NodeJS_node.js を使用してクローラーを作成する全プロセス
今日は、 alsotang の クローラー チュートリアル を学び、CNode の簡単なクロールを見てみましょう。
プロジェクト craelr-demo を作成する
まず Express プロジェクトを作成し、当面はコンテンツを Web 上に表示する必要がないので、app.js ファイルのコンテンツをすべて削除します。もちろん、空のフォルダーで直接 npm install express を実行して、必要な Express 機能を使用することもできます。
ターゲット Web サイト分析
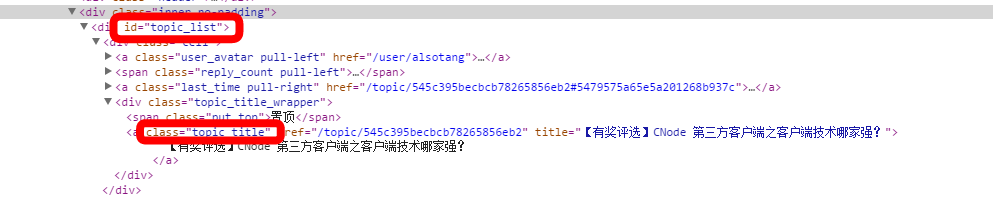
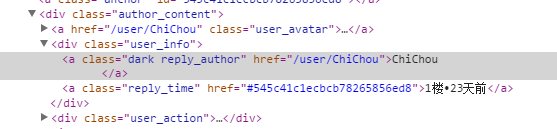
図に示すように、これは CNode ホームページの div タグの一部であり、必要な情報を見つけるためにこの一連の ID とクラスを使用します。

スーパーエージェントを使用してソース データを取得します
superagent は、ajax API で使用される HTTP ライブラリです。その使用法は、それを通じて get リクエストを開始し、結果をコールバック関数に出力します。
var url = require('url') // 操作 url
を解析します。 var superagent = require('superagent'); //これら 3 つの外部依存関係に対して npm install
を忘れないでください。 var チェリオ = require('チェリオ');
vareventproxy = require('eventproxy');
var targetUrl = 'https://cnodejs.org/';
superagent.get(targetUrl)
.end(function (err, res) {
console.log(res);
});

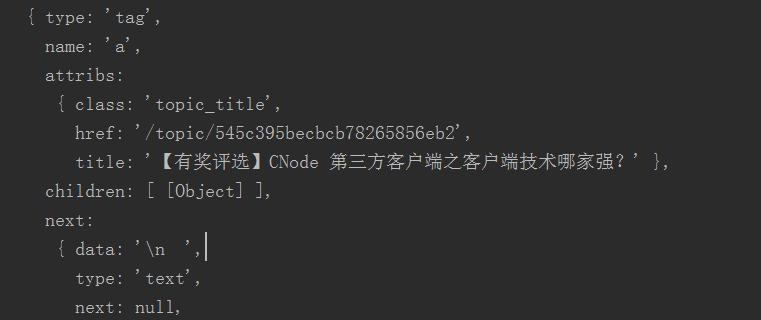
cherio を使用して解析します
// CSS セレクターを介してデータをフィルター処理します
$('#topic_list .topic_title').each(function (idx, element) {
console.log(要素);
});
関数を呼び出して各オブジェクトを走査し、HTML DOM 要素を返します。 .each(function(index, element))

