Google Chrome で JavaScript をデバッグするためのヒント_javascript ヒント
Google Chrome はインターネットサーフィンに使用できるだけでなく、開発者にとっては強力な開発支援のようなものです。
仕事をうまくやり遂げたいなら、まずツールを磨く必要があります。次に、著者が Chrome の使用方法をいくつか紹介します。
読者が Chrome に JavaScript ブレークポイントを追加する方法を知っている場合は、読み続けてください。そうでない場合は、ご自身で判断してください。
次のようなコードがあるとします。
var a = 1;
関数テスト(){
var a、b、c、d、e;
a = 2;
b = a - 1;
b = 9;
c = 3;
d = 4;
e = (a b * c) * (a - d);
e を返します;
}
テスト();
コード自体は重要ではありません。重要なのは形式です。
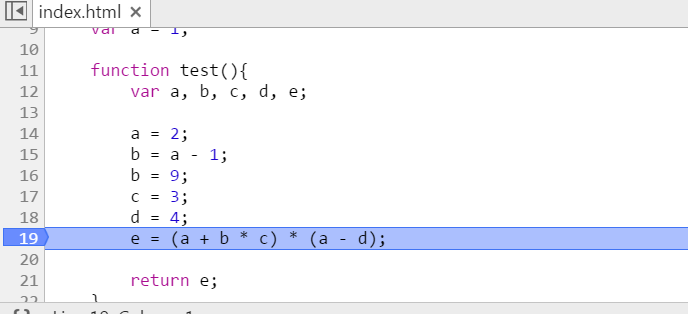
e が最終的に必要な結果であるとしますが、結果が正しくないことが判明したため、e に値が割り当てられる行にブレークポイントを設定します。

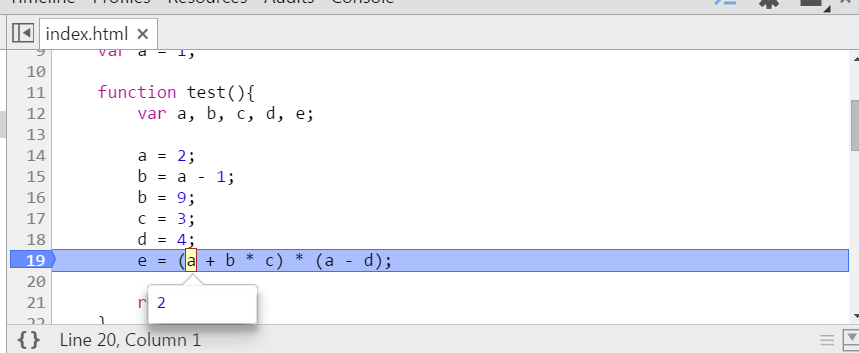
ブレークポイントを設定した後、マウスを変数に移動してしばらく停止します。この時点で Chrome は変数の値を入力するよう求めます。

しかし、この式はかなり複雑で、単一の変数の値を見るだけでは効果がありません。すべて正常に見えますが、計算してみると間違いです。
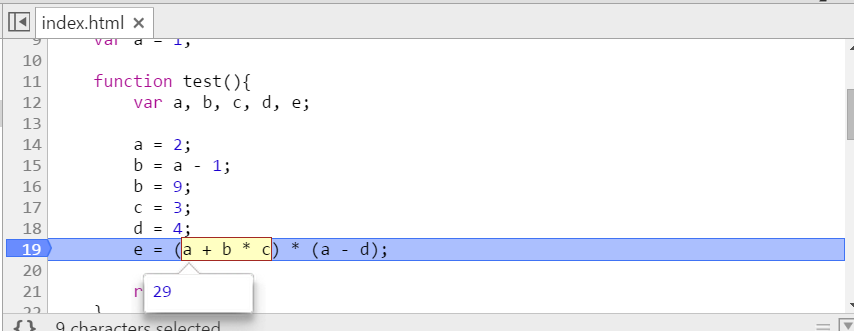
この時点では、おそらくこの部分 (a b c) の結果を知りたいと考えています。心配しないで、最初に式を選択してから、選択した領域にマウスを移動し、しばらくそのままにしておきます。

