合計 10000 件の関連コンテンツが見つかりました

レスポンシブWebデザインのメディアクエリを作成します
記事の紹介:この記事では、Webサイトをさまざまなデバイスに適合させるための重要なツールであるメディアクエリを使用したレスポンシブWebデザインについて説明します。 メディアクエリが開発者がデバイスのプロパティを検出し、それらの小道具に基づいてさまざまなCSSスタイルを適用できるようにする方法に焦点を当てています
2025-02-17
コメント 0
392

アロフト: 完全な製作ガイド
記事の紹介:アロフトには、道具や武器から、装備をアップグレードできる強力な装飾品まで、作成できるアイテムがたくさんあります。さまざまな島を探索し、マップの中心にある嵐の奥深くに足を踏み入れると、徐々に新しい素材が発見されます。
2025-01-16
コメント 0
779

PPT完成製品を無料でダウンロードしてください
記事の紹介:高品質のPPTテンプレートを見つけることをまだ心配していますか?この記事では、Microsoft Officeテンプレートライブラリ、Canva、Slidesgo、Envato要素など、PPTテンプレートのダウンロードを提供する15の優れたWebサイトを推奨しています。これらのWebサイトは、さまざまなスタイル、絶妙なデザイン、さまざまなシナリオ(ビジネス、教育、クリエイティブディスプレイなど)に適したテンプレートを提供し、無料および有料のリソースをカバーして、さまざまなPPT生産ニーズを満たし、驚くべきプレゼンテーションを簡単に作成します。クリックして詳細な紹介を表示し、お気に入りのテンプレートを見つけてください!
2025-03-11
コメント 0
240

jQueryを使用して要素スタイルを疑似クローンする方法?
記事の紹介:この記事では、jQuery で要素を擬似的に複製するためのさまざまなアプローチ、つまり、異なるタグを持つ要素のコピーを作成する方法について説明します。計算されたスタイルを取得し、jQuery の c を変更するための jQuery の getComputedStyle プラグインの使用について説明します。
2024-10-22
コメント 0
563

2025年の最高のiPhone 16ケース
記事の紹介:たとえ洗練されたデザインが好きであっても、新しいiPhone 16を保護することは重要です。 質の高いケースは、それが手付かずのままであることを保証します。さまざまなニーズやスタイルに合わせてトップピックをいくつか紹介します。
全体的にベスト:Apple iPhone 16 Magsafeのシリコンケース
Appleのケース
2025-02-06
コメント 0
352

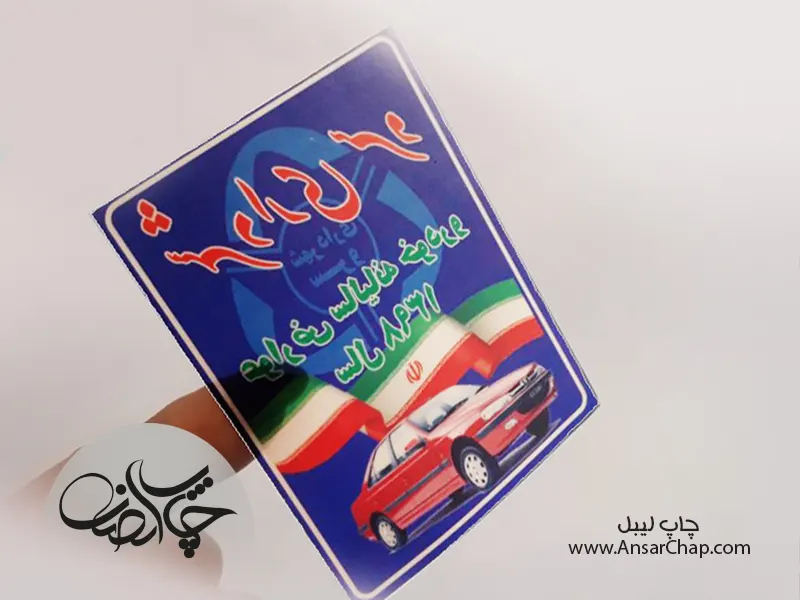
広告やビジネスにおけるラベル、ステッカー、バルーン、アンサーの印刷の重要性と応用
記事の紹介:印刷: 広告とビジネスにおける強力なツール
印刷は、最も効果的な広告および商業ツールの 1 つとして、さまざまな業界で広く使用されています。 ラベル、ステッカー、バルーン、さらには社会的および宗教的問題に関連した広告素材の印刷 (ここでは「アンサール」と呼びます)
2025-01-25
コメント 0
475

Palworld: フェイブレイク - ビームソードの入手方法
記事の紹介:パルワールドを探索すると、さまざまな地域に多種多様なパルが点在し、それぞれのエリアでユニークなタイプのパルが発見できることに気づいたかもしれません。ゲームでは 100 を超える仲間が利用できるため、捕獲する生き物や素材には事欠きません。
2025-01-07
コメント 0
685

モンスターハンターワイルドで急性の牙を見つける場所
記事の紹介:モンスターハンターワイルドでは、急性の牙は、さまざまな武器を作成するために必要な重要なハイランク素材です。 このガイドは、それらを見つける場所とそれらを効率的に農業する方法を示しています。
急性の牙を取得します
急性の牙は、小さなカーンを彫ることによって得られます
2025-02-27
コメント 0
639

