合計 10000 件の関連コンテンツが見つかりました

HTML と CSS を使用した最高の新年あけましておめでとうございますアニメーション
記事の紹介:1. 輝くハッピーニューイヤー 2025 アニメーション
// ダークテーマを検出
var iframe = document.getElementById('tweet-1873769532747329690-419');
if (document.body.className.includes('ダークテーマ')) {
iframe.src = "https://platform.twitter.com/
2025-01-02
コメント 0
917

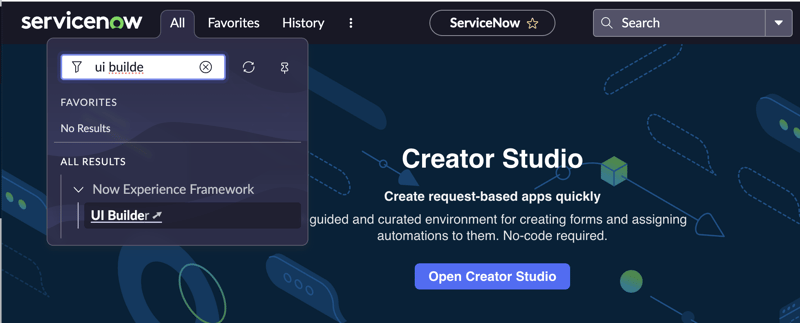
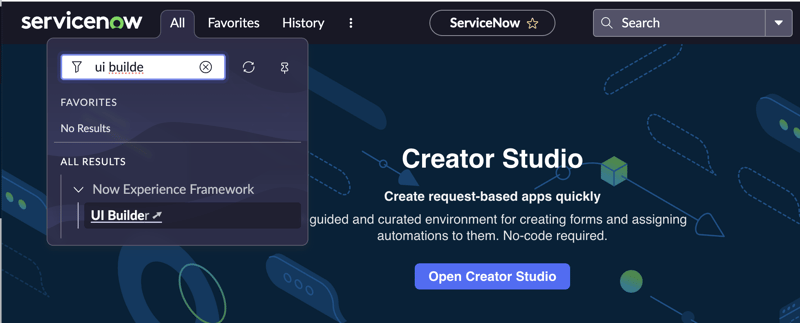
ServiceNow UI ビルダー
記事の紹介:皆さん、明けましておめでとうございます!
✨
ここ数か月間、私がどこにいたのか疑問に思っている人もいると思います。 Cloud Architect 試験に合格した後、私は誰もが話題にしていたこのピカピカの新しい Web インターフェイス、UI Builder に飛び込むことにしました。
2025-01-09
コメント 0
991

jQueryを使用した8つのアニメーション視差例
記事の紹介:JQuery Empowerment:8驚くべきParallaxアニメーションWebページケース
jQueryは、ウェブサイトのアニメーション効果のレベルを大幅に改善しました。視差の効果は、異なる視線の方向にオブジェクトを観察して、異なる位置に表示されることにより、アニメーションに知覚と深さをもたらします。以下は、さまざまなWebサイトでJQuery Parallax Effectsを使用して、独自のJQuery Parallaxアニメーションを作成するよう促す8つの素晴らしいケースです。
Parallaxbokeh
CSS&jQueryアニメーションパララックスボケエフェクトDavid Leggettが作成しました。アニメーションの視差効果をWebサイトの背景として使用しており、効果はウェブサイトをわずかに遅くする可能性がありますが、これはまだ良い例です。
来る
2025-03-05
コメント 0
591

8クールなjQueryアニメーション効果チュートリアル
記事の紹介:JQuery Animation Effectチュートリアル:別れを告げてアニメーションをフラッシュし、jQueryアニメーションの時代を受け入れましょう!
過去には、ウェブサイトへのアニメーション効果は通常フラッシュに依存しています。しかし、今、jQueryを使用すると、さまざまなアニメーション効果を簡単に作成できます。以下は、絵画の旅を始めるのに役立つjQueryアニメーション効果のチュートリアルです!関連する読み物:
10 CSS3およびjQueryロードアニメーションソリューション
3D JavaScriptアニメーション - Three.js
jqueryアニメーションフィードディスプレイ4階建てを模倣します
このチュートリアルでは、jQueryを使用してRSSスクロールサブタイトル効果を簡単に作成する方法を示します。
ソースコードデモ
jque
2025-02-26
コメント 0
198
SMS インターフェイスを呼び出す方法を専門家に教えてもらえますか?
記事の紹介:誰かSMSインターフェイスを呼び出す方法を教えてもらえますか?緊急にアドバイスを求めています。ありがとうございます ------解決策のアイデア----------------------http 呼び出しと Web サービス呼び出しに分かれていますどちらもパラメータを使用します。一般に、解決すべき問題は次のとおりです。 2. MD5 およびその他の要件が正しいかどうか。一部のサービス プロバイダーは、インターフェイスを提供するために特別なデバッグ プラットフォームを提供しています。
2016-06-13
コメント 0
987

