angularjs の基本チュートリアル_AngularJS
長い間何も書いていないので、どこから始めればよいのかさえわからないような気がします。まず、angularjs について書いてみましょう。私の兄はこれを「忺哥拉js」と呼んでいます。
1.
をダウンロードします。公式ウェブサイト: <a href="https://angularjs.org/">https://angularjs.org/<code>官方网址:<a href="https://angularjs.org/">https://angularjs.org/</a>
CDN: <a href="https://ajax.googleapis.com/ajax/libs/angularjs/1.3.0-beta.5/angular.min.js">https://ajax.googleapis.com /ajax/libs/angularjs/1.3.0-beta.5/angular.min.js<code>CDN:<a href="https://ajax.googleapis.com/ajax/libs/angularjs/1.3.0-beta.5/angular.min.js">https://ajax.googleapis.com/ajax/libs/angularjs/1.3.0-beta.5/angular.min.js</a>
2. 1.ng-app の使い方の簡単な紹介
は angularjs のスコープを決定します。次のように使用できます
…
で angularjs にページ全体をレンダリングさせるには、
を使用することもできます<code><br>
<font face="Arial"><div ng-app='myapp'><br>
……<br>
</div></font><br>
…
はその一部をレンダリングします。
2.ng-model
コードは次のとおりです:
<頭>
<ボディNGアプリ>
{{test}}

3.angular.module
これは主にモジュールの登録、作成、インデックス作成に使用されます。たとえば、ng-app がこれをサービスとして登録したい場合、モジュールを参照してインデックスを作成するときにも使用する必要があります。
angular.module(name, [requires], [configFn]);
#name 文字列型
によって作成された取得モジュールの名前 #requires 簡単に理解すると、ngRoute ルーティング モジュール
4.コントローラー
Controller は angular.Module のメソッドcontroller(name,constructor) です。name はコントローラーの名前、constructor はコントローラーのコンストラクターです。
コードは次のとおりです:<頭>
<スクリプトタイプ="text/javascript">
var app = angular.module('myapp',[])
.value('testvalue','widuu')
.factory('testfactory',function(testvalue){
戻る{
lable:function(){
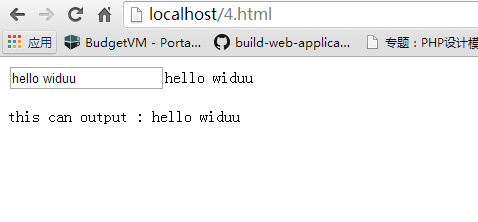
return "これは : hello " を出力できます testvalue;
}
}
});
app.controller('mytest',function($scope,testvalue,testfactory){
$scope.test = "hello " テスト値;
$scope.output = testfactory.lable();
});
{{test}}
{{出力}}

6.プロバイダ
provider も angular.Module 内のメソッドprovider(name, ProviderType); その中のname はサービスの名前、providerFunction は新しいサービスオブジェクトオブジェクトを作成するための関数です、このファクトリの差はあまりありません、私はプロバイダーを再書き込みします
<頭>
<スクリプトタイプ="text/javascript">
var app = angular.module('myapp',[])
.value('testvalue','widuu')
.provider('テストプロバイダ',
function(){
this.lable = "これは出力します: hello widuu";
this.$get = function () {
これを返します;
}
}
);
app.controller('mytest',function($scope,testvalue,testprovider){
$scope.test = "hello " テスト値;
$scope.output = testprovider.lable;
});
{{test}}
{{出力}}
7.サービス
