはブラウザウィンドウにロードされる dom 要素を表します。最上位のオブジェクトです。
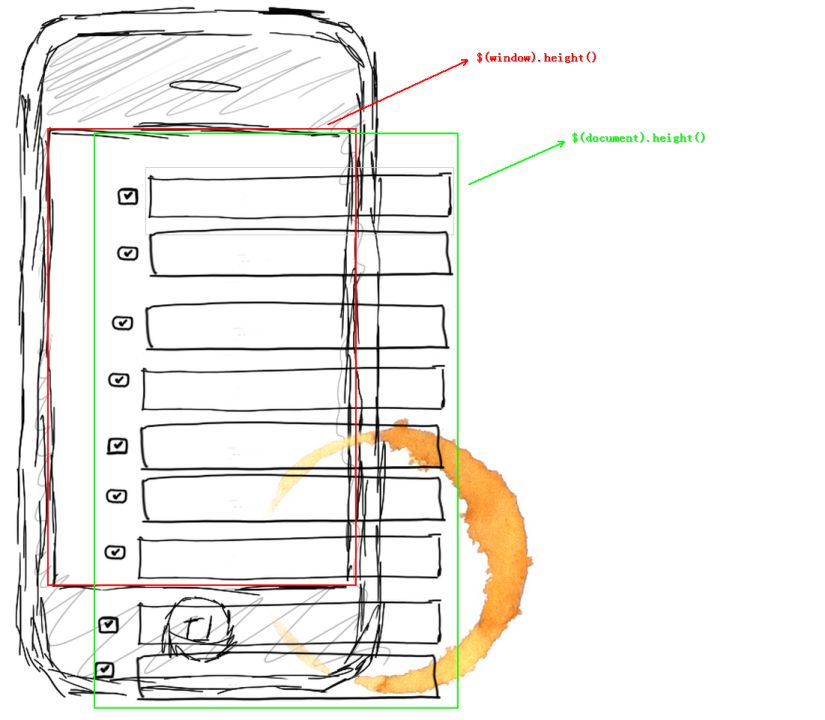
この 2 つの違いは何ですか?わかりやすいのですが、ブラウザがあり、そこに読み込まれたページが 1 画面を超えているとします。当然、このとき、$(window).height() と $( が表示されます。 document)。height() が等しくありません。ウィンドウは常に大きいため、ドキュメントの高さはウィンドウの高さより大きくなければなりません。下の写真をご覧ください:

ロード イベントとレディ イベント について話しましょう (ここでのロードとレディは jQuery イベントを指します。以下も同様です)。
まず、load について説明します。load イベントは主に、ネイティブの window.onload を置き換えるために使用されます。
・窓オブジェクト上。たとえば、$(window).load(fn); です。
・URL を含む要素 (画像、スクリプト、フレーム、iframe)。たとえば、$("img").load(fn); です。
さらに、 $(document).load(fn); などの要素にはロード イベントがありません。これは間違った書き方であり、まったく実行されません。
ページをトリガーするには、ロード イベントが完全にロードされている必要があります。いわゆる完全なロードとは、DOM 構造がロードされるだけでなく、すべてのリンク参照がロードされることも意味します。たとえば、ページ上に多数の画像がある場合、各画像が完全にロードされるまで待つ必要があります。
最も重要なことは、jQuery 公式ドキュメントには、load イベントのブラウザ間互換性が非常に低い (一貫して動作せず、ブラウザ間で確実に動作しない) と明確に記載されていることです。 Xiaocai のテスト後、Google Chrome は $(window).load(fn); のみをサポートしますが、Firefox は $("img").load(fn); をサポートします。
したがって、必要な場合を除き、load イベントを使用することは強く推奨されません。
最後に、ready イベントについて説明します。ready イベントは、$(window).ready(fn);、$(document).ready(fn);、$(“div”) などの任意の要素に追加できます。 .ready(fn );など
ready イベントではページが完全にロードされる必要はなく、DOM 構造をトリガーするためにロードする必要があるだけです。
準備完了イベントは複数同時に登録することができ、実行すると登録した順番で実行されます。なお、異なる要素のreadyイベントを登録しても順番に実行されます。たとえば、次のコード:
$(ウィンドウ).ready(function(){
alert("ウィンドウ");
});
$(document).ready(function(){
アラート("ドキュメント");
});
$("div").ready(function(){
アラート("div");
});
常識によれば、最初に div がロードされるはずなので、alert("div"); が最初に実行され、次に、alert("document") または alter("window"); が実行されます。 "div"); は最後に実行されたものです。したがって、readyイベントが同一要素に登録されているか否かに関わらず、登録順に実行されます。
最後の項目、ready イベントは window.onload (または
) と競合します。window.onload (または ) が使用されると、 Ready イベントは実行されません。多くの議論の結果、$(document).ready(fn); が最も優れた互換性とセキュリティを備えていることが証明されました。そのような必要がある場合は、このメソッドを使用してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7392
7392
 15
15
 1630
1630
 14
14
 1357
1357
 52
52
 1268
1268
 25
25
 1216
1216
 29
29
 jQueryのリファレンスメソッドを詳しく解説:クイックスタートガイド
Feb 27, 2024 pm 06:45 PM
jQueryのリファレンスメソッドを詳しく解説:クイックスタートガイド
Feb 27, 2024 pm 06:45 PM
jQuery 参照方法の詳細説明: クイック スタート ガイド jQuery は、Web サイト開発で広く使用されている人気のある JavaScript ライブラリであり、JavaScript プログラミングを簡素化し、開発者に豊富な機能を提供します。この記事では、jQuery の参照方法を詳しく紹介し、読者がすぐに使い始めるのに役立つ具体的なコード例を示します。 jQuery の導入 まず、HTML ファイルに jQuery ライブラリを導入する必要があります。 CDN リンクを通じて導入することも、ダウンロードすることもできます
 jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか? jQuery で PUT リクエストを送信する方法は、他のタイプのリクエストを送信する方法と似ていますが、いくつかの詳細とパラメータ設定に注意する必要があります。 PUT リクエストは通常、データベース内のデータの更新やサーバー上のファイルの更新など、リソースを更新するために使用されます。以下は、jQuery の PUT リクエスト メソッドを使用した具体的なコード例です。まず、jQuery ライブラリ ファイルが含まれていることを確認してから、$.ajax({u
 jQueryで要素の高さ属性を削除するにはどうすればよいですか?