個人ポートフォリオ |次のJS
記事の紹介:皆さんこんにちは、明けましておめでとうございます
今日は年末休暇中に作成した私の個人的なポートフォリオを共有します。
私は誰ですか?
私はジュニア フロントエンド エンジニアで、JSP、Next JS、CMS 技術スタックなどの 2 年の経験があります。
2025-01-04
コメント 0
280
初心者におすすめのPHP入門書
記事の紹介:初心者に適したPHPのおすすめ入門書 大学でC言語の基礎が比較的しっかりしているのですが、学校でこの講座はやっていません。私はビデオを見るのが好きではありません。「PHP と MySQL Web 開発」という本については 50 ページ読んだだけで我慢できませんでした。これはすでに PHP を学習している人向けに書かれたものではないでしょうか。書かれているプログラムのロジックはわかりやすいのですが、その他のごちゃごちゃした形式やシステム機能については詳細な実証結果もなく簡潔に言及されており、読みにくいです。大きい
2016-06-13
コメント 0
1131
CIフレームワークについて教えてください。社内でCIが書いたフレームワークを使ってアーティストからHTMLを受け取り、Webサイトにする方法について教えてください。
記事の紹介:CIフレームワーク - 社内CIで書かれたフレームワーク、アーティストのHTMLを受け取ってWebサイトを作る方法 CIフレームワーク - 社内CIで書かれたフレームワーク、アーティストのHTMLを受け取ってWebサイトを作る方法について教えてください。いくつかのアイデアがスムーズではありません。先輩方、HTML を受け取った後、最初にビュー層を書き直すか、最初にコントロール層を書き直すか、または最初に作成したフレームワークの背景に Web サイトの列を作成するか、アドバイスをお願いします。 CI、そして何かを書きます。順序がよくわからないので、教えていただければ幸いです、ありがとうございます
2016-06-13
コメント 0
829

ATOZ CSSクイックヒント:ホバーと高さの使用
記事の紹介:この記事は、ATOZ CSSシリーズの一部です。このシリーズの他のエントリをここで見つけることができます:フルシリーズを見るホバーエフェクトの完全なビデオとテキストレコードを見る
ATOZ CSSシリーズへようこそ!このシリーズでは、アルファベットの文字から始めて、さまざまなCSS値(およびプロパティ)を探索します。スクリーンショットでは不十分な場合があることがわかっています。この投稿では、ホバリングの効果について新しいヒントを追加しました。
Hはホバーと高さを表します
ホバー効果に関しては、私はすでにビデオに文字Hに関する多くのことを紹介しているので、ここで詳しく説明しません。ただし、ホバー状態にクールなアニメーションを適用できます。 「GoogleでのCSSホバーエフェクトを検索します
2025-02-20
コメント 0
315

jQueryスクロールベースのアニメーションの紹介
記事の紹介:コアポイント
スクロールベースのアニメーションと特殊効果は、Web開発者が動的なインタラクティブなWebエクスペリエンスを作成できるようにするテクノロジーです。ユーザーがページを下にスクロールし、CSSとjQueryで操作および実装するとトリガーされます。
レスポンシブなスクロールベースの効果を作成するには、ブラウザウィンドウの幅と高さの特性を定義する必要があります。これらのプロパティがなければ、ユーザーがウィンドウをサイズ変更すると、効果は適切に機能しません。
このチュートリアルは、ウィンドウ幅属性の値に基づいてどのように異なるかを示す4つのスクロールベースのアニメーションとエフェクトの例を提供します。これらの例には、不透明度、高さ、幅、左、右、およびさまざまな要素の底部プロパティのアニメーションが含まれます。
このチュートリアルには、FAQの解決策を提供するFAQセクションも含まれています
2025-02-21
コメント 0
886

Tiktokを最大限に活用するための7つのトリック
記事の紹介:Tiktokは、ほとんどの人が聞いた数少ないモバイルアプリの1つです。この短いビデオ共有とソーシャルメディアプラットフォームは非常に人気があり、2021年にユーザーの数は10億に達しました。 Facebookの29億よりも少ないですが、近くに近づいています。
Tiktokの成功は、使いやすさに由来しています。それを始めて、特定の興味をターゲットにするビデオを見てください。しかし、時間をかけて深く掘り下げると、さまざまな方法でTiktokエクスペリエンスを向上させるさまざまな機能と設定があります。
1.ラベルを完全に使用します
閲覧しているか、ビデオを作成しているかにかかわらず、タグは新しいコンテンツを見つけたり、より多くの視聴者に作品を宣伝するための最良の方法の1つです。彼らはTwitterまたはInsで動作します
2025-02-25
コメント 0
330

編集:2017年に何を学びたいですか?
記事の紹介:最新のJavaScriptニュースレターを購読して、ここをクリックして購読してください
明けましておめでとう、SitePoint JavaScriptの読者!誰もが素晴らしい休日を過ごし(休暇中の人のために)、2017年を新しい外観で歓迎する準備ができていることを願っています。
2016年はJavaScriptにとってクレイジーな年でした! ES6の人気の高まりと、進歩的なWebアプリケーションの台頭を目撃しました。さらに、YarnはNPMの競合他社として登場し、JavaScriptの疲労もトピックになりました。あなたがこれを逃したり、過去1年を振り返りたいと思ったら、私たちはあなたのために準備ができています。クレイグ・バックラーは彼の記事「Javascri」で
2025-02-17
コメント 0
623

