合計 10000 件の関連コンテンツが見つかりました

JavaScript はフェードインおよびフェードアウト効果を備えた関数をカプセル化します。
記事の紹介:js のグラデーション表示と消滅というと、ほとんどの人は JQuery の fadeIn()、fadeOut()、fadeToggle() を思い浮かべるでしょう。しかし、そのような効果を導入するためだけに巨大な JQuery ライブラリが呼び出された場合はどうなるでしょうか?つまり、ネイティブjsを使っていくつかの機能を実装することで自分自身を向上させます〜
2018-03-20
コメント 0
2134

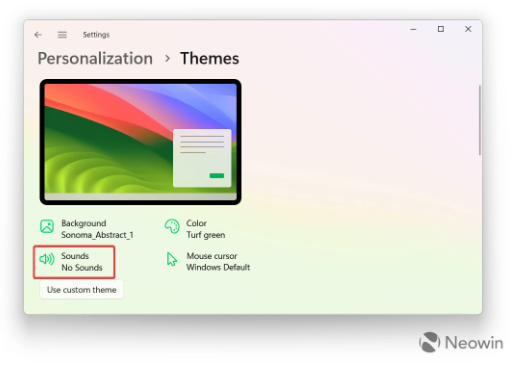
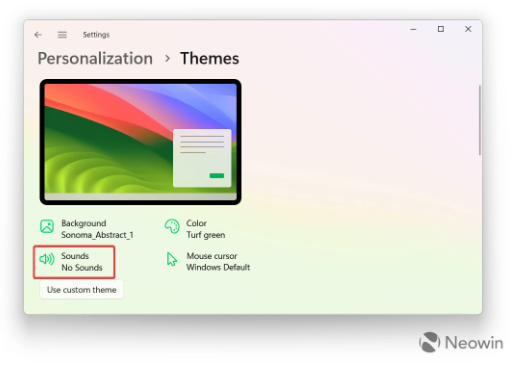
スクリーンショットのエクスペリエンスを最適化します!新しい効果音設定が Win10 および Win11 システムに追加され、スクリーンショットがより直観的になりました
記事の紹介:7 月 6 日のニュースによると、Win10 および Win11 システムには多くの優れたサードパーティ製スクリーンショット ツールがあり、システム自体にもスクリーンショット機能が組み込まれています。ユーザーエクスペリエンスを向上させるために、非表示の設定により、スクリーンショットを撮るときに効果音が再生され、スクリーンショットが成功したことをユーザーが確認できるようになります。編集者の理解によると、手順は次のとおりです。 まず、[スタート] メニューを開き、検索バーに「regedit」と入力してレジストリ エディタに入ります。次に、「Computer\HKEY_CURRENT_USER\AppEvents\Schemes\Apps\.Default」パスに移動します。 「.デフォルト」をクリックします。
2023-07-08
コメント 0
1374

CSS3 アニメーション VS jQuery エフェクト: さまざまな動的エフェクトを実現するには、どちらのテクノロジーがより適していますか?
記事の紹介:CSS3 アニメーション VS jQuery エフェクト: さまざまな動的エフェクトを実現するには、どちらのテクノロジーがより適していますか?インターネットの急速な発展と Web サイトのユーザー エクスペリエンスの重要性が高まるにつれ、ダイナミック エフェクトは現代の Web デザインにおいて重要な役割を果たします。さまざまな動的効果を実現するために、開発者は CSS3 アニメーションまたは jQuery 効果の使用を選択できます。この記事では、さまざまな動的効果を実現するためにどの手法がより適しているかを検討します。 CSS3 アニメーションは、CSS スタイルを通じてさまざまなアニメーション効果を作成するテクノロジーです。 C
2023-09-11
コメント 0
1271

純粋な CSS3 ページング バー UI デザイン効果とトランジション アニメーション効果
記事の紹介:これは、遷移アニメーション効果を備えた非常にクールな純粋な CSS3 ページング バー UI デザイン効果です。このページング バーの [ホーム ページ]、[最後のページ]、[前ページ]、および [次ページ] ボタンには、マウスをスライドさせると非常に滑らかに伸びるアニメーション効果が表示されます。また、ページング ストリップ全体には非常に美しい影の効果があります。
2017-01-19
コメント 0
1843

8 つの豪華な HTML5 テキスト アニメーション特殊効果のグラフィックとテキストの鑑賞
記事の紹介:テキストは Web ページの魂です。昔、誰かが Web ページにさまざまなスタイルを与える美しいコンピューター フォントを発明しました。 HTML5 と CSS3 の登場により、必要に応じてテキストをよりパーソナライズできるようになり、HTML5 を使用してテキストをアニメーション化することもできます。この記事では、非常に豪華な 8 つの HTML5 テキスト アニメーション特殊効果を紹介します。参考にしていただければ幸いです。 1. CSS3 3D 折り畳みおよび反転テキスト アニメーション 今日は、CSS3 テキスト特殊効果アプリケーションを共有します。これは、以前に共有された HTML5/CSS3 テキスト エフェクトと似ていますが、CSS3 3D 折り畳みおよび反転テキスト アニメーションでもあります。 。
2017-03-06
コメント 0
3935