の出力結果はconsole.log($element.attr('title'));广州 2014年12月06日 NodeParty 之 UC 场です
のようなタイトルは console.log($element.attr('href')); のような URL として出力されます。次に、NodeJS1 の url.resolve() 関数を使用して、完全な URL を完成させます。 /topic/545c395becbcb78265856eb2
.end(function (err, res) {
(エラー) {
の場合 return console.error(err);
}
var topicUrls = [];
var $ = Cheerio.load(res.text);
//ホームページ上のすべてのリンクを取得します
$('#topic_list .topic_title').each(function (idx, element) {
var $element = $(element);
var href = url.resolve(tUrl, $element.attr('href'));
console.log(href);
//topicUrls.push(href);
});
});
eventproxy を使用して各トピックのコンテンツを同時にクロールします
このチュートリアルでは、深くネストされた (シリアル) メソッドとカウンター メソッドの例を示します。Eventproxy は、この問題を解決するためにイベント (並列) メソッドを使用します。すべてのクロールが完了すると、eventproxy はイベント メッセージを受信し、自動的に処理関数を呼び出します。
//ステップ 1:eventproxy のインスタンスを取得します
var ep = 新しいイベントプロキシ();
//ステップ 2: イベントをリッスンするためのコールバック関数を定義します。
//afterメソッドは繰り返し監視
//params:eventname(String) イベント名、times(Number) リスニング回数、callback コールバック関数
ep.after('topic_html', topicUrls.length, function(topics){
// トピックは配列であり、ep.emit('topic_html', ペア) に 40 個のペア
が 40 回含まれています //.map
トピック = トピック.マップ(関数(トピックペア){
// Cherio
を使用します var topicUrl = topicPair[0];
var topicHtml = topicPair[1];
var $ = Cherio.load(topicHtml);
return ({
title: $('.topic_full_title').text().trim(),
href: topicUrl,
コメント1: $('.reply_content').eq(0).text().trim()
});
});
//結果
console.log('結果:');
console.log(トピック);
});
//ステップ 3: イベントメッセージを解放する
を決定する topicUrls.forEach(function (topicUrl) {
Superagent.get(topicUrl)
.end(function (err, res) {
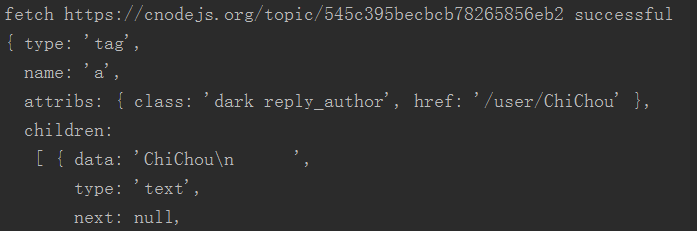
console.log('フェッチ ' topicUrl ' 成功しました');
ep.emit('topic_html', [topicUrl, res.text]);
});
});
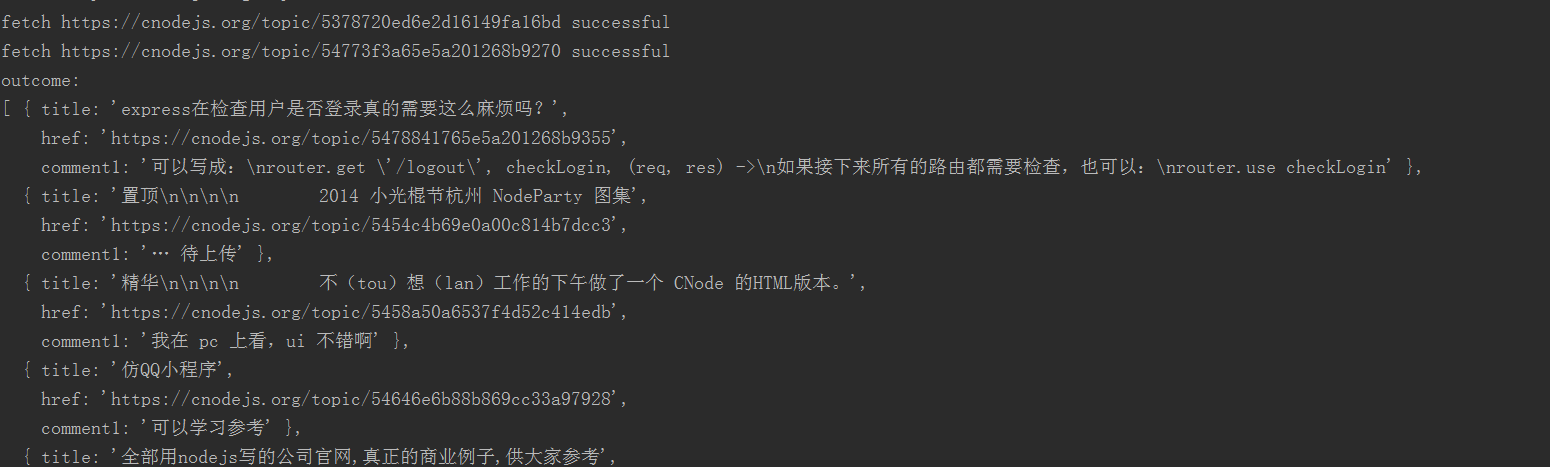
結果は以下の通りです

延長演習 (チャレンジ)
メッセージのユーザー名とポイントを取得します

記事ページのソースコードでコメントしたユーザーのクラス名を見つけます。クラス名は Reply_author です。 console.log $('.reply_author').get(0) の最初の要素からわかるように、取得する必要があるものはすべてここにあります。