Feb 28, 2024 am 08:39 AM
jQueryで要素の高さ属性を削除するにはどうすればよいですか?
Feb 28, 2024 am 08:39 AM
jQueryで要素の高さ属性を削除するにはどうすればよいですか?フロントエンド開発では、要素の高さ属性を操作する必要が生じることがよくあります。要素の高さを動的に変更する必要がある場合や、要素の高さ属性を削除する必要がある場合があります。この記事では、jQuery を使用して要素の高さ属性を削除する方法と、具体的なコード例を紹介します。 jQuery を使用して高さ属性を操作する前に、まず CSS の高さ属性を理解する必要があります。 height 属性は要素の高さを設定するために使用されます
 jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
タイトル: jQuery ヒント: ページ上のすべての a タグのテキストをすばやく変更する Web 開発では、ページ上の要素を変更したり操作したりする必要がよくあります。 jQuery を使用する場合、ページ内のすべての a タグのテキスト コンテンツを一度に変更する必要がある場合があります。これにより、時間と労力を節約できます。以下では、jQuery を使用してページ上のすべての a タグのテキストをすばやく変更する方法と、具体的なコード例を紹介します。まず、jQuery ライブラリ ファイルを導入し、次のコードがページに導入されていることを確認する必要があります: <
 GTA 6 の文書にはすべてのリークの詳細な概要が記載されています
Sep 08, 2024 am 06:37 AM
GTA 6 の文書にはすべてのリークの詳細な概要が記載されています
Sep 08, 2024 am 06:37 AM
9 月 3 日、グランド セフト オート VI ドキュメントのバージョン 1.5 がリリースされました。これには、ゲームについてこれまでに知られているすべての詳細な概要が記載されています。ドキュメントの更新版は、X (旧 Twitter) で公開されたトレーラーで発表されました。
 jQuery を使用してすべての a タグのテキスト コンテンツを変更する
Feb 28, 2024 pm 05:42 PM
jQuery を使用してすべての a タグのテキスト コンテンツを変更する
Feb 28, 2024 pm 05:42 PM
タイトル: jQuery を使用して、すべての a タグのテキスト コンテンツを変更します。 jQuery は、DOM 操作を処理するために広く使用されている人気のある JavaScript ライブラリです。 Web 開発では、ページ上のリンク タグ (タグ) のテキスト コンテンツを変更する必要が生じることがよくあります。この記事では、この目標を達成するために jQuery を使用する方法を説明し、具体的なコード例を示します。まず、jQuery ライブラリをページに導入する必要があります。 HTML ファイルに次のコードを追加します。
 jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか?
Feb 29, 2024 am 09:03 AM
jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか?
Feb 29, 2024 am 09:03 AM
jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか? jQuery を使用して DOM 要素を操作する場合、要素に特定の属性があるかどうかを判断する必要がある状況がよく発生します。この場合、jQuery が提供するメソッドを使用してこの関数を簡単に実装できます。以下では、jQuery 要素が特定の属性を持つかどうかを判断するために一般的に使用される 2 つの方法を紹介し、具体的なコード例を添付します。方法 1: attr() メソッドと typeof 演算子 // を使用して、要素に特定の属性があるかどうかを判断します
 jQuery における eq の役割と応用シナリオを理解する
Feb 28, 2024 pm 01:15 PM
jQuery における eq の役割と応用シナリオを理解する
Feb 28, 2024 pm 01:15 PM
jQuery は、Web ページでの DOM 操作やイベント処理を処理するために広く使用されている人気のある JavaScript ライブラリです。 jQueryではeq()メソッドを利用して指定したインデックス位置の要素を選択しますが、具体的な使い方と応用シーンは以下の通りです。 jQuery では、 eq() メソッドは、指定されたインデックス位置にある要素を選択します。インデックス位置は 0 からカウントされます。つまり、最初の要素のインデックスは 0、2 番目の要素のインデックスは 1 などとなります。 eq() メソッドの構文は次のとおりです。 $("s