ビューティカムってどんなカメラ?
記事の紹介:Beautycam は Meitu Xiuxiu チームが開発した美容カメラおよび美容ソフトウェアで、ワンクリック美容、アニメ写真ステッカー、ビデオ美容、鼻縮小、高度なソフトフォーカス、小顔などの機能を備えています。 Beautycam ソフトウェアは、写真にさらにさまざまな雰囲気を与える高度なフィルター、面白いものやかわいいものなどの豊富な写真ステッカー、たった 1 枚のショットで優れた効果を得ることができるほか、美化および編集機能も備えています。
2023-03-30
コメント 0
8356

jQueryオブジェクトの定義と特徴
記事の紹介:jQuery は、HTML ドキュメント、イベント処理、アニメーション効果、Ajax およびその他の機能の操作を簡素化する人気のある JavaScript ライブラリです。 jQuery を使用することで、DOM をより迅速かつ効率的に操作でき、さまざまなインタラクティブな効果を実現できます。 1. jQuery オブジェクトの定義 jQuery では、特定のセレクター式を通じて DOM 要素を検索および選択し、後続の操作のためにそれらを jQuery オブジェクトにカプセル化するためにセレクターが使用されます。 $(経由
2024-02-28
コメント 0
675

HTML、CSS、jQuery: アニメーション効果を備えた第 1 レベルのナビゲーション メニューを作成する
記事の紹介:HTML、CSS、および jQuery: アニメーション効果を備えた第 1 レベルのナビゲーション メニューを作成する Web デザインおよび開発において、ナビゲーション メニューは非常に重要なコンポーネントです。優れたナビゲーション メニューは、明確なナビゲーション構造と優れたユーザー エクスペリエンスを提供します。この記事では、HTML、CSS、および jQuery を使用して、アニメーション化された第 1 レベルのナビゲーション メニューを作成します。 1. HTML 構造 まず、ナビゲーション メニューの HTML 構造を確立する必要があります。簡単な例を次に示します: <na
2023-10-27
コメント 0
1203

Vue で画像の燃焼効果や炎の効果を実現するにはどうすればよいですか?
記事の紹介:Vue で画像の燃焼効果や炎の効果を実現するにはどうすればよいですか?現代の Web 開発では、ユーザー エクスペリエンスを向上させるために、さまざまなアニメーション効果がよく使用されます。その中でも、写真の燃焼効果や炎の効果は比較的クールなアニメーション効果であり、Web サイトにより鮮やかで魅力的な視覚効果をもたらすことができます。 Vue はフロントエンドフレームワークとして人気があり、豊富な機能と柔軟な拡張性を備え、さまざまなアニメーション効果を簡単に実現できます。この記事では、Vue を使用して画像の燃焼および炎の効果を実現する方法を紹介します。初め
2023-08-18
コメント 0
1314
jQueryでページ遷移アニメーションの切り替えを実装するeffect_jquery
記事の紹介:これは、AJAX 呼び出しを通じてページ遷移アニメーションを切り替えるための、非常にクールな jQuery および CSS3 特殊効果プラグインです。このページ切り替えエフェクトは、AJAX を使用してリンク コンテンツを動的に読み込みます。ページが読み込まれるときに、CSS3 を使用して非常にクールなページ遷移アニメーション効果が作成されます。プラグインでは、pushState メソッドを使用してブラウザの閲覧履歴を管理し、必要な友人が参照できるようにします。
2016-05-16
コメント 0
1880

HTML、CSS、jQuery: スムーズなスクロールのためのヒント
記事の紹介:HTML、CSS、および jQuery: スムーズなスクロール効果を実現するためのヒント はじめに: Web デザインおよび開発において、スムーズなスクロール効果を実現することは、ユーザー エクスペリエンスとページの対話性を向上させる重要な手段の 1 つです。スムーズなスクロールにより、ユーザーがクリックまたはスクロールしたときにページにスムーズでシームレスな切り替え効果が表示され、ページがより快適でプロフェッショナルに見えるようになります。この記事では、HTML、CSS、jQuery を使用してスムーズなスクロール効果を実現するいくつかのテクニックと、対応するコード例を紹介します。 1.戻る
2023-10-24
コメント 0
1283

jqueryプラス[0]は何を意味しますか?
記事の紹介:jQuery は、HTML ドキュメントの操作をより簡単かつ効率的にするための人気のある JavaScript ライブラリであり、多くの便利な機能と効果を備えています。 jQuery プラス [0] は、jQuery セレクターを使用して選択された要素のリスト内の最初の要素を指します。 jQuery では、要素セレクターは、HTML 要素名、クラス名、ID、およびさまざまな属性を使用して DOM 要素を選択できます。セレクターは、条件に一致する要素のリストを返します。ただし、このリストには次のような複数の要素が含まれる場合があります。
2023-05-12
コメント 0
724