Chrome_javascript ヒントを使用して JavaScript をデバッグするためのブレークポイント設定とデバッグのヒント
JavaScript プログラムはどのようにデバッグしますか?最も原始的な方法は、alert() を使用してページ上のコンテンツを出力することです。少し改良された方法は、console.log() を使用して JavaScript コンソールにコンテンツを出力することです。まあ、これら 2 つの方法は、実際に多くの小さな JavaScript スクリプトのデバッグ問題を解決しました。しかし、ますます強力になっている Chrome の開発者ツールを未使用のままにしておくのはもったいないでしょう。この記事では、JavaScript のブレークポイント設定とデバッグ機能であるソース パネル (旧称スクリプト) を主に紹介します。 Eclipse でのさまざまな Java デバッグ手法に精通している場合は、ここでの概念は似ています。この記事の執筆時点で使用されている Chrome のバージョンは 25.0.1364.172 です。
基本環境

SourcesPanel の左側は、ページ内のさまざまなリソースを含むコンテンツ ソースです。その中で、ソース スクリプトとコンテンツ スクリプトに分かれています。ソースは、ページ自体に含まれるさまざまなリソースであり、ページに表示されるドメインに従って編成されます。非同期で読み込まれた js ファイルも、読み込み後にここに表示されます。コンテンツ スクリプトは Chrome の拡張機能であり、拡張機能 ID に従って編成されています。これらの拡張機能は、実際には DOM の読み取りと書き込みも可能です。このような拡張機能を作成およびデバッグする開発者は、ブラウザに拡張機能がインストールされていない場合、コンテンツ スクリプトは何も表示しません。
ソース パネルの中央のメイン領域は、左側のリソース ファイルの内容を表示するために使用されます。
ソース パネルの右側はデバッグ リボンで、上の行のボタンは一時停止/続行、シングルステップ実行、シングルステップ イン、シングルステップ アウト、およびすべてのブレークポイントの無効化/有効化です。以下に、さまざまな具体的な機能領域を示します。後ほど紹介します。
デフォルトでは左右の領域が縮小され、両側に表示されない場合があることに注意してください。両側の縮小ボタン 
 をクリックして表示します。左側の領域はデフォルトで表示時に自動的に縮小されますが、その横にあるピンボタン
をクリックして表示します。左側の領域はデフォルトで表示時に自動的に縮小されますが、その横にあるピンボタン をクリックしても縮小されません。
をクリックしても縮小されません。
下部には便利な機能ボタンもいくつかあります。
ソース コードにブレークポイントを設定します
左側のコンテンツ ソースから対応する JavaScript ファイルを開き、ファイルの行番号をクリックしてブレークポイントを設定および削除します。追加された各ブレークポイントは、右側のデバッグ領域のブレークポイント リストに表示されます。リスト内のブレークポイントをクリックすると、コンテンツ領域でブレークポイントが見つかります。複数のファイルと複数のブレークポイントがある場合、ブレークポイント リストのブレークポイントを使用すると、ファイルをすばやく見つけることができて非常に便利です。

追加されたブレークポイントごとに、アクティブ化と無効化の 2 つの状態があります。追加したブレークポイントはすべてアクティブな状態であり、無効な状態は、ブレークポイントは保持されますが、ブレークポイント機能が一時的にキャンセルされることを意味します。 [ブレークポイント] リストの各ブレークポイントの前にチェックボックスがあります。これをオフにすると、ブレークポイントが無効になります。ブレークポイントの場所の右クリック メニューでブレークポイントを無効にすることもできます。右側のリボンの  ボタンで追加したすべてのブレークポイントを一時的に無効にし、もう一度クリックして元の状態に戻すこともできます。
ボタンで追加したすべてのブレークポイントを一時的に無効にし、もう一度クリックして元の状態に戻すこともできます。
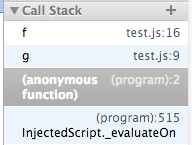
条件付きブレークポイント: ブレークポイントの場所の右クリック メニューで [ブレークポイントの編集...] を選択し、ブレークポイントをトリガーするための条件を設定します。つまり、式を作成し、次の場合にのみトリガーします。式は真のブレークポイントです。ブレークポイントの環境呼び出しスタック (呼び出しスタック) を表示します。ブレークポイントが停止すると、右側のデバッグ領域の呼び出しスタックに、現在のブレークポイントが配置されているメソッド呼び出しスタックが表示されます。たとえば、関数 g( があります。 ) 関数 f() を呼び出し、f() にブレークポイントを設定すると、コンソールで関数 g() を実行するとブレークポイントがトリガーされ、コール スタックが次のように表示されます。