service も angular.Module 内のメソッドservice(name,constructor);その中のnameはサービスの名前、constructor のいずれかが例示される構造関数、このファクトリの差はあまりありません、私はサービスを再書き込みします
<頭>
<スクリプトタイプ="text/javascript">
var app = angular.module('myapp',[])
.value('testvalue','widuu')
.service('テストサービス',
関数(テスト値){
this.lable = function(){
return "これは出力します:hello " testvalue;
}
}
);
app.controller('mytest',function($scope,testvalue,testservice){
$scope.test = "hello " テスト値;
$scope.output = testservice.lable();
});
{{test}}
{{出力}}
8.定数
constant も angular です。モジュール内のメソッド constant(name, object); その中の name は常量の名前であり、object は常量の値です。これを記述できます
<頭>
<スクリプトタイプ="text/javascript">
var app = angular.module('myapp',[])
.value('testvalue','widuu')
.constant('カウント',23)
.service('テストサービス',
関数(テスト値,カウント){
this.lable = function(){
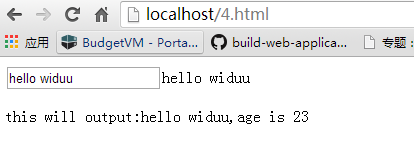
return "これは出力します:hello " testvalue "、年齢は " count;
}
}
);
app.controller('mytest',function($scope,testvalue,testservice){
$scope.test = "hello " テスト値;
$scope.output = testservice.lable();
});
{{test}}
{{出力}}

今天就写到这里,而後以后续。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7517
7517
 15
15
 1378
1378
 52
52
 79
79
 11
11
 21
21
 66
66
 入門から習得まで、2022 年の最新 5 つの angularjs チュートリアル
Jun 15, 2017 pm 05:50 PM
入門から習得まで、2022 年の最新 5 つの angularjs チュートリアル
Jun 15, 2017 pm 05:50 PM
Javascript は、コードの構成、コードのプログラミング パラダイム、およびオブジェクト指向理論の点で非常にユニークな言語です。しかし、JavaScript が 20 年間主流であったとはいえ、jQuery、Angularjs、さらには React などの人気のあるフレームワークを理解したい場合は、「Black Horse Cloud Classroom JavaScript Advanced Framework」を見てください。デザインビデオチュートリアル」。
 PHP と AngularJS を使用して応答性の高い Web サイトを構築し、高品質のユーザー エクスペリエンスを提供します
Jun 27, 2023 pm 07:37 PM
PHP と AngularJS を使用して応答性の高い Web サイトを構築し、高品質のユーザー エクスペリエンスを提供します
Jun 27, 2023 pm 07:37 PM
今日の情報化時代において、ウェブサイトは人々が情報を入手し、コミュニケーションを図るための重要なツールとなっています。レスポンシブな Web サイトはさまざまなデバイスに適応し、ユーザーに高品質のエクスペリエンスを提供できます。これは、現代の Web サイト開発のホットスポットとなっています。この記事では、PHP と AngularJS を使用して応答性の高い Web サイトを構築し、高品質のユーザー エクスペリエンスを提供する方法を紹介します。 PHP の概要 PHP は、Web 開発に最適なオープンソースのサーバー側プログラミング言語です。 PHP には、学びやすさ、クロスプラットフォーム、豊富なツール ライブラリ、開発効率など、多くの利点があります。
 VUE3 基本チュートリアル: 共通機能の実装
Jun 16, 2023 am 08:16 AM
VUE3 基本チュートリアル: 共通機能の実装
Jun 16, 2023 am 08:16 AM
Vue3 は、最近リリースされた Vue.js の最新バージョンです。 Vue3 は、新しい応答性の高いシステム、より優れた型サポート、パフォーマンスの向上など、多くの新機能と最適化を提供し、より効率的で使いやすくなっています。この記事では、Vue3の共通機能を実装するための基本的なチュートリアルを紹介します。以下は 3 つの基本機能の実装です。 1. 応答データ Vue3 は応答システムを再設計し、Proxy オブジェクトを使用して応答データを実装します。 Vue2 の defineProperty と比較して、Proxy は次のことができます。