まず、記事をクロールして、必要なものをすべて一度に取得しましょう。
var userHref = url.resolve(tUrl, $('.reply_author').get(0).attribs.href);
console.log(userHref);
console.log($('.reply_author').get(0).children[0].data);
https://cnodejs.org/user/username
$('.reply_author').each(function (idx, element) {
var $element = $(element);
console.log($element.attr('href'));
});
ユーザー情報ページの$('.big').text().trim()にはポイント情報が表示されます。
cheerio の関数 .get(0) を使用して最初の要素を取得します。
var userHref = url.resolve(tUrl, $('.reply_author').get(0).attribs.href);
console.log(userHref);
これは 1 つの記事の単なるキャプチャであり、まだ 40 件の修正が必要です。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7625
7625
 15
15
 1389
1389
 52
52
 89
89
 11
11
 31
31
 138
138
 Nodejsとvuejsの違い
Apr 21, 2024 am 04:17 AM
Nodejsとvuejsの違い
Apr 21, 2024 am 04:17 AM
Node.js はサーバー側の JavaScript ランタイムであり、Vue.js は対話型ユーザー インターフェイスを作成するためのクライアント側の JavaScript フレームワークです。 Node.js はバックエンド サービス API 開発やデータ処理などのサーバー側開発に使用され、Vue.js はシングルページ アプリケーションや応答性の高いユーザー インターフェイスなどのクライアント側開発に使用されます。
 Nodejs はバックエンド フレームワークですか?
Apr 21, 2024 am 05:09 AM
Nodejs はバックエンド フレームワークですか?
Apr 21, 2024 am 05:09 AM
Node.js は、高いパフォーマンス、スケーラビリティ、クロスプラットフォーム サポート、豊富なエコシステム、開発の容易さなどの機能を備えているため、バックエンド フレームワークとして使用できます。
 Nodejsをmysqlデータベースに接続する方法
Apr 21, 2024 am 06:13 AM
Nodejsをmysqlデータベースに接続する方法
Apr 21, 2024 am 06:13 AM
MySQL データベースに接続するには、次の手順に従う必要があります。 mysql2 ドライバーをインストールします。 mysql2.createConnection() を使用して、ホスト アドレス、ポート、ユーザー名、パスワード、データベース名を含む接続オブジェクトを作成します。 connection.query() を使用してクエリを実行します。最後に connection.end() を使用して接続を終了します。
 Nodejsのグローバル変数とは何ですか
Apr 21, 2024 am 04:54 AM
Nodejsのグローバル変数とは何ですか
Apr 21, 2024 am 04:54 AM
Node.js には次のグローバル変数が存在します。 グローバル オブジェクト: グローバル コア モジュール: プロセス、コンソール、require ランタイム環境変数: __dirname、__filename、__line、__column 定数: unknown、null、NaN、Infinity、-Infinity
 Nodejs インストール ディレクトリ内の npm ファイルと npm.cmd ファイルの違いは何ですか?
Apr 21, 2024 am 05:18 AM
Nodejs インストール ディレクトリ内の npm ファイルと npm.cmd ファイルの違いは何ですか?
Apr 21, 2024 am 05:18 AM
Node.js インストール ディレクトリには、npm と npm.cmd という 2 つの npm 関連ファイルがあります。違いは次のとおりです。拡張子が異なります。npm は実行可能ファイルで、npm.cmd はコマンド ウィンドウのショートカットです。 Windows ユーザー: npm.cmd はコマンド プロンプトから使用できますが、npm はコマンド ラインからのみ実行できます。互換性: npm.cmd は Windows システムに固有ですが、npm はクロスプラットフォームで使用できます。使用上の推奨事項: Windows ユーザーは npm.cmd を使用し、他のオペレーティング システムは npm を使用します。
 NodejsとJavaの間に大きな違いはありますか?
Apr 21, 2024 am 06:12 AM
NodejsとJavaの間に大きな違いはありますか?
Apr 21, 2024 am 06:12 AM
Node.js と Java の主な違いは、設計と機能です。 イベント駆動型とスレッド駆動型: Node.js はイベント駆動型で、Java はスレッド駆動型です。シングルスレッドとマルチスレッド: Node.js はシングルスレッドのイベント ループを使用し、Java はマルチスレッド アーキテクチャを使用します。ランタイム環境: Node.js は V8 JavaScript エンジン上で実行され、Java は JVM 上で実行されます。構文: Node.js は JavaScript 構文を使用し、Java は Java 構文を使用します。目的: Node.js は I/O 集中型のタスクに適しており、Java は大規模なエンタープライズ アプリケーションに適しています。
 Nodejs はバックエンド開発言語ですか?
Apr 21, 2024 am 05:09 AM
Nodejs はバックエンド開発言語ですか?
Apr 21, 2024 am 05:09 AM
はい、Node.js はバックエンド開発言語です。これは、サーバー側のビジネス ロジックの処理、データベース接続の管理、API の提供などのバックエンド開発に使用されます。
 Nodejsプロジェクトをサーバーにデプロイする方法
Apr 21, 2024 am 04:40 AM
Nodejsプロジェクトをサーバーにデプロイする方法
Apr 21, 2024 am 04:40 AM
Node.js プロジェクトのサーバー デプロイメント手順: デプロイメント環境を準備します。サーバー アクセスの取得、Node.js のインストール、Git リポジトリのセットアップ。アプリケーションをビルドする: npm run build を使用して、デプロイ可能なコードと依存関係を生成します。コードをサーバーにアップロードします: Git またはファイル転送プロトコル経由。依存関係をインストールする: サーバーに SSH で接続し、npm install を使用してアプリケーションの依存関係をインストールします。アプリケーションを開始します。node Index.js などのコマンドを使用してアプリケーションを開始するか、pm2 などのプロセス マネージャーを使用します。リバース プロキシの構成 (オプション): Nginx や Apache などのリバース プロキシを使用して、トラフィックをアプリケーションにルーティングします。