Chrome が答えを直接教えてくれます。もっと興味深いことはまだこれからです。
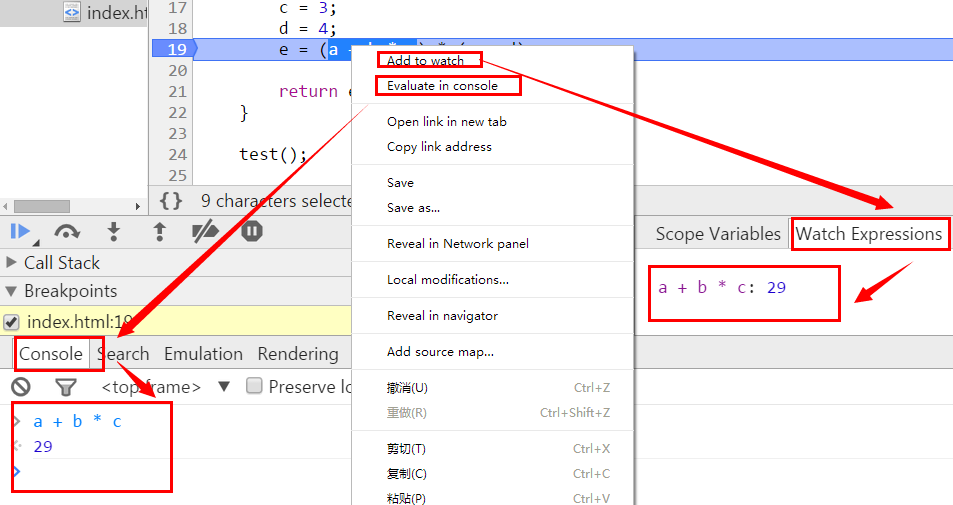
選択した領域で直接マウスの右ボタンをクリックすると、[ウォッチに追加] と [コンソールで評価] の 2 つのメニューが表示されます。対応する具体的なビューについては、画像を参照してください。

いわゆる監視は、一部の式の方が重要であり、デバッグ プロセス全体で式の値をリアルタイムで監視する必要がある場合に、監視を使用できます。
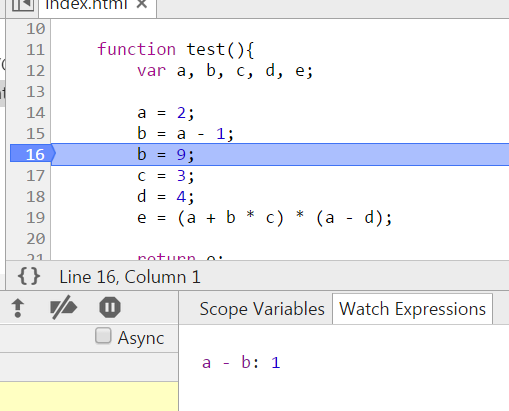
たとえば、「b = 9;」の行にブレークポイントを設定し、値 1 の watch: "a - b" を追加します。写真に示すように:

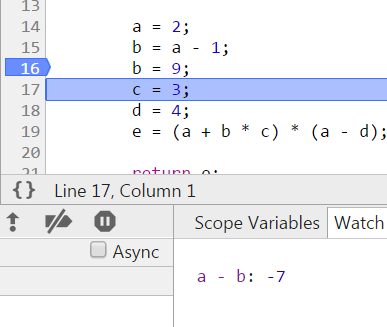
「次へ」をクリックして「b = 9;」を実行します。これは、b の値が変更されたことを意味します。この時点で、watch:「a - b」の値 (-7) を確認します。

これにより、リアルタイム監視の効果が得られ、デバッグがより便利かつ高速になります。
コンソールで何が起こっているのか見てみましょう。
コンソールはもちろんコンソールであり、式はコンソール内で直接評価できます。
たとえば、(a b c) の結果を知りたい場合は、それをコンソールに直接コピーして Enter を押すと、結果が表示されます。
待って、何かが間違っているようです。なぜコンソールは a、b、c の値を認識しているのでしょうか?
ブレークポイントを使用せずにコンソールで JavaScript コードを実行することはグローバルです。つまり、この時点でコンソール内に変数 x が定義されており、この x のスコープはグローバルです。
プログラムの中断中にコンソールを使用すると、コンソールのスコープは中断されたスコープの方向を向きます。言い換えれば、ブレークポイントが設定されている場所 (またはコードが実行されている場所) に、コンソールのスコープが存在します。
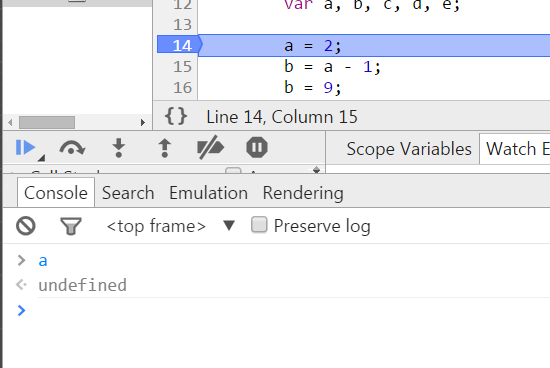
この例では、変数 a が値 1 でグローバル スコープに定義され、同時にローカル変数 a が値 2 で関数テスト スコープに定義されます。 「a = 2;」にブレークポイントを設定し、コンソールに「a」と入力して Enter キーを押し、「未定義」を出力します。

