合計 10000 件の関連コンテンツが見つかりました

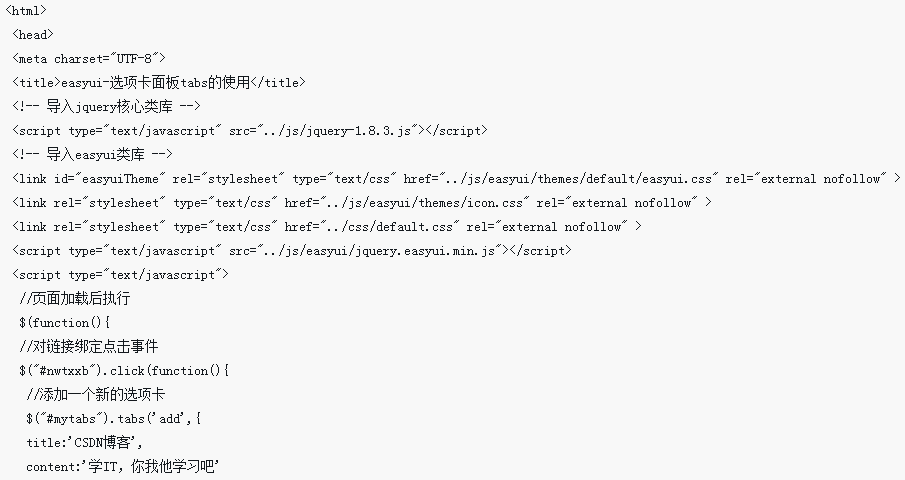
jQuery EasyUI タブ パネルでのタブの使用
記事の紹介:今回は、jQuery EasyUI のタブ パネルでのタブの使用についてお届けします。 jQuery EasyUI のタブ パネルでのタブの使用上の注意点は次のとおりです。実際のケースを見てみましょう。
2018-03-15
コメント 0
1953
Vue2タブでタブを切り替える方法
記事の紹介:今回はVue2タブでタブを切り替える方法を紹介します。Vue2タブを使ってタブを切り替える際の注意点を実際に見てみましょう。
2018-03-10
コメント 0
3198

jsでのタブの操作
記事の紹介:<!--タブ タブ--> <h1>タブ タブ</h1> <!--タブ タブ: タブを動的に追加します--> <p style="margin-bottom:10px"> <a href ="#" class="easyui-linkbutton" onclick="addTabB('google','http://www.google.com')&qu
2017-10-16
コメント 0
3204

シンプルでスタイリッシュな純粋な CSS3 タブのタブ効果
記事の紹介:これは純粋な CSS3 を使用して作成された Tabs タブ効果です。 [タブ] タブはシンプルでスタイリッシュで、タブを切り替えるときに下線に続くアニメーションが使用されており、全体的な効果は非常に優れています。
2017-03-24
コメント 0
2147
Swiper のタブの概要
記事の紹介:昨日は Angular のタブについて話したので、今日は Swiper のタブについて話しましょう! 今日のタブは Zepto と Swiper のタブについて話しましょう。 Zepto は、zepto.min.jsswiper.min.js と swiper.min.css の 3 つです。
2017-06-25
コメント 0
1656

WinXPLOL セキュリティ証明書が利用できない解決策
記事の紹介:winXPLOL セキュリティ証明書が利用できない問題の解決策は、IE でセキュリティ オプションを設定することです。まず、IE ブラウザを開き、[ツール] メニューをクリックして、[インターネット オプション] を選択します。 [詳細設定] タブで [セキュリティ オプション] を見つけ、図に示す 2 つのオプションを見つけて、チェックを外します。設定を保存して IE を終了します。 winXPLOL セキュリティ証明書が利用できない 解決策 1. まず、ゲームを実行すると、lol セキュリティ証明書が利用できないように見えます。この時点でゲームを終了できます。 2. これは証明書の問題であるため、IE でセキュリティ オプションを設定できます。まず、IE ブラウザを開き、[ツール] メニューをクリックして、[インターネット オプション] を選択します。 3. [インターネット オプション] で、[詳細設定] タブを選択します。 4. [詳細設定] タブで見つけます。
2024-02-21
コメント 0
1245

CSS実装タブ
記事の紹介:CSS はタブ スタイルを実装しています。タブ スタイルは、Web 開発で非常に一般的なインタラクティブ デザインです。複数のコンテンツ領域をタブ ページの形式で表示します。ユーザーはタブをクリックすることで表示領域を切り替えることができ、Web ページの使いやすさが大幅に向上します。この記事では、CSS を使用して簡単なタブ スタイルを実装する方法を説明します。まず、HTML の構造を定義する必要があります。具体的な構造は次のとおりです: ```html<div class="tab"> <div class="tab-
2023-05-21
コメント 0
1426
Bootstrapのタブ機能の説明
記事の紹介:前の言葉: タブは Web では非常に一般的な機能です。ユーザーがメニュー項目をクリックすると、対応するコンテンツを切り替えることができます。この記事では、Bootstrap フレームワークのタブの基本的な使い方を詳しく紹介します。 Bootstrap フレームワークのタブは主に 2 つの部分で構成されます。 1. Bootstrap のナビゲーション タブに対応するタブ メニュー コンポーネント 2. Bootstrap での切り替え可能なタブ パネル コンポーネント 通常、タブ ペインはタブ ペインを意味します。
2017-07-23
コメント 0
2121

