合計 10000 件の関連コンテンツが見つかりました

アロフト: 完全な製作ガイド
記事の紹介:アロフトには、道具や武器から、装備をアップグレードできる強力な装飾品まで、作成できるアイテムがたくさんあります。さまざまな島を探索し、マップの中心にある嵐の奥深くに足を踏み入れると、徐々に新しい素材が発見されます。
2025-01-16
コメント 0
645

Palworld: フェイブレイク - ビームソードの入手方法
記事の紹介:パルワールドを探索すると、さまざまな地域に多種多様なパルが点在し、それぞれのエリアでユニークなタイプのパルが発見できることに気づいたかもしれません。ゲームでは 100 を超える仲間が利用できるため、捕獲する生き物や素材には事欠きません。
2025-01-07
コメント 0
662

jQueryを使用してクリック時に機能を切り替える方法?
記事の紹介:jQuery を使用したクリック時の関数の切り替えWeb ページ上の要素を操作するとき、多くの場合、条件に基づいてさまざまな動作をトリガーすることが望ましいです。
2024-11-08
コメント 0
981

条件付きレンダリング: ベスト プラクティスと避けるべき落とし穴
記事の紹介:条件付きレンダリングを使用すると、特定の条件に基づいてさまざまなコンテンツまたは UI 要素を表示できます。これは、状態、プロパティ、またはその他の条件に応じて UI を変更する必要がある動的アプリケーションで重要な役割を果たします。ただし、不適切な
2024-12-26
コメント 0
385

インフィニティ・ニッキ: パレットテールを捕まえる場所
記事の紹介:Infinity Nikki では、最も美しい衣装を作るためのさまざまなクラフト素材を探します。野原で摘む花から毛づくろいするふわふわの動物の友達まで、どこにでもちょっとした魔法があります。インスピレーションは無限であり、
2025-01-15
コメント 0
427

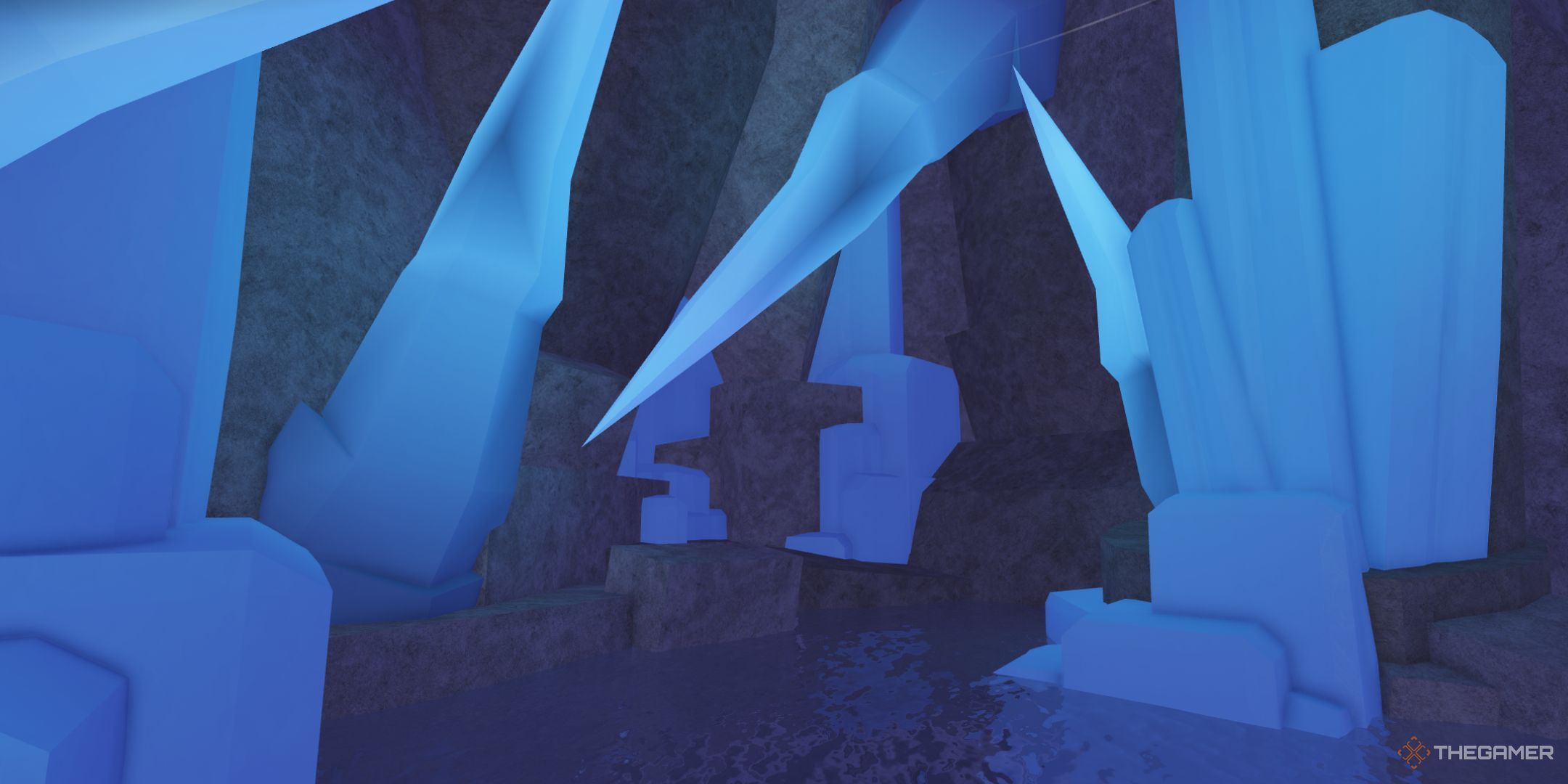
アロフト:葉のバケツを作成する方法
記事の紹介:アドベンチャーゲーム「アロフト」では、浮遊島のファンタジー世界を探索し、さまざまな道具をクラフトすることが旅の鍵となります。一部のツールには特殊な用途があり、自分で理解するのが困難です。この記事では、作物を育てたり動物を育てたりするのに便利な道具の一つ「葉っぱバケツ」の作り方と使い方を詳しく紹介します。
葉バケツの製造は複雑ではありませんが、その長期的な影響は無視できません。
葉っぱバケツの作り方
まず、作業台を作成する必要があります。作業台は5本の木材を使って作ることができます。作業台を用意したら、次の材料を使用してリーフバケツを作成できます。
リーフバケツの作成材料 必要な材料 入手方法 リーフクロス×3 作業台の葉っぱ3枚から作成できます。葉はどんな木でも伐採することで入手できます。木を伐採するか、枝を集めて得られる木材 1 個、または
2025-01-27
コメント 0
782