このとき関数テスト内でプログラムが中断されているため、プログラムは関数テスト内で実行され、コンソールのスコープも関数テスト内にあるため、入力 a はローカル変数 a にアクセスしますが、今回はローカル変数 a が代入されていないため、結果は未定義です。
今回はこれで終わりです。これからも素晴らしい人に出会ったらシェアしていきたいと思います。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7388
7388
 15
15
 1630
1630
 14
14
 1357
1357
 52
52
 1267
1267
 25
25
 1216
1216
 29
29
 Google Chromeに信頼できるサイトを追加する方法
Jul 19, 2024 pm 04:14 PM
Google Chromeに信頼できるサイトを追加する方法
Jul 19, 2024 pm 04:14 PM
Google Chrome に信頼できるサイトを追加するにはどうすればよいですか?一部のユーザーは、インターネット サーフィン中に安全ではないというメッセージが表示されるため、正常に Web を閲覧できません。その場合、Web サイトを信頼済みサイトとして追加することができ、正常にアクセスしてインターネットをスムーズに閲覧できます。以下のエディターは、Google Chrome に信頼できるサイトを追加する手順を示します。手順はシンプルで操作が簡単で、初心者でも簡単に始めることができます。 Google Chrome に信頼済みサイトを追加する方法: 1. Google Chrome を開き、右上隅にある 3 つの点をクリックします。 [設定]をクリックします。プライバシー設定とセキュリティを選択します。 (図に示すように) 2. ページの下部にある [Web サイトの設定] をクリックします。 (図に示すように) 3. ページの下部にある安全でないコンテンツをクリックします。 (図に示すように) 4. 「許可」オプションの右側にある「追加」ボタンをクリックします。 (写真の通り) 5.負ける
 マウスの中ボタンとは何ですか?マウスの中ボタンを押すと何の役に立つのでしょうか?
May 09, 2024 pm 12:40 PM
マウスの中ボタンとは何ですか?マウスの中ボタンを押すと何の役に立つのでしょうか?
May 09, 2024 pm 12:40 PM
マウスの中ボタンとは何ですか?実際には、ホイールを上下にスライドさせるとページを簡単に表示できます。ホイールをクリックすると、これがいわゆる中ボタンになります。ソフトウェアによっては、中ボタンが付いている場合があります。ソフトウェアの設定によって異なります。マウスの中ボタンは、実際にはマウス ホイールをクリックしたことになります。マウスの中ボタンはソフトウェア プログラムによって異なる機能を持っていますが、まったく効果がない場合もあります。 1. 連続スクロール モードに変更する Web の閲覧中にマウスの中ボタンをクリックすると、ユーザーはマウスを上下に動かすだけでページをスライドできます。 2. たとえば、Google Chrome で、ユーザーがマウスの中ボタンを使用して Web ページのハイパーリンクをクリックすると、新しいタブが開きます。
 LeakSanitizer を使用して C++ メモリ リークをデバッグするにはどうすればよいですか?
Jun 02, 2024 pm 09:46 PM
LeakSanitizer を使用して C++ メモリ リークをデバッグするにはどうすればよいですか?
Jun 02, 2024 pm 09:46 PM
LeakSanitizer を使用して C++ メモリ リークをデバッグするにはどうすればよいですか? LeakSanitizer をインストールします。コンパイル フラグを介して LeakSanitizer を有効にします。アプリケーションを実行し、LeakSanitizer レポートを分析します。メモリ割り当てタイプと割り当て場所を特定します。メモリ リークを修正し、動的に割り当てられたメモリがすべて解放されるようにします。
 Google Chrome で Thunder ダウンロードを設定する具体的なプロセスの紹介
May 09, 2024 pm 01:01 PM
Google Chrome で Thunder ダウンロードを設定する具体的なプロセスの紹介
May 09, 2024 pm 01:01 PM
まず、Google Chrome と Thunder ソフトウェアをインストールします。インストール後、Google Chrome を開き、[設定] オプションをクリックします。次に、設定オプションで拡張子を選択します。ここでは通常は利用できない Thunder のダウンロードを有効にしたいため、以下をクリックして拡張機能を入手してください。次に、Google のオンライン アプリ ストアにアクセスし、検索ボックスに「Thunder」と入力し、ドロップダウン ボックスで最初の関連検索を選択します。このとき、表示結果で拡張機能の欄を見つけ、chrome用のthunderdownload拡張機能を見つけます。次に、右側の「無料」をクリックしてダウンロードしてインストールします。追加が成功すると表示されます。次に、拡張プログラムを入力すると、新しく追加された Thunder 拡張プログラムが有効になっていることがわかります。
