ネイティブJavaScriptイベントの徹底分析_基礎知識
Write Less Do More フレームワークである JQuery は、使いすぎると必然的にネイティブ JS についての知識が過剰になります。
Xiao Cai は実際にはこのブログを書きたくなかったのですが、非常に基本的なことのように思えましたが、ネイティブ JS イベントのバインドとバインド解除がインターネット上では説明できないことを見て、一般的な科学を行うことにしました。
まず最初に断っておきますが、私は Xiaocai についてあまり知りません。ただ私の考えを皆さんと共有したいだけです。
DOM0 イベントモデル
イベント モデルは常に進化しており、初期のイベント モデルは DOM0 レベルと呼ばれます。
DOM0 イベント モデル。すべてのブラウザでサポートされています。
イベント名を dom オブジェクトに直接登録します。これは、DOM0 での記述方法と同じです。次に例を示します。
document.getElementById("test").onclick = function(e){};
onclickイベントを登録することを意味します。もちろん、この書き方と同じ意味です:
document.getElementById("test")["onmousemove"] = function(e){};
これは何もありません。これらは、JS オブジェクト属性にアクセスする 2 つの方法にすぎません。[] フォームは主に、属性名が正当な識別子ではないという問題を解決するためのものです。たとえば、object.123 は間違いなくエラーを報告します。ただし、object["123"] はこの問題を回避します。同時に、[] の記述メソッドにより、属性名を表すために文字列が使用され、実行時にイベントを動的にバインドできます。
さらに詳しく言えば、イベントがトリガーされると、イベント オブジェクトを表すパラメーター e がデフォルトで渡され、e を通じて、クリックの座標、特定のオブジェクトなど、多くの有用な情報を取得できます。イベントをトリガーしたDOM要素など。
同じ DOM ノードに登録できる DOM0 に基づくイベントは 1 つだけです。後で登録された同じイベントは、以前に登録されたイベントを上書きします。例:
var btn = document.getElementById("テスト");
btn.onmousemove = function(e){
alert("ok");
};
btn["onmousemove"] = function(e){
アラート("ok1");
};
結果は ok1 になります。
次にこれについて話しましょう。イベントがトリガーされると、これはイベントがトリガーされた DOM オブジェクトを参照します。例:
var btn = document.getElementById("テスト");
btn.onmousemove = function(e){
アラート(this.id);
};
結果は出力テストです。イベントはtestというIDでDOMノードに登録されているので、イベントがトリガーされると当然DOMノードを表し、DOMノードからイベントが呼び出されることが分かります。
したがって、イベントを再度登録して値を null に設定するだけで、イベントをキャンセルするのは非常に簡単です。たとえば、
var btn = document.getElementById("テスト");
btn.onclick = function(e){
alert("ok");
};
btn.onclick = null;
原則として、最後に登録されたイベントは以前のイベントを上書きする必要があり、最後に登録されたイベントは null に設定され、イベントのバインドが解除されます。
事態はまだ終わっていません。DOM0 イベント モデルには、HTML で直接記述されたイベントも含まれています。例:
この方法で登録されたイベントもカバレッジ原則に従い、1 つだけ登録でき、最後のものが有効になります。
違いは、この方法で登録されたイベントは関数を動的に呼び出すことと同等 (eval に少し似ています) であるため、イベント オブジェクトは渡されません。同時に、これはウィンドウではなくウィンドウを指します。イベントをトリガーした DOM オブジェクト。
DOM2 イベントモデル
DOM0 と比較して、DOM2 イベント モデルは次の 2 点のみを理解します。
DOM2 は、同じタイプの複数のイベントを登録するための同じ DOM 要素をサポートしています。
· DOM2 では、キャプチャとバブリングの概念が追加されています。
DOM2 イベントは addEventListener と RemoveEventListener を通じて管理されます。これが標準です。
ただし、IE8 以下のブラウザでは、面白がって対応するattachEvent と detachEvent が作成されています。知識が不足しているため、この記事では説明しません。
AddEventListener はもちろん登録されたイベントであり、「イベント名」、「イベント コールバック」、「キャプチャ/バブル」という 3 つのパラメータがあります。例:
var btn = document.getElementById("テスト");
btn.addEventListener("クリック", function(e){
alert("ok");
}, false);
イベント名については言うまでもありませんが、DOM0 と比較すると、先頭の on が取り除かれているだけです。
