
vscode はどの言語で記述できますか?
vscode は、複数のプログラミング言語の開発をサポートする強力なコード エディターです。拡張機能をインストールすると、JavaScript/TypeScript、Python、Java、C#、PHP、Go、Ruby、Rust、HTML/CSS などの言語にインテリジェントなコード補完、デバッグ、書式設定機能を提供できます。 vscode について詳しく知りたい場合は、このトピックの下にある記事を参照してください。
 210
210
 12
12
vscode はどの言語で記述できますか?

vscodeはどの言語で記述できますか?
vscode は、複数のプログラミング言語の開発をサポートする強力なコード エディターです。拡張機能をインストールすると、JavaScript/TypeScript、Python、Java、C#、PHP、Go、Ruby、Rust、HTML/CSS およびその他の言語にインテリジェントなコード補完、デバッグ、書式設定機能を提供できます。さらに、SQL、C、C、Swift、Kotlin、Rust、R 言語、PowerShell、Bash などの言語もサポートしています。
Mar 15, 2024 am 09:51 AM
vscode は一般的に何を記述するために使用されますか?
VSCode は、複数のプログラミング言語とファイル形式をサポートする強力なコード エディターです。 JavaScript、Python、Java、C++、TypeScript、HTML/CSS、Go、その他の言語のサポートが組み込まれており、拡張プラグインを通じて、Rust、C#、Objective-C、PHP、 Ruby、Swift、SQL、XMLなど
Mar 14, 2024 pm 05:54 PM
vscode はどのようなフレームワークを使用しますか?
VSCode は、Electron フレームワークと Monaco Editor に基づいて構築されたクロスプラットフォーム コード エディターです。 Electron フレームワークは Web テクノロジーと Node.js を活用してクロスプラットフォームのデスクトップ アプリケーションを作成し、Monaco Editor は強力なコード編集機能を提供します。これら 2 つのテクノロジを組み合わせることで、VSCode は優れたコード編集エクスペリエンスを実現しながら、豊富なデスクトップ アプリケーション機能を提供できます。
Mar 14, 2024 pm 04:56 PM
VSCode と PHP の隠されたパワーを発見する
Visual Studio Code (vscode) は、軽量で拡張性があり、複数の言語をサポートしているため、開発者の間で人気のある強力なコード エディターです。 PHP 開発者にとって、VSCode と PHP の組み合わせは驚くべき力を発揮し、開発効率を大幅に向上させることができます。強力な IntelliSenseVSCode は高度な IntelliSense 機能を統合し、PHP 開発者にインテリジェントなコード プロンプト、オートコンプリート、およびエラー検出を提供します。変数の型、関数シグネチャ、クラス定義に基づいてリアルタイムの提案を提供し、開発者がエラーのないコードを迅速に作成できるようにします。デモコード:
Mar 07, 2024 am 10:49 AM
VSCodeとPHPをマスターしてプログラミングマスターになろう
VSCode: 効率的な統合開発環境 (IDE) vscode は、軽量で高度にカスタマイズ可能で豊富な機能があるため、開発者に好まれている無料のオープンソース IDE です。 PHP を含む複数のプログラミング言語をサポートし、コーディング エクスペリエンスを向上させるさまざまな機能を提供します。 PHP: サーバーサイド プログラミングのパワー PHP は、動的な Web サイトや WEB アプリケーションの開発に使用できる人気のあるサーバーサイド プログラミング言語です。構文がシンプルで学習期間が短いため、初心者と経験豊富な開発者の両方にとって理想的です。 VSCode での PHP 開発 PHP 開発に VSCode を使用するには、PHP 拡張機能をインストールしてください。これにより、IDE に構文の強調表示、IntelliSense、および
Mar 07, 2024 pm 12:00 PM
VSCodeの使い方
VSCode (Visual Studio Code) は、Microsoft が開発した非常に人気のあるオープンソース テキスト エディターです。これは単純なテキスト エディターであるだけでなく、開発者がより効率的にソフトウェアを開発できるようにする多くの強力な機能とプラグインも提供します。この記事では初心者でもすぐに始められるVSCodeの使い方を紹介します。インストールと構成: VSCode をダウンロード: 公式 VSCode Web サイトを開いて、ダウンロードするオペレーティング システムに適したバージョンを選択します。 VSCode のインストール: 次へ
Feb 19, 2024 pm 04:40 PM
Vscode で自動検出を設定する方法
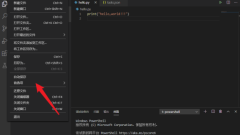
