フロントエンド開発仕様書
/ 语义化
语义化
语义化
没有 CSS 的 HTML 是一个语义系统而不是 UI 系统。
通常情况下,每个标签都是有语义的,所谓语义就是你的衣服分为外套, 裤子,裙子,内裤等,各自有对应的功能和含义。所以你总不能把内裤套在脖子上吧。-- 一丝
此外语义化的 HTML 结构,有助于机器(搜索引擎)理解,另一方面多人协作时,能迅速了解开发者意图。
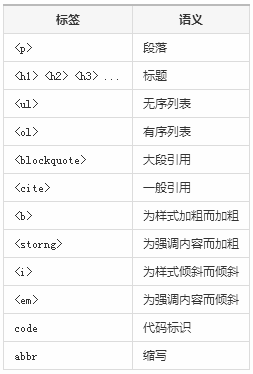
常见标签语义
示例
将你构建的页面当作一本书,将标签的语义对应的其功能和含义;
- 书的名称:
<h1> - 书的每个章节标题:
<h2> - 章节内的文章标题:
<h3> - 小标题/副标题:
<h4> <h5> <h6> - 章节的段落:
<p>
更多语义化的内容,参考 sofish 写的文章 这样去写你的 HTML。