モンスターハンターワイルドでファイアストーンを見つける場所
記事の紹介:Monster Hunter Wilds Craftingにはさまざまな特別な素材が必要であり、火災が最初に武器や鎧に必要なものです。 ただし、その場所は明示的にマークされていません。このガイドでは、どこを見つけて効率的にファイヤーストーを農場で説明しています
2025-03-04
コメント 0
303

CSSの長さのユニットを見る
記事の紹介:CSSの長さユニットの詳細な説明:絶対から相対的なものからビューポートに関連する
正確な測定は、Webデザインの重要な部分です。 CSSに少なくとも10種類の長さのユニットが存在するだけで、これを説明するのに十分です。各ユニットには独自の特定の目的があり、Webページがさまざまなデバイスにより適応することができます。これらのユニットをマスターしたら、要素サイズをより正確に調整できます。このチュートリアルでは、CSSで利用可能なさまざまなユニットを検討し、どのユニットが使用されているか、およびそれらの使用方法について説明します。
キーポイント
CSSは、それぞれが特定の目的を持つさまざまな長さの長さを提供し、Webページがさまざまなデバイスにより適応できるようにします。これらのユニットは、絶対長さユニット、相対長さユニット、およびビューポート相対長さユニットにほぼ分割できます。
絶対長ユニット(例
2025-02-24
コメント 0
892

10 jQueryかわいいプラグイン
記事の紹介:これらの魅力的なjQueryプラグインであなたのウェブサイトの魅力と機能を強化してください!
Skypeスタイルのボタン:
おなじみのSkypeボタンのデザインをミラーリングするボタンを作成します。 このプラグインは、一貫した認識可能なユーザーインターフェイス要素を保証します。
sou
2025-03-05
コメント 0
206

文字列が文字列と呼ばれるのはなぜですか?
記事の紹介:コアポイント
プログラミング用語「文字列」の起源は、印刷された素材の長さ(フィート)に基づいてプリンターが充電された場合に、タイポグラフィの時代に関連していると考えられています。彼らは印刷された素材をつなぎ合わせ、「文字列」という言葉を使用して文字シーケンスを表します。
1940年代と1950年代に掲載された論文では、「文字列」を使用して現代のプログラミングと同様の意味を表現するための最も早い学術的な参照が見つかりました。これらの初期使用法は、句読点またはスペースの間の同じ記号または連続的な文字の文字列のシーケンスを指します。
今日私たちが知っている「文字列」(文字列)という用語は、1960年代に確立されたようで、さまざまな学術論文やリソースに登場します
2025-02-09
コメント 0
395

10ランダムjQueryプラグインの良さ:2012年8月版
記事の紹介:この記事では、10個の素晴らしいJQueryプラグインを紹介し、Webサイトを強化するためのさまざまな機能を提供しています。 iPhoneスタイルのリストメニューの作成から動的なテキスト効果や循環画像の追加まで、これらのプラグインはエキサイティングな可能性をもたらします
2025-02-25
コメント 0
251

AVOWED:すべてのアップグレードアイテムとそれらを取得する方法
記事の紹介:AVOWEDでは、ギアをアップグレードすることは、試合後期の成功に不可欠です。 このガイドでは、お気に入りの武器や鎧を強化するために必要なさまざまなアップグレード素材を取得する方法について詳しく説明しています。
初期のゲームの実験は奨励されていますが、後で焦点を当てています
2025-02-17
コメント 0
562

ATOZ CSSスクリーンキャスト:CSS擬似要素
記事の紹介:コアポイント
CSS擬似要素は、HTMLコードに存在しないページ上の要素であり、他の要素に適用されるCSSスタイルを使用して操作できます。
:前と:CSSの擬似要素を使用して、テキスト、画像、属性値、カウンターなどのページコンテンツを生成することができます。また、最小限のマーキングで複雑な形状を作成するためにも使用できます。
CSSのさまざまな擬似要素には、First-Line、:First-Letter、:Selection、:Before、および:after:after:after:first-letter、:これらを使用して、要素の特定の部分をスタイリングし、要素のコンテンツの前後にコンテンツを挿入し、ブロックレベルの要素の最初の文字または最初の行などをスタイリングできます。
ビデオ説明(ロード
2025-02-20
コメント 0
339

⭐Web 開発を高速化するための simple TailwindCSS のヒント
記事の紹介:TailwindCSS は、HTML および Web コンポーネントのスタイルを設定するための包括的なアプローチを開発者とデザイナーに提供する強力なフロントエンド ツールです。内蔵のデザイン システム、豊富なカラー オプション、短いクラス名、その他の機能により、スタイルのデザイン プロセスが大幅に簡素化されます。この記事では、作業効率を迅速に向上させ、繰り返しの手順を減らし、美しく実用的なコンポーネントの作成に集中するのに役立つ 5 つの実践的なヒントを紹介します。これらのヒントは日々の実践から得られたものであり、TailwindCSS の使用レベルを効果的に向上させることができると信じています。 1. 短縮されたクラス名: TailwindCSS の短縮されたクラス名を使用すると、効率を向上させる便利な方法です。たとえば、サイズ クラスは幅と高さの両方を設定できます。
2025-01-07
コメント 0
665