RequestAnimationFrameを使用したシンプルなアニメーション
記事の紹介:コアポイント
RequestAnimationFrameは、ブラウザの描画サイクルと同期したアニメーションを作成するために使用されるヘルパー関数であり、よりスムーズでCPU節約のアニメーション効果を実現します。すべての最新のブラウザでサポートされており、古いブラウザーと互換性があります。
RequestAnimationFrameで作成されたアニメート関数は、一連の関数をパラメーターとして受け入れるように設計できます。この関数は、アニメーションの進行状況を追跡し、アニメーションの終了時間を計算できます。
RequestAnimationFrameは、SettimeOutまたはSetIntervalよりも効率的に作成されます
2025-02-24
コメント 0
683

Python を学ぶためのロードマップをわかりやすくガイド
記事の紹介:Python: 2025 年以降の学習のための実践ガイド Python は、データ サイエンス、Web 開発、人工知能、スクリプトなど、あらゆるところで使用されています。プログラミングの初心者でも、キャリアの方向性を変えたいと考えている人でも、おそらく 2025 年になっても Python を学ぶ価値があるかどうか疑問に思っているでしょう。ネタバレ注意:それだけの価値はあります。しかし、学習へのアプローチは非常に重要です。テクノロジーの状況はここ数年で劇的に変化しました。人員削減、新しいテクノロジーのトレンド、特定のツールの隆盛と衰退はすべて、今日の Python 開発者であることの意味を変えました。そこで、2025 年の Python エコシステムをナビゲートし、本当に役立つスキルを構築する方法についての私の見解をご紹介します。 Python は依然として重要 まず第一に、Python は消えることはありません。それは何十年も続いています
2025-01-09
コメント 0
963
IDカードや氏名認証機能は?
記事の紹介:ID カードと名前の認証機能について お客様から、Web サイトに ID カードと名前の認証機能を追加するよう求められました。ID カード番号と名前を入力すると、そのようなインターフェイスがどこにあるのかわかりません。クエリ機能が提供されています。助けてください。 -------解決策--------ルールを通じて ID 番号の信頼性を確認できるためです。名前はプライバシーに関わるものであり、公安のみです。政府機関など特定の部門のみが問い合わせることができます。国籍情報はありません
2016-06-13
コメント 0
1938
プログラムの使用に関する問題について、友人が見に来ます
記事の紹介:プログラムの使用に関する問題については、友人の皆さん、ぜひ見に来てください。 2つ質問があります。質問 1: ecshop などの一部のオンライン プログラムでは、無料で使用した場合は 30 日間しか使用できず、有料の場合は有効期限が切れると 1 年間使用できます。 1年経過後はご利用いただけません。更新後はご利用いただけません。これはどのようにして達成されるのでしょうか?質問 2: 私は a に Web サイトを提供しました (a.com)。それは、b.co を使用したい場合は、この Web サイト (a.com) でのみ使用できます。
2016-06-13
コメント 0
1027

10面白くて面白いJavaScriptエフェクト
記事の紹介:興味深いJavaScript効果:ユーザーエクスペリエンスを改善するためのヒント
コアポイント
JavaScriptは、画像がマウスポインターの周りを飛び回ることを許可したり、Webページを編集可能なモードに変換したり、Webサイトのユーザーエクスペリエンスを改善するための偽の警告ボックスに変換できるようにするなど、さまざまな興味深い効果を作成できます。
これらの効果は楽しくて魅力的ですが、雑然としたWebページや荷重が遅くなることを避けるために、注意して使用する必要があります。
これらの効果は、jQueryや3.jsなどのJavaScriptライブラリを使用して、またはカスタムJavaScriptコードを作成して実装できます。 Github、SitePoint、オンライン学習プラットフォームなどのWebサイトは、これらの特殊効果の作成を学ぶためのリソースを提供します。
幸せな金曜日を過ごす準備ができました
2025-03-01
コメント 0
793

あなたが今学ぶ必要がある10 MicrosoftWordのヒント
記事の紹介:長年PCを持っているとしても、Microsoft Wordのスキルを学ぶ必要があるとは思わないかもしれません。結局のところ、それは40年前から存在しており、そのすべての秘密はずっと前に明らかにされてきましたよね?ああ、私たちはあなたに話すニュースがあります。
履歴書を更新する必要があるときに頻繁に単語を使用する場合でも、それをオンにする場合でも、大胆で強調するだけでなく、単語の特徴を深く掘り下げる必要があります。幸いなことに、私たちはさまざまな言葉の選択肢を掘り下げて、いくつかの非常に実用的なヒントを見つけました。
1. Lorem Ipsumツールを使用して仮想テキストブロックを作成します
テキストを処理しない人は、Lorem Ipsumが書かれたテキストの「字幕」であることを知らないことがよくあります。それは何らかの意味のないテキストです - それは似ています
2025-02-24
コメント 0
1050