 PHP と AngularJS を使用して Web アプリケーションを構築する
May 27, 2023 pm 08:10 PM
PHP と AngularJS を使用して Web アプリケーションを構築する
May 27, 2023 pm 08:10 PM
インターネットの継続的な発展に伴い、Web アプリケーションは企業情報構築の重要な部分となり、最新化作業に必要な手段となりました。 Web アプリケーションの開発、保守、拡張を容易にするために、開発者は開発ニーズに合った技術フレームワークとプログラミング言語を選択する必要があります。 PHP と AngularJS は非常に人気のある 2 つの Web 開発テクノロジであり、それぞれサーバー側とクライアント側のソリューションであり、これらを組み合わせて使用すると、Web アプリケーションの開発効率とユーザー エクスペリエンスを大幅に向上させることができます。 PHPPHPの利点
 Excelの基本的な使い方のチュートリアル
Mar 20, 2024 pm 01:00 PM
Excelの基本的な使い方のチュートリアル
Mar 20, 2024 pm 01:00 PM
ほとんどのオフィスワーカーにとって、Excel テーブルの機能は 10% 未満しか使用されない場合もあります Excel はデータの作成と処理において非常に強力ですが、完全に使いこなすのは簡単ではありません。 Excel の使い方の基本. 次に、Excel の基本的なチュートリアルを説明します。 1. 列幅と行高さを設定します 行全体またはセル列を選択し、マウスを右クリックして「列幅」または「行高さ」を選択し、設定値を入力するだけです。データを選択し、データが存在するセルと空白のセルを選択し、合計記号をクリックすると自動的に合計されます。 3. ピボット テーブル テーブル全体を選択し、[挿入]、[ピボット テーブル] の順にクリックしてピボット テーブルを挿入します。
 Go 言語の基礎チュートリアル: クイック スタート ガイド
Mar 21, 2024 pm 06:09 PM
Go 言語の基礎チュートリアル: クイック スタート ガイド
Mar 21, 2024 pm 06:09 PM
タイトル: Go 言語の基礎チュートリアル: クイック スタート ガイド 今日のソフトウェア開発分野では、Go 言語はそのシンプルさ、効率性、強力な同時実行性により、徐々に注目され、応用されるようになりました。この記事は、Go 言語をすぐに使い始められるようにし、具体的なコード例を通じて読者が Go 言語の基本知識をより深く理解し習得できるようにします。 1. Go 言語環境をインストールする まず、Go 言語開発環境をコンピュータにインストールする必要があります。 Go 公式 Web サイト (https://golang.org/) から適切なバージョンをダウンロードしてインストールできます。
 PHP と AngularJS を使用してオンライン ファイル管理プラットフォームを開発し、ファイル管理を容易にする
Jun 27, 2023 pm 01:34 PM
PHP と AngularJS を使用してオンライン ファイル管理プラットフォームを開発し、ファイル管理を容易にする
Jun 27, 2023 pm 01:34 PM
インターネットの普及に伴い、ネットワークを使用してファイルを転送したり共有したりする人が増えています。ただし、さまざまな理由により、FTP などの従来の方法をファイル管理に使用しても、現代のユーザーのニーズを満たすことができません。したがって、使いやすく、効率的で安全なオンライン ファイル管理プラットフォームを確立することがトレンドになっています。この記事で紹介するオンライン ファイル管理プラットフォームは、PHP と AngularJS をベースにしており、ファイルのアップロード、ダウンロード、編集、削除などの操作を簡単に実行でき、ファイル共有、検索、検索などの一連の強力な機能を提供します。
 VUE3 基本チュートリアル: Vue ライフサイクル フックの使用方法
Jun 15, 2023 pm 12:36 PM
VUE3 基本チュートリアル: Vue ライフサイクル フックの使用方法
Jun 15, 2023 pm 12:36 PM
Vue3 の基本チュートリアル: Vue ライフサイクル フックの使用方法 Vue.js は、動的 Web アプリケーションを作成するための拡張可能なフレームワークを提供する人気のある JavaScript ライブラリです。 Vue.js バージョン 3 がリリースされました。Vue3 では、CompositionAPI に基づいてさらに多くの機能が提供されます。 Vue ライフサイクル フック (ライフサイクルフック) は、Vue.js の重要な概念であり、さまざまな段階で特定のコードを実行する機能を提供します。本




