JavaScript プログラムをデバッグするには、alert() よりも console.log() を使用する方が良い方法です。その理由は、alert() 関数が JavaScript プログラムの実行をブロックするため、副作用とコンソールが発生するためです。 log() は関連情報をコンソールに出力するだけなので、同様の懸念は生じません。
console.log() とは何ですか?
一部の非常に古いバージョンのブラウザを除き、現在のほとんどのブラウザにはデバッグ機能が組み込まれており、デバッグ機能がなくても、プラグインをインストールすることで補完できます。たとえば、古いバージョンの Firefox にはデバッグ ツールが組み込まれていません。この場合、Firebug プラグインをインストールすることでデバッグ機能を追加できます。デバッグ機能のあるブラウザでは、console という名前のメンバー変数が window オブジェクトに登録され、デバッグ ツールのコンソールを参照します。コンソール オブジェクトの log() 関数を呼び出すことで、コンソールに情報を出力できます。たとえば、次のコードはコンソールに「サンプル ログ」を出力します:
上記のコードは window オブジェクトを無視して、次のように直接省略できます:
console.log() は、任意の文字列、数値、および JavaScript オブジェクトを受け入れることができます。 alert() 関数と同様に、console.log() も改行文字 n とタブ文字を受け入れることができます。
console.log() ステートメントによって出力されるデバッグ情報は、ブラウザーのデバッグ コンソールで確認できます。各ブラウザーでの具体的な表示方法については、次の Web ページを参照してください。
http://stackoverflow.com/questions/4743730/what-is-console-log-and-how-do-i-use-it
デバッグコンソールのないブラウザと互換性があります
デバッグ コンソールがない古いブラウザの場合、ウィンドウ内のコンソール オブジェクトが存在しないため、console.log() ステートメントを直接使用すると、ブラウザ内でエラー (ヌル ポインタ エラー) が発生し、最終的に一部の古いブラウザでエラーが発生する可能性があります。クラッシュ。この問題を解決するには、コンソール オブジェクトを手動で定義し、コンソール オブジェクトのログ関数を空の関数として宣言します。これにより、console.log() ステートメントが実行されると、これらの古いバージョンのブラウザーは何もしない:
ただし、ほとんどの場合、この互換性作業を行う必要はありません。console.log() などのデバッグ コードは、最終的な製品コードから削除する必要があります。
パラメータを使用する
alert() 関数と同様に、console.log() も変数を受け入れて他の文字列と連結できます。
alert() 関数とは異なり、console.log() は変数をパラメーターとして受け取り、それらを文字列に渡すこともできます。その特定の構文は、C 言語の printf 構文と一致しています。
となります。
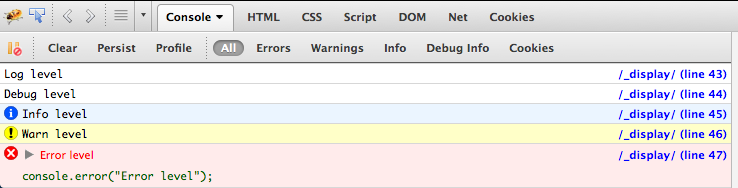
console.log() に加えて、Firebug は複数の異なるログ レベル (デバッグ、情報、警告、エラー) もサポートしています。次のコードは、これらのさまざまなログ レベルに関する情報をコンソールに出力します:
Firebug コンソールからわかるように、出力される情報の色とアイコンはログ レベルごとに異なります。同時に、コンソールで異なるログ レベルを選択してこの情報をフィルタリングできます。