Date オブジェクトには getDay メソッドがあり、現地時間に基づいて特定の日付の曜日を返します。戻り値の範囲は 0 ~ 6 で、それぞれ日曜日から土曜日に対応します
getDay 0 1 2 3 4 5 6
曜日 日曜 月曜 火曜 水曜 木曜 金 土曜
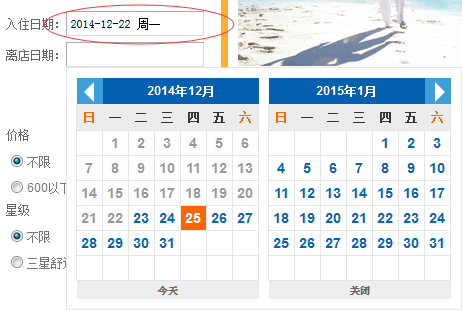
日付関連の要件を使用する場合、getDay によって返された値を曜日に変換する必要があります。つまり、「この日」は何曜日ですか?たとえば、カレンダー コンポーネントでカレンダーを選択すると、「2014-12-22 Monday」が返されます。

これはまだオンラインで実行されているコードです
/*
* Date オブジェクトに基づいて曜日を返します
* @param {Date} 日付
* @return {String} "水曜日"
*/
関数 get ChineseWeekByDate(日付) {
var numWeekDay = date.getDay();
If (numWeekDay == 0) {
return '日曜日';
} else if (numWeekDay == 1) {
return '月曜日';
} else if (numWeekDay == 2) {
return '火曜日';
} else if (numWeekDay == 3) {
return '水曜日';
} else if (numWeekDay == 4) {
return '木曜日';
} else if (numWeekDay == 5) {
return '金曜日';
} else if (numWeekDay == 6) {
return '土曜日';
} else {
return '';
}
}
このコードは複数の if else 分岐で判断され、曜日を返します。スイッチ
を使用して最適化できると述べた学生もいました。
/*
* Date オブジェクトに基づいて曜日を返します
* @param {Date} 日付
* @return {String} "水曜日"
*/
関数 get ChineseWeekByDate(日付) {
var numWeekDay = date.getDay();
switch (numWeekDay) {
ケース 0: '日曜日' を返します;
ケース 1: return 'Monday';
ケース 2: return '火曜日';
ケース 3: '水曜日' を返します;
ケース 4: '木曜日' を返します;
ケース 5: '金曜日' を返します;
ケース 6: '土曜日' を返します;
デフォルト: return '';
}
}
if/else と比較すると、コードははるかにシンプルで短く、明確です。コードが短いほど、脳の思考時間が短くなるという統計をとった人がいます。そのため、「ショートコードの美しさ」や「コードを簡潔にする方法」など、「ショートコード」を提唱したり称賛したりするさまざまな人や本が目に入るでしょう。
「コード エンサイクロペディア」では、テーブル駆動メソッドを使用してプログラミングを簡素化することが記載されています
テーブル駆動方式 — テーブル駆動方式は、論理ステートメント (if と switch) を使用せずにテーブルから情報を検索するプログラミング パターン (スキーム) です。実際、論理ステートメントを通じて選択できるものはすべて、テーブル検索を通じて選択できます。単純なケースでは、論理ステートメントを使用する方が簡単で簡単です。しかし、ロジックチェーンがますます複雑になるにつれて、ルックアップテーブル方式がますます魅力的になってきます。
上で述べたように、JS のフロントエンド エンジニアの多くは、関数型言語のいくつかの機能を理解して以来、論理ステートメントを置き換えるためにテーブルを使用して式を含むステートメントを排除しようと最善を尽くしてきました。たとえば
1. && は単一の if を置き換えます
if (a == 1) {
$.ajax(xx)
}
// -->
(a == 1) && $.ajax(xx)
2. ?: if/else を置き換えます
if (a == 1) {
$.ajax(xx)
} else {
$(yy).remove()
}
// -->
(a == 1) $.ajax(xx) : $(yy).remove()
3. 複数の if/else と switch も複数の "?:" に置き換えることができます
if (a == 1) {
アラート(1)
} else if (a == 2) {
アラート(2)
} else if (a == 3) {
アラート(3)
} else {
アラート(4)
}
// -->
(a == 1)
? アラート(1) : (a == 2)
? アラート(2) : (a == 3)
? アラート(3) : アラート(4)
さらに、関数の再帰を使用して for/while ステートメントを排除することもできます。最初はこれらの書き方に夢中になっていましたが、後から理解できないことに気づきました(おそらく私はまだあまり読んでいないかもしれません、脳は常に自然に文章に変換します)が、最終的には文章を使用することに慣れました。
「コード事典」に載っているテーブルをJSオブジェクトに置き換えてみましょう
/*
* Date オブジェクトに基づいて曜日を返します
* @param {Date} 日付
* @return {String} "水曜日"
*/
関数 get ChineseWeekByDate(日付) {
var numWeekDay = date.getDay();
var WeekObj = {
'0': '日曜日'、
「1」: 「月曜日」、
'2': '火曜日'、
'3': '水曜日'、
'4': '木曜日'、
「5」: 「金曜日」、
「6」: 「土曜日」、
};
WeekObj[numWeekDay] '';
を返します。
}
switchに比べてコードはかなり減りましたが、0〜6のキーはまだ残っています。 getDay メソッドによって返される値は、JS 配列のインデックスと同様に 0 から始まります。したがって、配列
を使用して簡略化できます。
/*
* Date オブジェクトに基づいて曜日を返します
* @param {Date} 日付
* @return {String} "水曜日"
*/
関数 get ChineseWeekByDate(日付) {
var numWeekDay = date.getDay();
var weekArr = ['日曜日', '月曜日', '火曜日', '水曜日', '木曜日', '金曜日', '土曜日'];
WeekArr[numWeekDay] '';
を返します。
}