PHP を使用して Div を動的に非表示にし、潜在的な問題に対処する方法
記事の紹介:PHP を使用して Div を動的に非表示にする PHP を使用して div 要素を非表示にすることは、さまざまな方法で実現できます。そのような方法の 1 つは、PHP の echo ステートメントを通じて要素の CSS スタイルを動的に変更することです。この手法では、if ステートメントを使用して C を実行します。
2024-10-20
コメント 0
1091

どの CSS セレクターがホバー インタラクションの要素をターゲットにしていますか?
記事の紹介:この要約では、#container div のホバー状態に基づいて #cube div の動作を変更することに重点を置き、CSS セレクターを使用したホバー インタラクションのターゲット要素について説明します。これを実現するために使用できるさまざまなセレクターの概要を示します。
2024-10-24
コメント 0
971

2024 年 11 月のハンブルク緊急コード
記事の紹介:2024 年 11 月 7 日: 期限切れのハンブルク緊急コードを削除しました
Emergency Hamburg は、救急隊員としてハンドルを握ることができる Roblox RPG です。あなたが警察官、消防士、衛生兵、バス運転手、自動車整備士、トラックであろうと
2024-11-08
コメント 0
979

配列と配列メソッドの説明
記事の紹介:配列は、要素のコレクションを格納するために使用されるデータ構造です。通常、配列要素は整数、浮動小数点数、文字列などの同じデータ型を持ちます。配列は、行列の要素や文字列内の文字など、何らかの方法で関連するデータを格納するために使用されます。
配列を操作するにはさまざまな方法があります。一般的な方法には次のようなものがあります。
要素へのアクセス: 配列の個々の要素には、インデックスを使用してアクセスできます。インデックスは、配列内の要素の位置を指定する整数です。たとえば、配列の最初の要素にアクセスするには、インデックス 0 を使用します。
要素の追加: append() メソッドを使用して、配列の末尾に要素を追加できます。
要素の削除: Pop() メソッドを使用して、配列から要素を削除できます。
要素の並べ替え: sort() を使用できます。
2025-01-21
コメント 0
359

CSSの要素を非表示にする10の方法
記事の紹介:CSS要素の隠蔽方法とパフォーマンスの比較の詳細な説明
CSSは、要素を非表示にするさまざまな方法を提供しますが、アクセシビリティ、レイアウト、アニメーション、パフォーマンス、イベント処理への影響はさまざまです。この記事では、これらの方法について詳細に説明し、その利点と短所を分析します。
キーポイント
CSSには、要素を非表示にするさまざまな方法があり、それぞれがアクセシビリティ、レイアウト、アニメーション、パフォーマンス、イベント処理に影響が異なります。
不透明度とフィルター:不透明()属性は要素を完全に透明にすることができますが、要素はページ上に残り、イベントを引き起こす可能性があります。
変換属性は、要素を画面から移動するか、スケールを削減し、優れたパフォーマンスとハードウェアアクセラレーションを提供することにより、要素を非表示にすることができます。
d
2025-02-09
コメント 0
257