イベントのコールバックも理解しやすいです。イベントがトリガーされたときに通知する必要があります。コールバック中に、DOM0 と同様に、デフォルトでイベント パラメータが渡されます。これは、イベントをトリガーした dom ノードを指します。
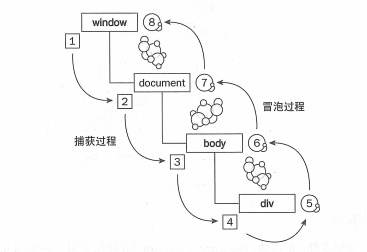
最後のパラメータはブール型で、true はキャプチャ イベントを表し、false はバブリング イベントを表します。実際、これは簡単に理解できる図です:

要素がイベントをトリガーすると、最初に通知されるのはウィンドウ、次にドキュメントというように、実際にイベントをトリガーする要素 (ターゲット要素) が見つかるまで、このプロセスがキャプチャされることを意味します。次に、イベントはターゲット要素からバブリングを開始し、ウィンドウ オブジェクトに到達するまで順番に出力されます。このプロセスはバブリングです。
なぜこのようなデザインになっているのでしょうか?これには深い歴史的由来があるようで、Xiaocai はそれについて詳しくないので、くだらない話はしません。
バブリング イベントの前にキャプチャ イベントがトリガーされていることがわかります。
次のような HTML 構造があるとします。
次に、外側の div に 2 つのクリック イベント、つまりキャプチャ イベントとバブリング イベントを登録します。コードは次のとおりです。
//イベントをキャプチャ
btn.addEventListener("クリック", function(e){
アラート("ok1");
}, true);
//バブルイベント
btn.addEventListener("クリック", function(e){
alert("ok");
}, false);
なぜ内側の div をクリックすることを強調する必要があるのでしょうか?実際にイベントをトリガーする DOM 要素は内部にある必要があるため、概略図からわかるように、外部の DOM 要素にはキャプチャ イベントとバブリング イベントをシミュレートする機会があります。
キャプチャ イベントとバブリング イベントが、実際にイベントをトリガーする DOM 要素に登録されている場合はどうなるでしょうか?
HTML 構造は上記と同じで、js コードは次のとおりです。
var btnInner = document.getElementById("testInner");
//バブルイベント
btnInner.addEventListener("クリック", function(e){
alert("ok");
}, false);
//イベントをキャプチャ
btnInner.addEventListener("クリック", function(e){
アラート("ok1");
}, true);
もちろん、内側の div をクリックすると、最初に ok が表示され、次に ok1 が表示されます。理論的には、キャプチャ イベントが最初にトリガーされる必要があります。つまり、ok1 が最初にポップアップする必要がありますが、実際にイベントをトリガーする dom 要素にイベントを登録するため、これは特別です。これは、図内の div に登録するのと同等です。図からわかるように、イベントをトリガーする実際の DOM 要素は、キャプチャされたイベントの終了点とバブリング イベントの開始点であるため、ここではイベントの区別はなく、どちらが先に登録されることになります。最初に実行されました。この例では、バブリングイベントが最初に登録されているため、最初に実行されます。
この原則は、同じ種類の複数のイベントに適用されます。たとえば、3 つのバブリング イベントが一度に登録された場合、実行順序は登録順に基づいて、最初に登録され、最初に実行されます。例:
var btnInner = document.getElementById("testInner");
btnInner.addEventListener("クリック", function(e){
alert("ok");
}, false);
btnInner.addEventListener("クリック", function(e){
アラート("ok1");
}, false);
btnInner.addEventListener("クリック", function(e){
アラート("ok2");
}, false);
もちろん、結果は ok、ok1、ok2 が順に表示されます。
イベント モデルをさらに理解するために、外側の div と内側の div が同時にイベントをキャプチャする場合、内側の div がクリックされたときに外側の div のイベントがトリガーされる必要があるという別のシナリオがあります。まずコードは次のとおりです:
var btn = document.getElementById("テスト");
var btnInner = document.getElementById("testInner");
btnInner.addEventListener("クリック", function(e){
alert("ok");
}, true);
btn.addEventListener("クリック", function(e){
アラート("ok1");
}, true);
結果として、ok1 が最初に表示されます。
外側の div と内側の div の両方がバブリング イベントとして登録されている場合、内側の div をクリックすると、内側の div イベントが最初に実行される必要があります。原理は同じです。
注意深い読者は、div がネストされている場合、内側の div をクリックすると外側の div もイベントをトリガーすることに気づくでしょう。これは問題があるようです。