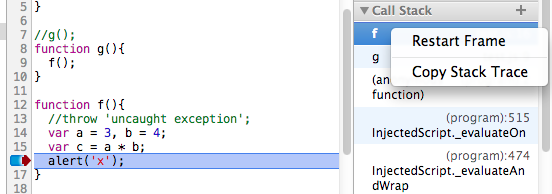
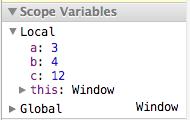
ブレークポイントをデバッグする場合、マウスを使用して表示する変数または式を選択し、メニューを右クリックして「コンソールで評価」を実行すると、式の現在の値を確認できます。デバッグ領域の右側にある「中断/続行」ボタンには、次回実行する JavaScript ステートメントを中断する機能もあります。ブレークポイントがトリガーされていない場合、このボタンをクリックすると「準備」状態になります。次回ページ クリック アクションがトリガーされたときに実行されるコードなど、JavaScript ステートメントの実行時に自動的に中断されます。 JavaScript コードの一時的な変更は通常、コードをデバッグするときに使用されます。コードを変更する→ページを更新する→再チェックするというサイクルです。しかし、実はChromeではJSファイルの内容を一時的に変更して保存(Ctrl S)するとすぐに反映され、コンソールなどの機能と組み合わせることですぐに再デバッグすることができます。ただし、この変更は一時的なものであり、ページを更新すると失われることに注意してください。
例外時のブレークポイント
インターフェイスの下部にある ボタンは、実行中に例外が発生した場合にプログラムを中断するかどうかを設定するスイッチです。このボタンをクリックすると、次の 3 つの状態が切り替わります:
ボタンは、実行中に例外が発生した場合にプログラムを中断するかどうかを設定するスイッチです。このボタンをクリックすると、次の 3 つの状態が切り替わります:
 デフォルトでは、例外が発生しても中断されません
デフォルトでは、例外が発生しても中断されません
 キャッチされたケースを含むすべての例外が発生すると中断されます
キャッチされたケースを含むすべての例外が発生すると中断されます
 例外がキャッチされなかった場合のみブレーク
例外がキャッチされなかった場合のみブレーク
状態2と状態3の違いを中心に説明します
試してみましょう{
「例外」をスローします;
}キャッチ(e){
console.log(e);
}
上記の try のコードでは例外が発生しますが、次の catch コードで例外をキャッチできます。すべての例外が中断される場合、コードは例外を生成する throw ステートメントに到達したときに自動的に中断されます。また、キャッチされない例外が発生した場合にのみ中断される場合は、ここでは中断されません。一般に、キャッチされない例外が発生することをより懸念します。
DOM 要素にブレークポイントを設定します
コードのどの行が変更されたかに関係なく、特定の DOM の変更を監視する必要がある場合があります (複数の場所で変更される可能性があります)。次に、DOM にブレークポイントを直接設定できます。

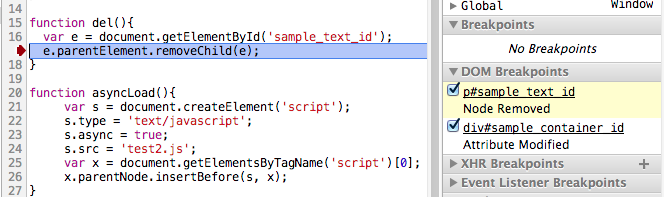
図に示すように、要素検査の要素パネルでは、要素の右クリック メニューで 3 つの異なる状況でブレークポイントを設定できます: 子ノードが自身の属性を変更する、自身のノードを変更する、削除される選択すると、ソース パネルの右中央にある DOM ブレークポイントが、横の DOM ブレークポイント リストに表示されます。 DOM に対応する変更を加えるために実行されると、次の図に示すように、コードはそこで停止します。 
XHR ブレークポイント
右側のデバッグ領域に XHR ブレークポイントがあり、URL に含まれる文字列を入力して URL の Ajax リクエストを監視します。入力内容は URL フィルターに相当します。何も入力されない場合、すべての XHR リクエストがリッスンされます。 XHR 呼び出しがトリガーされると、request.send() で中断されます。
イベント タイプ別のブレークポイントのトリガー
右側のデバッグ領域のイベント リスナー リスト。ここには、考えられるさまざまなイベント タイプがリストされています。対応するイベント タイプを確認すると、このタイプのイベントの JavaScript コードがトリガーされると自動的に中断されます。
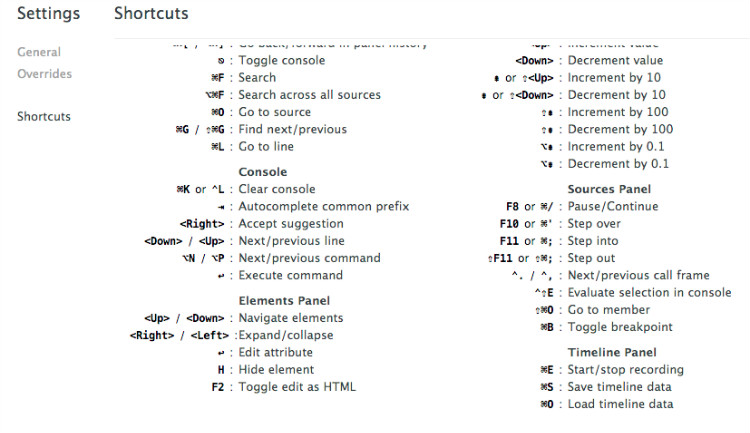
デバッグショートカットキー
