NodeJSでクローラを作る全過程(続き)_node.js
前の章から引き続き、40 ページのコンテンツを継続的にキャプチャするようにプログラムを修正する必要があります。つまり、各記事のタイトル、リンク、最初のコメント、コメントしたユーザー、フォーラムのポイントを出力する必要があります。
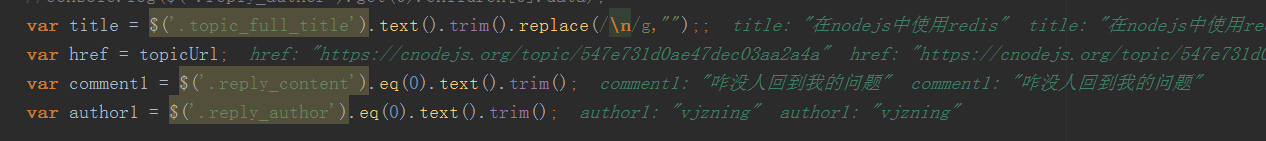
図に示すように、$('.reply_author').eq(0).text().trim();で得られる値が最初にコメントをした正しいユーザーです。
{}

eventproxy がコメントとユーザー名のコンテンツを取得した後、ユーザーのポイントを取得し続けるために、ユーザー名を介してユーザー インターフェイスにジャンプする必要があります
var $ = Cheerio.load(topicHtml);
//この URL は次のステップのターゲット URL です
var userHref = 'https://cnodejs.org' $('.reply_author').eq(0).attr('href');
userHref = url.resolve(tUrl, userHref);
var title = $('.topic_full_title').text().trim().replace(/n/g,"");;
var href = topicUrl;
var comment1 = $('.reply_content').eq(0).text().trim();
var author1 = $('.reply_author').eq(0).text().trim();
//パラメータを次の同時クロールに渡します
ep.emit('user_html', [userHref, title, href, comment1, author1]);
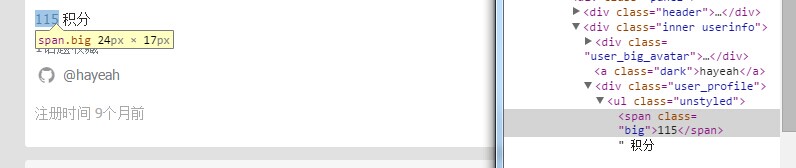
今回は、eventproxy で、スコアが配置される場所 (class="big") を見つける必要があります。
{}

クラス名を見つけるのは簡単です。まず結果を出力してみましょう。
var 結果 = superagent.get(userUrl)
.end(function (err, res) {
(エラー) {
の場合 return console.error(err);
}
var $ = Cheerio.load(res.text);
var スコア = $('.big').text().trim();
console.log(user[1]);
console.log(user[2]);
console.log(user[3]);
console.log(user[4]);
console.log($('.big').text().trim());
return ({
タイトル: user[1]、
href: user[2],
コメント1: ユーザー[3]、
author1: user[4],
スコア1: スコア
});
});
});
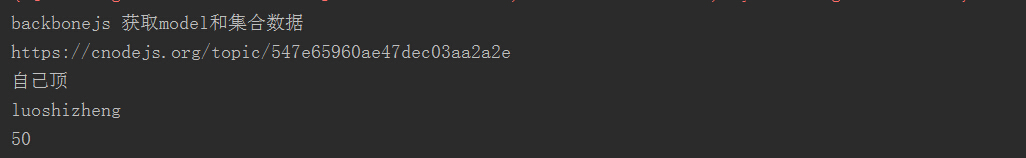
プログラムを実行して、このコードの結果を取得します。
{}

しかし、ここで問題が発生します。.end() のコールバック関数では結果を正しく出力できますが、結果を正しく出力できません。よく見ると、出力する必要がある結果は Request オブジェクトです。これはうっかりミスです。.end() 関数は戻り値を Request オブジェクトに渡さないため、結果を前の層 (ユーザー) に返す必要があります。
// userDetails を検索
ep.after('user_html', topicUrls.length, function(users){
users = users.map(function(user){
var userUrl = ユーザー[0];
var スコア;
superagent.get(userUrl)
.end(function (err, res) {
if (エラー) {
return console.error(err);
}
//console.log(res.text);
var $ = Cheerio.load(res.text);
スコア = $('.big').text().trim();
});
戻る ({
タイトル: ユーザー[1]、
href: user[2]、
コメント1: ユーザー[3]、
author1: ユーザー[4]、
スコア1: スコア
});
});
は、スコア 1 以外の値をユーザーに好意的に表示します。内部では、.get() の回帰関数は実行完了スコアを持たず、戻り値を返すことで実行されます。これは回帰関数の動作であり、層の同期操作は回帰関数の完了動作を待機しません。
{}

スコア = $('.big')text().trim(); //新追加
ep.emit('got_score', [ユーザー[1], ユーザー[2], ユーザー[3], ユーザー[4], スコア]);
......
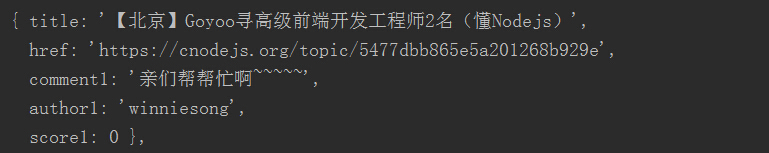
ep.after('got_score', 10, function(users){
console.log(ユーザー);
});