Windowsのセキュリティ警告をオフにする方法
記事の紹介:Windows セキュリティ警告をオフにする手順: 1. Windows オペレーティング システムを開き、デスクトップまたはオペレーティング システム インターフェイスに入ります; 2. Win キーと R キーを押してファイル名を指定して実行ウィンドウを開きます; 3. ファイル名を指定して実行ボックスに「secpol.msc」と入力します。ウィンドウを開き、「OK」をクリックします。 4. ローカル セキュリティ ポリシー エディターを開き、「セキュリティ設定」と「ローカル ポリシー」を順に展開します。 5. 右ペインで、「セキュリティ オプション」を見つけてダブルクリックします。 6. [セキュリティ オプション] ダイアログ ボックスで、[セキュリティ センター] タブを見つけます。
2024-01-16
コメント 0
1773

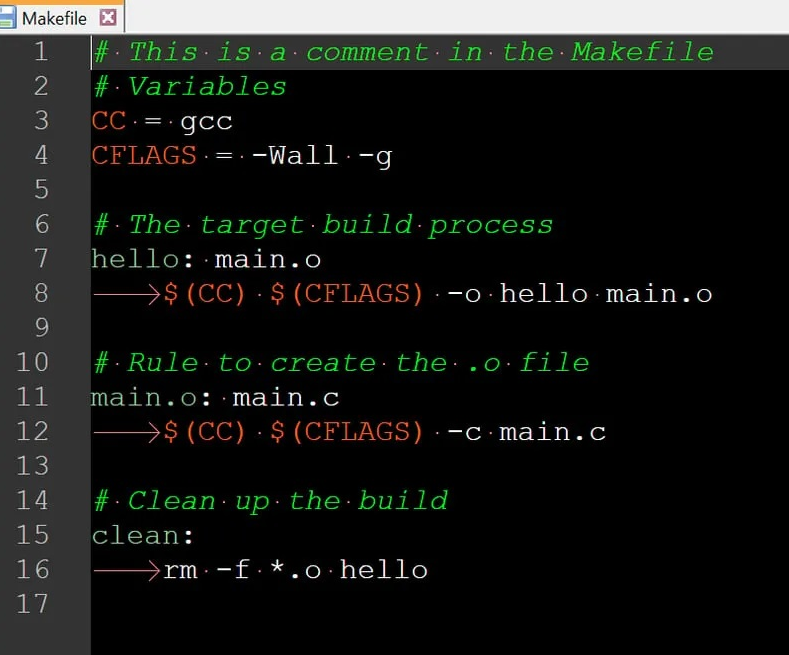
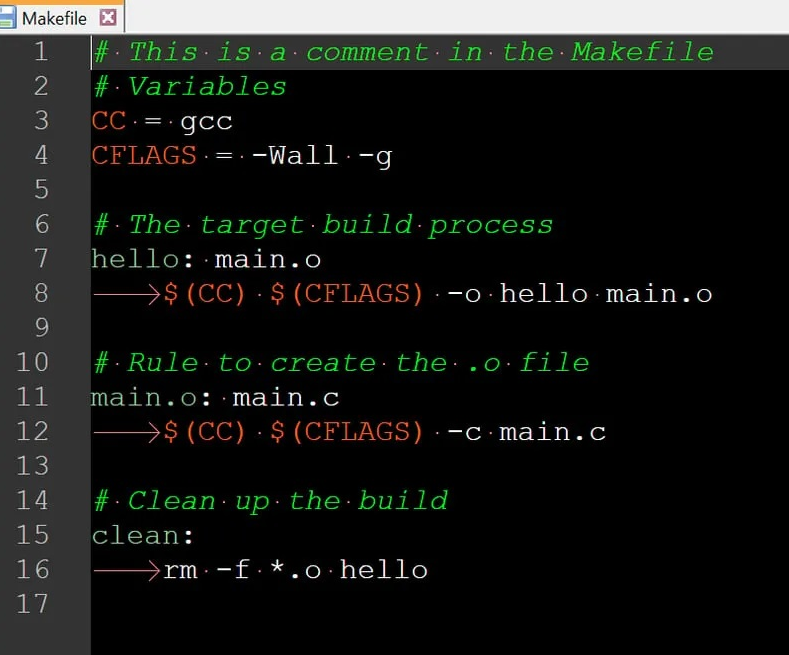
タブとスペース - C の Makefile
記事の紹介:シリコンバレー S3 - EP6
開発者の間でのタブとスペースの議論は、コード内のインデントに推奨される方法を中心に展開されています。 「タブ」支持者は、タブは意味的にインデントが正しく、カスタマイズ可能で、特にアクセスしやすいと主張しています。
2024-10-25
コメント 0
359

vue を使用してタブとタブ切り替え効果を実装する方法
記事の紹介:今回は、vue を使用してタブとタブ切り替え効果を実現する方法を説明します。vue を使用してタブとタブ切り替え効果を実現する場合の注意点は次のとおりです。
2018-06-02
コメント 0
3404

WeChat アプレット タブ効果の実装
記事の紹介:この記事では、WeChat アプレットのタブ効果の実装に関する関連情報を主に紹介します。WeChat アプレットの内部コンポーネントにはタブ タブの機能がありません。必要な場合は、自分で同様のタブを実装できます。それを参照してください。
2017-03-24
コメント 0
2595
jqueryタブの作成 page_jquery
記事の紹介:タブ ページ (通常はスライディング ドアと呼ばれます) を作成するアイデアは、マウスがタブ上にあるときに、その下の div にそのタブに対応するコンテンツが表示され、ラベルが変更されると、その下の div のコンテンツが表示されます。もそれに応じて変化します。
2016-05-16
コメント 0
1535

タブとスペース — C の Makefile
記事の紹介:開発者の間でのタブとスペースの議論は、コード内のインデントに推奨される方法を中心に展開しています。 「タブ」の支持者は、タブは意味的にインデントが正しく、カスタマイズ可能で、特に視覚的なイメージを持つ人にとってはアクセスしやすいと主張しています。
2024-11-02
コメント 0
279