 すべての開発ツールのショートカット キーは、インターフェイスの右下隅の設定にあります。通常、ブレークポイントのデバッグには F8、F10、F11、または Shitf F11 が使用されますが、Mac OS では、F10 などのファンクション キーがシステムのデフォルトのショートカット キーと競合する可能性があります。問題はありません。これらはそれぞれ Cmd / 、 Cmd ' 、 Cmd ; に置き換えることができます。 //@ sourceURL eval によって生成されたコードに名前を付けます。場合によっては、非常に動的なコードが、独立した js ファイルとしてロードされるのではなく、eval() 関数を介して文字列の形式で現在の Javascript コンテキスト内に作成されます。こうすると、左側のコンテンツ領域でファイルを見つけることができなくなり、デバッグが困難になります。実際、eval で作成したコードの末尾に「//@sourceURL=name"」という行を追加して、このコードに名前を付けるだけです (ブラウザーはこの特別な形式のコメントを特別に扱います)。指定した名前の js ファイルをロードしたのと同じように、左側のコンテンツ領域に表示され、ブレークポイントを設定してデバッグできます。下の図では、eval を通じてコードを実行し、sourceURL を使用してそれにdynamicScript.js という名前を付けています。実行後、この「ファイル」が左側のコンテンツ領域に表示され、その内容は eval のコンテンツです。
すべての開発ツールのショートカット キーは、インターフェイスの右下隅の設定にあります。通常、ブレークポイントのデバッグには F8、F10、F11、または Shitf F11 が使用されますが、Mac OS では、F10 などのファンクション キーがシステムのデフォルトのショートカット キーと競合する可能性があります。問題はありません。これらはそれぞれ Cmd / 、 Cmd ' 、 Cmd ; に置き換えることができます。 //@ sourceURL eval によって生成されたコードに名前を付けます。場合によっては、非常に動的なコードが、独立した js ファイルとしてロードされるのではなく、eval() 関数を介して文字列の形式で現在の Javascript コンテキスト内に作成されます。こうすると、左側のコンテンツ領域でファイルを見つけることができなくなり、デバッグが困難になります。実際、eval で作成したコードの末尾に「//@sourceURL=name"」という行を追加して、このコードに名前を付けるだけです (ブラウザーはこの特別な形式のコメントを特別に扱います)。指定した名前の js ファイルをロードしたのと同じように、左側のコンテンツ領域に表示され、ブレークポイントを設定してデバッグできます。下の図では、eval を通じてコードを実行し、sourceURL を使用してそれにdynamicScript.js という名前を付けています。実行後、この「ファイル」が左側のコンテンツ領域に表示され、その内容は eval のコンテンツです。  動的にコンパイルされた CoffeeScript コードに名前を付ける 例 もご覧ください:
動的にコンパイルされた CoffeeScript コードに名前を付ける 例 もご覧ください:
var Coffee = CoffeeScript.compile(code.value) "//@sourceURL=" (evalName.value || "Coffeeeeeeee!");
eval(コーヒー);
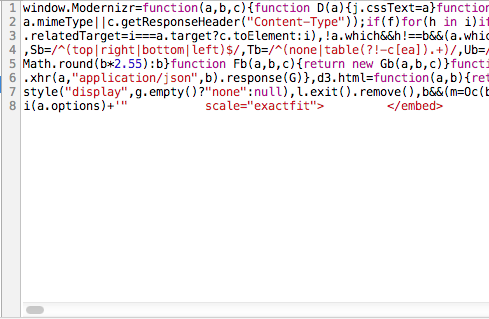
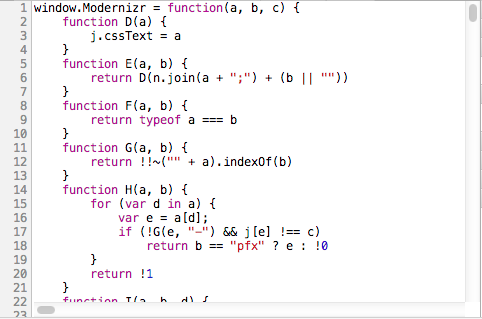
実際、//@ sourceURL は eval コードだけでなく、任意の js ファイルや Javascript コンソールに入力されたコードでも使用でき、同じ効果が得られます。コードのフォーマット (Pretty Print)  ボタンは、乱雑なコードを美しいコードに再フォーマットするために使用されます。たとえば、一部の圧縮された js ファイルは、デバッグはおろか、基本的に読み取ることもできません。 1 回クリックするとフォーマットし、もう一度クリックするとフォーマットをキャンセルします。
ボタンは、乱雑なコードを美しいコードに再フォーマットするために使用されます。たとえば、一部の圧縮された js ファイルは、デバッグはおろか、基本的に読み取ることもできません。 1 回クリックするとフォーマットし、もう一度クリックするとフォーマットをキャンセルします。  美化前
美化前
 美化後の参考資料: Chrome Developer Tools 公式ドキュメント
美化後の参考資料: Chrome Developer Tools 公式ドキュメント

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7628
7628
 15
15
 1389
1389
 52
52
 89
89
 11
11
 31
31
 141
141
 Windows 11/10のUpdater.exeとは何ですか?これはChromeのプロセスですか?