通貨投機のアプリ取引所おすすめ一覧 通貨投機取引所の通貨サークルランキングトップ10。
記事の紹介:この記事では、ユーザーがさまざまな取引所の利点と特徴を理解できるように、トップ 10 の主要な仮想通貨取引所を紹介します。対象となる取引所には、Binance、Coinbase、FTX、Huobi、OKX、Kraken、Gemini、Gate.io、KuCoin、Bittrex が含まれます。これらの取引所は、現物取引、先物取引、オプション取引、法定通貨取引などの幅広いサービスと、さまざまなユーザー グループのニーズを満たすさまざまな革新的な機能を提供します。ユーザーは、流動性、セキュリティ、規制遵守、取引の種類、ユーザーエクスペリエンスなどの要素に基づいて、自分に合った取引所を選択できます。
2025-01-09
コメント 0
411

2024 年のビットコインの使い方に関する入門チュートリアル
記事の紹介:新興の暗号通貨であるビットコインは、取得、保管、送金、投資取引、貯蓄などのさまざまな用途を提供します。ユーザーは取引所やマイニングを通じてビットコインを購入し、安全を確保するために秘密鍵を適切に保管できます。ビットコインは分散化、高速取引、低手数料により、オンライン決済、国境を越えた送金、資産保全、投資価値の上昇などのさまざまなシナリオに適していますが、価格変動や取り消し不能な取引などのリスクも真剣に考慮する必要があります。
2024-11-26
コメント 0
279

ArraysとArraysメソッドの説明
記事の紹介:JavaScript 配列の詳細な説明と一般的なメソッド:
配列とは何ですか?
JavaScript では、配列は変数名の下に一連の値 (要素) を格納するために使用される特別なオブジェクトです。値はさまざまなデータ型 (数値、文字列、ブール値、オブジェクト、またはその他の配列) にすることができます。
主な特徴:
順序付き: 配列内の要素には特定の順序があり、位置のインデックスは 0 から始まります。
Mutable: 配列を作成したら、その要素を変更できます。
動的: 配列のサイズは必要に応じて拡大または縮小できます。
配列を作成します。
リテラル表記:
const myArray = [1, "こんにちは"、true、nul
2025-01-21
コメント 0
703

Python のリストを理解する
記事の紹介:Python リストの詳細な説明 Python では、リストは広く使用され、一般的に使用されるデータ構造です。これらは、整数、浮動小数点数、文字列、さらにはその他のリストなど、さまざまなデータ型の要素を格納できる順序付けされたシーケンスです。この柔軟性と直感的な構造が相まって、Python プログラミングの基礎となっています。リストの主要な属性定義と構文 リストは角括弧 [] を使用して定義され、要素はカンマで区切られます。例: my_list=[1,2,3,4,5] 異種要素リストには、異なるデータ型の要素を格納できます。例:mixed_list=[42,"hello",3.14,True] インデックス作成とスライス リストはインデックス作成をサポートします (特定の要素へのアクセス)
2025-01-13
コメント 0
812
さまざまな PHP エラーや例外をインターセプトし、致命的な例外が発生した場合は警告し、発生する前に予防措置を講じます。
記事の紹介:さまざまな PHP 例外やエラーをインターセプトし、致命的なエラーが発生した場合は警告を発して、すべての問題を発生前に防止します。開発環境ではデバッグ モードをオンにし、開発環境ではデバッグ モードをオフにすることがほとんどです。生産環境。開発中にさまざまなエラーや例外を確認できますが、オンラインではエラー表示をオフにします。上記の状況は非常に安全であると説明する人もいますが、オフラインでは正常に動作するのに、オンラインでは動作しなくなるという状況に遭遇したことがありますか。 。 見つかりません
2016-06-13
コメント 0
823

Reactネイティブの国家管理
記事の紹介:コアポイント
Reactネイティブの状態は、カウンターアプリケーションのカウンターやTo DoアプリケーションのTo Doリストなど、時間とともに変化するものを指します。 ReactのsetState()メソッド、コンテキストAPI、最近導入されたフックなど、さまざまな方法を使用して管理されています。
コンテキストAPIは、各レイヤーでプロップを手動で渡すことなくコンポーネントツリーにデータを渡す方法を提供し、いわゆる「小道具掘削」の問題を回避します。コンポーネント間でデータを直接転送できるようになります。
React HooksはReact V16.8に導入され、を簡素化しました
2025-02-14
コメント 0
642