 Google Chrome で Flash プラグインを開くプロセスの詳細な紹介
May 09, 2024 pm 03:52 PM
Google Chrome で Flash プラグインを開くプロセスの詳細な紹介
May 09, 2024 pm 03:52 PM
まず、Chrome Google ブラウザを開きます。次に、右上隅にある小さな [3] アイコンをクリックし、ドロップダウン オプションから [設定] オプションを選択します。次に、設定インターフェイスに入り、ページスクロールバーを一番下までドラッグし、[詳細設定を表示]ボタンを見つけてクリックします。このとき、詳細設定オプションでプライバシー設定を見つけて[コンテンツ設定]ボタンをクリックします。コンテンツ設定情報ボックスが表示されるので、プラグイン欄を探し、[各種プラグインの管理]をクリックします。最後のステップは、[プラグイン] の新しいウィンドウをポップアップ表示し、Flashplayer プラグインを見つけて、[常に許可] ボタンをチェックすることです。
 Google ChromeにPostmanをインストールする方法
Jul 01, 2024 pm 02:18 PM
Google ChromeにPostmanをインストールする方法
Jul 01, 2024 pm 02:18 PM
Google ChromeにPostmanをインストールするにはどうすればよいですか? Google Chrome は非常に強力なブラウザ ツールであり、ユーザーは必要に応じてさまざまなプラグインを自由にインストールできます。その中でも、Postman プラグインは主にインターフェイスのテスト用に設計されており、多くのユーザーが使用する必要があります。このプラグインはインターフェースのテストに使用されるため、Google Chrome に postman プラグインをインストールする方法を説明します。次に、編集者が Google Chrome に Postman プラグインをインストールするチュートリアルを紹介します。具体的な手順がわからない人は、急いで詳細を確認してください。 Google Chrome に postman プラグインをインストールするためのチュートリアルの概要 1. まず、コンピューターにインストールされている Google Chrome を開き、ブラウザーの右上隅にある [詳細] をクリックします。
 Google Chromeを使ったお支払い方法
Jul 30, 2024 pm 01:55 PM
Google Chromeを使ったお支払い方法
Jul 30, 2024 pm 01:55 PM
Google Chrome で支払うにはどうすればよいですか?インターネットは急速に発展しており、私たちはすでに Google Chrome を使用してオンラインで検索したり買い物をしたりすることができます。しかし、オンライン ショッピングの支払いをより迅速に行えるように、Google Chrome で支払い方法を設定する方法を知りたいという友人もいます。以下は、Google Chrome での支払い方法の設定に関するチュートリアルです。自分に合った支払い方法を選択して、オンライン ショッピングを始めることができます。 Google Chrome でのお支払い方法の設定に関するチュートリアル 1. ダブルクリックしてソフトウェアを開き、右上隅にある 3 つの点のアイコンをクリックします。 (図に示すように) 2. 次に、下のオプションリストで「設定」をクリックします。 (図に示すように) 3. 開いたウィンドウ インターフェイスで、左側の列の [あなたと Google] オプションをクリックします。 (写真に示すように
 Google Chrome に信頼できるサイトを追加する具体的な手順の概要
May 09, 2024 am 11:25 AM
Google Chrome に信頼できるサイトを追加する具体的な手順の概要
May 09, 2024 am 11:25 AM
まず、Google Chromeをダブルクリックして開き、右上隅にある三本の横線のアイコンをクリックして、ポップアップメニューの[設定]オプションを選択します。次に、下部にある[詳細設定を表示]をクリックします。次に、プライバシー設定の下にある[コンテンツ設定]ボタンをクリックします。このとき、コンテンツ設定のCookieとJavaScriptの[例外の管理]ボタンをクリックして設定します。次に、ポップアップ設定画面に追加したWebサイトを入力し、右側の[動作]で[許可]を選択し、[完了]をクリックします。最後にコンテンツ設定に戻り、右下の[完了]をクリックします。