Mar 21, 2024 pm 05:36 PM
Windows 11/10のUpdater.exeとは何ですか?これはChromeのプロセスですか?
Mar 21, 2024 pm 05:36 PM
Windows 上で実行するすべてのアプリケーションには、それを更新するためのコンポーネント プログラムがあります。したがって、Google Chrome または Google Earth を使用している場合は、GoogleUpdate.exe アプリケーションが実行され、アップデートが利用可能かどうかが確認され、設定に基づいてアップデートされます。ただし、Windows 11/10 のタスク マネージャーにプロセス updater.exe が表示されなくなり、代わりにプロセス updater.exe が表示される場合は、これには理由があります。 Windows 11/10のUpdater.exeとは何ですか? Googleは、Google Earth、Google Drive、Chromeなどのすべてのアプリのアップデートを公開しました。このアップデートにより、
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 Chrome プラグイン拡張機能のインストール ディレクトリとは何ですか?
Mar 08, 2024 am 08:55 AM
Chrome プラグイン拡張機能のインストール ディレクトリとは何ですか?
Mar 08, 2024 am 08:55 AM
Chrome プラグイン拡張機能のインストール ディレクトリとは何ですか?通常の状況では、Chrome プラグイン拡張機能のデフォルトのインストール ディレクトリは次のとおりです。 1. WindowsXP での Chrome プラグインのデフォルトのインストール ディレクトリの場所: C:\DocumentsandSettings\username\LocalSettings\ApplicationData\Google\Chrome\UserData\ Default\Extensions2. Windows7 の chrome プラグインのデフォルトのインストール ディレクトリの場所: C:\Users\username\AppData\Local\Google\Chrome\User
 Google ChromeでWebページが開けない問題の解決方法
Jan 04, 2024 pm 10:18 PM
Google ChromeでWebページが開けない問題の解決方法
Jan 04, 2024 pm 10:18 PM
Google Chrome Web ページが開けない場合はどうすればよいですか? Google Chrome を使用するのが好きな友人はたくさんいますが、もちろん、Web ページが正常に開けない、または使用中に Web ページが開くのが非常に遅いと感じる友人もいます。 Google ChromeのWebページがエディタで開けない問題の解決策を見てみましょう。 Google Chrome Webページが開けない問題の解決方法 方法 1. まだレベルをクリアしていないプレイヤーを助けるために、パズルを解くための具体的な方法について学びましょう。まず、右下のネットワークアイコンを右クリックし、「ネットワークとインターネットの設定」を選択します。 2. [イーサネット] をクリックし、[アダプター オプションの変更] をクリックします。 3. 「プロパティ」ボタンをクリックします。 4. ダブルクリックして開きます。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 Chrome と Edge のすべてのタブでテキストを検索する方法
Feb 19, 2024 am 11:30 AM
Chrome と Edge のすべてのタブでテキストを検索する方法
Feb 19, 2024 am 11:30 AM
このチュートリアルでは、Windows の Chrome または Edge で開いているすべてのタブで特定のテキストまたは語句を検索する方法を説明します。 Chrome で開いているすべてのタブでテキスト検索を行う方法はありますか?はい。Chrome で無料の外部 Web 拡張機能を使用すると、タブを手動で切り替えることなく、開いているすべてのタブでテキスト検索を実行できます。 TabSearch や Ctrl-FPlus などの一部の拡張機能を使用すると、これを簡単に実現できます。 Google Chrome のすべてのタブでテキストを検索するにはどうすればよいですか? Ctrl-FPlus は、ユーザーがブラウザ ウィンドウのすべてのタブで特定の単語、語句、またはテキストを簡単に検索できるようにする無料の拡張機能です。この展開は
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。




