JavaScript_javascript スキルにおける console.profile() 関数の詳細な紹介
JavaScript プログラムを作成するときに、特定のコード部分の実行時間を知る必要がある場合は、console.time() を使用できます。ただし、より複雑なロジックを使用して JavaScript プログラムを分析し、パフォーマンスのボトルネックを見つけようとする場合、console.time() は適用できません。より複雑なロジックを使用した JavaScript プログラムの動作を詳細に分析するには、大量の console.time() を挿入する必要があります。 ) という声明は、間違いなく受け入れられません。複雑なロジックを使用した JavaScript プログラムのチューニングの場合、正しい方法は console.profile() を使用することです。
ブラウザのサポート
Firebug プラグインがインストールされている Firefox、Google Chrome、Safari はすべて console.profile() ステートメントをサポートしています。IE と Opera の最新バージョンでも Profile 関数が提供されています。 console.profile() の使用法は、いくつかの主要なブラウザで同様です。この記事では、Firebug での console.profile() の使用法のみを紹介します。注意すべき点の 1 つは、Firebug コンソールを使用して JavaScript 実験コードを直接記述する場合、console.profile() は無効であるということです。
console.profile() の使用法
console.profile() の使用は非常に簡単です。プロファイルを開始する必要がある場所に console.profile() を挿入し、プロファイルを終了する場所に console.profileEnd() を挿入します。次のコードを例として挙げます:
関数 doTask(){
doSubTaskA(1000);
doSubTaskA(100000);
doSubTaskB(10000);
doSubTaskC(1000,10000);
}
関数 doSubTaskA(count){
for(var i=0;i
関数 doSubTaskB(count){
for(var i=0;i
function doSubTaskC(countX,countY){
for(var i=0;i
}
console.profile();
doTask();
console.profileEnd();
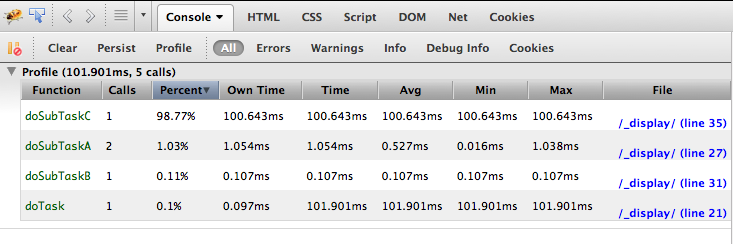
doTask()関数の実行前にconsole.profile()を実行し、doTask()関数の完了後にconsole.profileEnd()を実行することで、doTask()関数の動作中の詳細情報を取得できます。集めた。これは Firebug のコンソールで確認できます:

結果からわかるように、このプロファイル時間は合計 101.901 ミリ秒で、5 つの関数呼び出しが含まれています。結果のデフォルトのタイトルは「プロファイル」ですが、console.profile() 関数にパラメータを渡すことでカスタマイズできます。たとえば、console.profile("Test Profile") を使用すると、結果内のプロファイルのタイトルを「Test Profile」に変更できます。これは、複数のプロファイル プロセスを同時に実行する場合に特に便利です。特定のプロファイル結果の各列の意味は次のとおりです:
1.機能。関数名。
2. 電話をかける。通話数。たとえば、上の例では、doSubTaskA() 関数が 2 回実行されます。
3.パーセント。この関数呼び出しに費やされた合計時間の割合。
4.自分の時間。他の関数の呼び出しに費やされた時間を除いた、関数自体に費やされた時間。たとえば、上記の例では、 doTask() の実行には確かに長い時間がかかりますが、その時間はすべて他の関数の呼び出しに費やされるため、時間自体はそれほど長くなく、わずか 0.097 ミリ秒です。
5.時間。所有時間とは対照的に、関数にかかる合計時間は、他の関数の呼び出しを考慮せずに計算されます。上記の例では、doTask() 関数は 101.901 ミリ秒実行されました。 Time と Own Time に関しては、Time が Own Time より大きい場合、その関数には他の関数の呼び出しが含まれるという結論も導き出せます。
6.平均関数にかかる平均合計時間を計算します。計算式は、Avg=Time/Calls です。上記の例では、doSubTaskA() 関数が 2 回実行され、合計消費時間は 1.054 ミリ秒であるため、平均合計消費時間は 0.527 ミリ秒です。
7.分この関数を呼び出すのに必要な最小時間。たとえば、上記の例では、doSubTaskA() 関数が 2 回実行され、その最小時間、つまり時間のかからない呼び出しには 0.016 ミリ秒かかりました。
8.最大。この関数の呼び出しに必要な最大時間。たとえば、上記の例では、doSubTaskA() 関数が 2 回実行され、その最大時間、つまりより時間のかかる呼び出しには 1.038 ミリ秒かかりました。
9.ファイル。関数が配置されている JS ファイル。
Firebug の [プロフィール] ボタンの使用
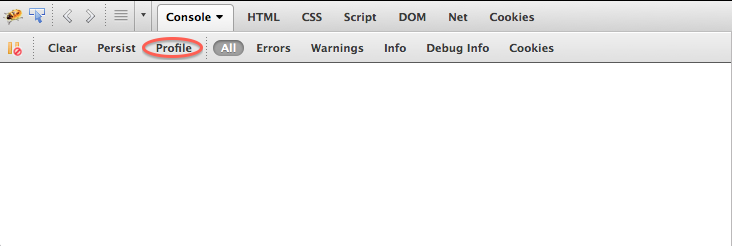
Firebug では、JavaScript コードに console.profile() ステートメントを挿入するだけでなく、ページ内の JavaScript コードをリアルタイムで動的にプロファイリングするための [プロファイル] ボタンも提供します。ボタンの場所は次のとおりです:

プロファイリングが必要な場合は、このボタンを押すと、後続のページ操作で JavaScript コードがトリガーされる場合、Firebug がこれを記録します。プロファイリングプロセスの最後に、ボタンをもう一度押すだけです。最終結果は、console.profile() ステートメントを挿入して得られる結果と一致します。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7563
7563
 15
15
 1385
1385
 52
52
 84
84
 11
11
 28
28
 99
99
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
使用法: JavaScript では、insertBefore() メソッドを使用して、DOM ツリーに新しいノードを挿入します。このメソッドには、挿入される新しいノードと参照ノード (つまり、新しいノードが挿入されるノード) の 2 つのパラメータが必要です。
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 JavaScript と WebSocket: 効率的なリアルタイム画像処理システムの構築
Dec 17, 2023 am 08:41 AM
JavaScript と WebSocket: 効率的なリアルタイム画像処理システムの構築
Dec 17, 2023 am 08:41 AM
JavaScript は Web 開発で広く使用されているプログラミング言語であり、WebSocket はリアルタイム通信に使用されるネットワーク プロトコルです。 2 つの強力な機能を組み合わせることで、効率的なリアルタイム画像処理システムを構築できます。この記事では、JavaScript と WebSocket を使用してこのシステムを実装する方法と、具体的なコード例を紹介します。まず、リアルタイム画像処理システムの要件と目標を明確にする必要があります。リアルタイムの画像データを収集できるカメラ デバイスがあるとします。