クリックされたのは明らかに内側の div ですが、外側の div のイベントもトリガーされます。これは確かに問題です。
実際、イベントがトリガーされると、デフォルトでイベント オブジェクトが渡されます。このイベント オブジェクトには stopPropagation メソッドがあり、このメソッドを通じてバブリングを防ぐことができます。 div はイベントを受信しません。コードは次のとおりです:
var btn = document.getElementById("テスト");
var btnInner = document.getElementById("testInner");
btn.addEventListener("クリック", function(e){
アラート("ok1");
}, false);
btnInner.addEventListener("クリック", function(e){
// 泡立ちを止める
e.stopPropagation();
alert("ok");
}, false);
最後に、事件の解決方法について話しましょう。イベントの削除構文: btn.removeEventListener("Event Name", "Event Callback", "Capture/Bubble");
これはバインディング イベントのパラメータと同じです。詳しく説明してください:
· イベントの名前は、どのイベントが解決されるかを示します。
・ イベント コールバックは関数であり、この関数はイベントを登録する関数と同じである必要があります。
· イベントのタイプ、ブール値、これはイベントを登録するときのタイプと一致している必要があります。
言い換えれば、名前、コールバック、タイプはすべて連携してどのイベントを解放するかを決定し、すべてが不可欠です。例:
var btn = document.getElementById("テスト");
//コールバックを変数に保存します
var fn = function(e){
alert("ok");
};
//バインド
btn.addEventListener("クリック", fn, false);
//リリース
btn.removeEventListener("クリック", fn, false);
登録したイベントを解放したい場合は、コールバック関数を保存しなければ解放できません。
DOM0 と DOM2 の混合
物事はすでに非常に混乱していますが、これは混合使用であり、人々は生きられなくなります。 。 。
心配しないでください。DOM0 モデルと DOM2 モデルはそれぞれ独自のルールに従い、相互に影響しません。
一般的に言えば、どちらが先に登録するか、どちらが先に実行するかが重要であり、残りは重要ではありません。
追記
現時点では、ネイティブ JS イベントについてはほぼ説明済みです。読者はこれについてのみ知っています。他の知識ポイントを追加することは歓迎です。
実際のアプリケーションでは、本物の専門家は、これほど多くのイベントを愚かに登録することはありません。通常の状況では、最も外側の dom 要素にイベントを登録するだけで済み、その後、DOM のキャプチャおよびバブリング メカニズムを通じて実際のトリガーを見つけることができます。イベントの要素を呼び出し、最後に、イベントをトリガーした DOM 要素によって提供される情報に基づいてコールバックが呼び出されます。
つまり、イベントをブラウザに依存するのではなく、専門家が自分で管理することで効率が向上し、互換性が確保されるのが JQuery ですよね~
。さて、チュートリアルはこれで終わりです。読者のお役に立てば幸いです。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7563
7563
 15
15
 1385
1385
 52
52
 84
84
 11
11
 28
28
 99
99
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 jQueryで選択要素の変更イベントバインディングを実装する方法
Feb 23, 2024 pm 01:12 PM
jQueryで選択要素の変更イベントバインディングを実装する方法
Feb 23, 2024 pm 01:12 PM
jQuery は、DOM 操作、イベント処理、アニメーション効果などを簡素化するために使用できる人気のある JavaScript ライブラリです。 Web 開発では、選択した要素のイベント バインディングを変更する必要がある状況によく遭遇します。この記事では、jQuery を使用して選択要素変更イベントをバインドする方法を紹介し、具体的なコード例を示します。まず、ラベルを使用してオプションを含むドロップダウン メニューを作成する必要があります。
 JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを取得する方法の紹介: フロントエンド開発では、バックエンド インターフェイスとの対話を処理する必要があることが多く、HTTP ステータス コードはその非常に重要な部分です。 HTTP ステータス コードを理解して取得すると、インターフェイスから返されたデータをより適切に処理できるようになります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法と、具体的なコード例を紹介します。 1. HTTP ステータス コードとは何ですか? HTTP ステータス コードとは、ブラウザがサーバーへのリクエストを開始したときに、サービスが