{}


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7467
7467
 15
15
 1376
1376
 52
52
 77
77
 11
11
 19
19
 20
20
 NodejsとTomcatの違い
Apr 21, 2024 am 04:16 AM
NodejsとTomcatの違い
Apr 21, 2024 am 04:16 AM
Node.js と Tomcat の主な違いは次のとおりです。 ランタイム: Node.js は JavaScript ランタイムに基づいていますが、Tomcat は Java サーブレット コンテナです。 I/O モデル: Node.js は非同期ノンブロッキング モデルを使用しますが、Tomcat は同期ブロッキング モデルです。同時実行処理: Node.js はイベント ループを通じて同時実行を処理しますが、Tomcat はスレッド プールを使用します。アプリケーション シナリオ: Node.js はリアルタイム、データ集約型、同時実行性の高いアプリケーションに適しており、Tomcat は従来の Java Web アプリケーションに適しています。
 Nodejsとvuejsの違い
Apr 21, 2024 am 04:17 AM
Nodejsとvuejsの違い
Apr 21, 2024 am 04:17 AM
Node.js はサーバー側の JavaScript ランタイムであり、Vue.js は対話型ユーザー インターフェイスを作成するためのクライアント側の JavaScript フレームワークです。 Node.js はバックエンド サービス API 開発やデータ処理などのサーバー側開発に使用され、Vue.js はシングルページ アプリケーションや応答性の高いユーザー インターフェイスなどのクライアント側開発に使用されます。
 Nodejs はバックエンド フレームワークですか?
Apr 21, 2024 am 05:09 AM
Nodejs はバックエンド フレームワークですか?
Apr 21, 2024 am 05:09 AM
Node.js は、高いパフォーマンス、スケーラビリティ、クロスプラットフォーム サポート、豊富なエコシステム、開発の容易さなどの機能を備えているため、バックエンド フレームワークとして使用できます。
 Nodejsをmysqlデータベースに接続する方法
Apr 21, 2024 am 06:13 AM
Nodejsをmysqlデータベースに接続する方法
Apr 21, 2024 am 06:13 AM
MySQL データベースに接続するには、次の手順に従う必要があります。 mysql2 ドライバーをインストールします。 mysql2.createConnection() を使用して、ホスト アドレス、ポート、ユーザー名、パスワード、データベース名を含む接続オブジェクトを作成します。 connection.query() を使用してクエリを実行します。最後に connection.end() を使用して接続を終了します。
 Nodejsのグローバル変数とは何ですか
Apr 21, 2024 am 04:54 AM
Nodejsのグローバル変数とは何ですか
Apr 21, 2024 am 04:54 AM
Node.js には次のグローバル変数が存在します。 グローバル オブジェクト: グローバル コア モジュール: プロセス、コンソール、require ランタイム環境変数: __dirname、__filename、__line、__column 定数: unknown、null、NaN、Infinity、-Infinity
 Nodejs インストール ディレクトリ内の npm ファイルと npm.cmd ファイルの違いは何ですか?
Apr 21, 2024 am 05:18 AM
Nodejs インストール ディレクトリ内の npm ファイルと npm.cmd ファイルの違いは何ですか?
Apr 21, 2024 am 05:18 AM
Node.js インストール ディレクトリには、npm と npm.cmd という 2 つの npm 関連ファイルがあります。違いは次のとおりです。拡張子が異なります。npm は実行可能ファイルで、npm.cmd はコマンド ウィンドウのショートカットです。 Windows ユーザー: npm.cmd はコマンド プロンプトから使用できますが、npm はコマンド ラインからのみ実行できます。互換性: npm.cmd は Windows システムに固有ですが、npm はクロスプラットフォームで使用できます。使用上の推奨事項: Windows ユーザーは npm.cmd を使用し、他のオペレーティング システムは npm を使用します。
 NodejsとJavaの間に大きな違いはありますか?
Apr 21, 2024 am 06:12 AM
NodejsとJavaの間に大きな違いはありますか?
Apr 21, 2024 am 06:12 AM
Node.js と Java の主な違いは、設計と機能です。 イベント駆動型とスレッド駆動型: Node.js はイベント駆動型で、Java はスレッド駆動型です。シングルスレッドとマルチスレッド: Node.js はシングルスレッドのイベント ループを使用し、Java はマルチスレッド アーキテクチャを使用します。ランタイム環境: Node.js は V8 JavaScript エンジン上で実行され、Java は JVM 上で実行されます。構文: Node.js は JavaScript 構文を使用し、Java は Java 構文を使用します。目的: Node.js は I/O 集中型のタスクに適しており、Java は大規模なエンタープライズ アプリケーションに適しています。
 Nodejs はバックエンド開発言語ですか?
Apr 21, 2024 am 05:09 AM
Nodejs はバックエンド開発言語ですか?
Apr 21, 2024 am 05:09 AM
はい、Node.js はバックエンド開発言語です。これは、サーバー側のビジネス ロジックの処理、データベース接続の管理、API の提供などのバックエンド開発に使用されます。