Vscode は、無料のオープンソースの効率的なソフトウェア開発ツールです。 Vscode で自動検出を設定する方法を知りたいという友人もいます。以下のエディタでは、Vscode での自動検出の設定に関するチュートリアルを詳しく紹介します。興味がある場合は、ご覧ください。 1. ダブルクリックしてソフトウェアを開き、左下隅にある歯車アイコンをクリックし、オプションリストで「設定」を選択します。 2. 開いたウィンドウインターフェイスで、左側の列の「ターミナル」オプションをクリックします。 3. 次に、右側の「タスク」列で「自動検出」オプションを見つけます。 4. 最後に、オプションボックスのドロップダウンボタンをクリックして設定します。
Feb 18, 2024 pm 03:12 PM
Vscode で新しいターミナルを作成する方法
Vscode を使用するときに新しいターミナル ウィンドウを作成したい友人がいますが、Vscode で新しいターミナルを作成する方法がわかりません。次に、エディターが Vscode で新しいターミナルを作成する方法を詳しく説明します。興味があるなら、見てみてください。 1. ダブルクリックしてソフトウェアを開き、上のメニューバーの「ターミナル」オプションをクリックします。 2. 次に、下のオプションリストで「新しいターミナル」を選択します。 3. このようにして、以下の編集エリアに新しい端子が正常に作成されました。
Jan 16, 2024 pm 02:00 PM
vscode を使用して Linux カーネルをリモートでデバッグする
はじめに 前回の記事では、QEMU+GDB を使用して Linux カーネルをデバッグする方法を紹介しました。ただし、GDB を直接使用してコードをデバッグしたり表示したりするのはあまり便利ではない場合があるため、このような重要な機会に vscode のアーティファクトが失われることがあります。この記事では、vscode を使用してカーネルをリモートでデバッグする方法を紹介します。この記事の環境:Windows 10 vs Code Ubuntu 20.04. 私は個人的に Tencent Cloud Server を使用しているので、仮想マシンをインストールするプロセスを保存します。 vscode 設定から直接開始します。 vscode プラグインのリモート ssh をインストールする プラグイン ライブラリで Remote-SSH プラグインを見つけてインストールします。インストールが完了すると、右側のツールバーに追加機能が表示されるので、F1 キーを押してペアを呼び出します。
Feb 05, 2024 pm 12:30 PM
Vscodeエディターでガイドを無効にする方法
Vscode で編集参照線をオフにしたいと考えている友人もいますが、Vscode でエディタ参照線をオフにする方法がわかりません。次のエディタでは、Vscode でエディタ参照線をオフにする手順を詳しく説明します。 Vscode. 興味があればぜひご覧ください。 1. ダブルクリックしてソフトウェアを開き、左上隅の「表示」オプションをクリックし、下のオプションリストで「レンダリングスペース」を選択してチェックを外します。 2. 次に、左下隅にある歯車の「設定」アイコンをクリックし、表示されたリストから「設定」オプションを選択します。 3. 新しいウィンドウインターフェイスに入ったら、左上隅の検索ボックスに「renderIndentGuide」と入力します。
Jan 15, 2024 am 11:33 AM
Vscode で 2 列レイアウトを開く方法
Vscode ソフトウェア開発ツールは、さまざまなファイルの比較と表示を容易にする 2 列レイアウト機能をユーザーに提供します。では、Vscode はどのようにして 2 列レイアウトを開くのでしょうか?ここでは、Vscode で 2 列レイアウトを開く方法をエディターが詳しく紹介しますので、興味のある方はぜひご覧ください。 1. ダブルクリックしてソフトウェアを起動し、コード ファイルを開きます。 2. 上部ツールバーの「表示」をクリックし、下のオプションリストで「エディタレイアウト」をクリックします。 3. 次に、「デュアルカラム」オプションをクリックします。 4. 最後に編集ページに戻ると、2 列レイアウトが正常に開かれたことがわかります。
Jan 13, 2024 am 10:00 AM
Vscodeでテーマを変更する方法
Vscode にパーソナライズされたテーマを設定したいが、Vscode でテーマを変更する方法がわからないという友人もいます。ここでは、Vscode でテーマを変更する方法を詳しく紹介します。 、見てください! 1. ダブルクリックしてソフトウェアを開き、左上隅の「ファイル」オプションをクリックし、下のオプションリストで「環境設定」を選択します。 2. 「カラーテーマ」オプションをクリックします。 3. 表示されるオプション ウィンドウで変更したいテーマを選択するだけです。 4. 以上でテーマの変更は完了です。
Jan 13, 2024 am 08:39 AM
人気の記事

ホットツール

Kits AI
AI アーティストの声であなたの声を変換します。独自の AI 音声モデルを作成してトレーニングします。

SOUNDRAW - AI Music Generator
SOUNDRAW の AI 音楽ジェネレーターを使用して、ビデオや映画などの音楽を簡単に作成できます。

Web ChatGPT.ai
効率的なブラウジングのためのOpenAIチャットボット付きの無料クロム拡張機能。

Sweetless
砂糖の摂取量を監視および削減するためのAI駆動のアプリ。

Notte.ai
メモを取り、整理するアイデアのためのAI会議アシスタント。

ホットトピック
 7037
7037
 9
9
 1530
1530
 14
14
 1249
1249
 25
25
 1202
1202
 29
29
 1143
1143
 46
46


