
JavaScript プログラムをデバッグするときに、関数呼び出しのスタック情報を出力する必要がある場合があります。これは console.trace() を使用することで実現できます。次のコードを例として挙げます:
doTask();
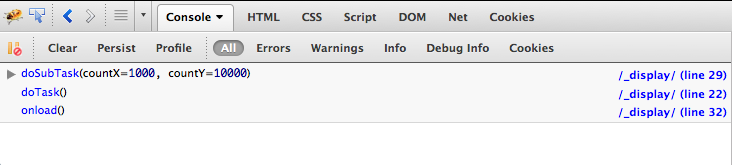
doSubTask() 関数の実行の最後に console.trace() ステートメントの行を挿入します。これにより、デバッグ コンソールに関数呼び出しスタック情報が出力されます。たとえば、Firebug コンソールでは次のようになります:

Firebug コンソールでは、console.trace() は関数呼び出しスタック情報を出力するだけでなく、関数呼び出しの各パラメーターの値も表示します。
ブラウザのサポート
Console.trace() は、console.log() と同様、デバッグ ツールを備えたブラウザーでより適切にサポートされています。すべての主要なブラウザーがこの関数をサポートしています。