合計 10000 件の関連コンテンツが見つかりました

MySql の垂直分割と水平分割: さまざまなデータベースのニーズを満たす方法
記事の紹介:今日の IT 分野では、データベースはアプリケーション アーキテクチャの最も重要なコンポーネントの 1 つです。さまざまな企業や組織は多様なデータ ニーズに直面しているため、これらのニーズを満たすためにはさまざまなデータベース管理テクノロジが必要です。データベース管理では、垂直分割と水平分割が一般的に使用される 2 つのテクノロジであり、企業や組織がさまざまなシナリオでデータベースを柔軟に管理および使用できるようになります。垂直分割 垂直分割は、データベース テーブルまたはビューを、より関連性の高い複数の小さなテーブルに分割するプロセスです。垂直分割は通常、次の目的で行われます。
2023-06-15
コメント 0
802

MySql の垂直分割と水平分割: さまざまなデータベースのニーズを満たす方法
記事の紹介:今日の IT 分野では、データベースはアプリケーション アーキテクチャの最も重要なコンポーネントの 1 つです。さまざまな企業や組織は多様なデータ ニーズに直面しているため、これらのニーズを満たすためにはさまざまなデータベース管理テクノロジが必要です。データベース管理では、垂直分割と水平分割が一般的に使用される 2 つのテクノロジであり、企業や組織がさまざまなシナリオでデータベースを柔軟に管理および使用できるようになります。垂直分割 垂直分割は、データベース テーブルまたはビューを、より関連性の高い複数の小さなテーブルに分割するプロセスです。垂直分割は通常、次の目的で行われます。
2023-06-15
コメント 0
1382

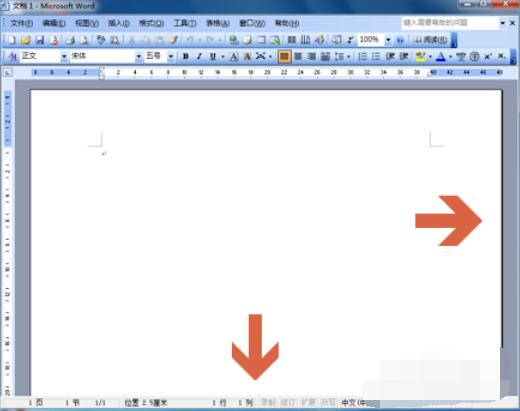
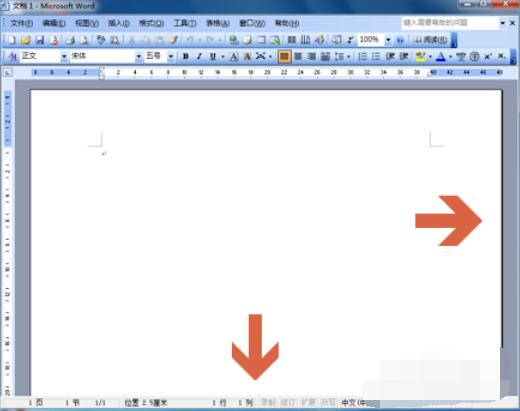
Word 2003 でスクロール バーが表示されない場合の解決策
記事の紹介:たとえば、図に示す Word2003 インターフェイスの左側と下部のスクロール バーは表示されません。スクロールバーを表示したい場合は、word2003の[ツール]メニューをクリックして開きます。メニューの[オプション]をクリックします。クリックするとオプションの[表示]タブが開きます。マウスをクリックして、アイコン内の[水平スクロールバー]および[垂直スクロールバー]オプションを確認します。次に、「OK」ボタンをクリックします。このようにして、スクロールバーが表示される。
2024-06-13
コメント 0
885

jQuery プラグイン bxSlider はレスポンシブ フォーカス map_jquery を実装します
記事の紹介:bxSlider の特徴 1. さまざまなデバイスに完全に対応し、さまざまな画面に適応します。 2. 複数のスライド モード、水平、垂直、フェードインおよびフェードアウト効果をサポートします。 3. 画像、ビデオ、およびあらゆる HTML コンテンツをサポートします。タッチスライド; 5. Firefox、Chrome、Safari、iOS、Android、IE7 をサポートします。以下で詳しく説明します。
2016-05-16
コメント 0
1268

CSS3 プロパティはどのようにして水平方向のセンタリングと垂直方向のセンタリングを実現しますか?
記事の紹介:CSS3 プロパティはどのようにして水平方向のセンタリングと垂直方向のセンタリングを実現しますか? Web デザインの発展に伴い、要素の水平方向および垂直方向の中央揃えを実現することがますます重要になってきました。 CSS3 では、いくつかのプロパティとテクニックを使用して、これらのレイアウト効果を簡単に実現できます。この記事では、水平方向および垂直方向の中央揃え効果を実現するために、一般的に使用されるいくつかの CSS3 プロパティとコード例を紹介します。 1. 水平方向の中央揃え 1. 水平方向の中央揃えには text-align 属性を使用します 親要素の text-align 属性を使用して、子要素の水平方向の中央揃えを実現します。
2023-09-09
コメント 0
1582

PHP プログラミングにおける垂直シャーディングと水平シャーディングの最適化の実践
記事の紹介:インターネット ビジネスが発展し続け、データ量が増加し続けるにつれて、単一のデータベース サーバーではビジネス ニーズを満たすことができなくなりました。この場合、データベースの水平シャーディングおよび垂直シャーディングテクノロジーが登場しました。この記事では、PHP プログラミングにおける垂直シャーディングと水平シャーディングの最適化の実践について説明します。 1. 垂直シャーディング 垂直シャーディング (垂直シャーディング) は、ビジネス ロジックに基づいて、単一データベース内のデータを異なるデータベースに分散することを指します。垂直シャーディングの利点は、テーブル (コレクション) 内のレコード数を減らし、データ クエリを短縮できることです。
2023-06-22
コメント 0
1262

HTML は要素を水平方向と垂直方向に中央揃えにします
記事の紹介:この記事では主に HTML における要素の水平方向および垂直方向の中央揃えについて説明し、要素の水平方向および垂直方向の中央揃えの操作について説明します。興味のある方は参考にしてください。
2017-02-27
コメント 0
1081

CSSの中央揃えを設定する方法
記事の紹介:CSS の中央揃えを設定する方法: 1. 水平方向の中央揃え [text-align:center]; 2. 水平方向の中央揃え [margin: 0 auto]; 3. 垂直方向の中央揃え [line-height]; 4. テーブルを使用して水平方向と垂直方向の中央揃えにします。 5. 柔軟なレイアウト、水平および垂直のセンタリング。
2021-03-12
コメント 0
18360

既知および未知の高さで垂直および水平のセンタリングを行う方法
記事の紹介:次の記事では、サブボックスを親ボックス内で垂直方向および水平方向の中央に配置するためのさまざまなソリューション (既知のサブ要素の高さと未知のサブ要素の高さ) を紹介します。一定の参考値があるので、困っている友達が参考になれば幸いです。
2020-12-14
コメント 0
3144

CSS3でズーム効果を実現できるプロパティは何ですか
記事の紹介:CSS3 では、スケーリング効果を実現できる属性は「transform」です。この属性は、scale() 関数で要素をスケーリングするために使用できます。パラメータが 1 に設定されている場合、水平および垂直全体のスケーリングが行われることを意味します。パラメータを 2 に設定した場合 それぞれを使用した場合は、水平方向と垂直方向のスケーリング係数をそれぞれ設定することを意味し、構文は「element {transform:scale(水平スケーリング値, 垂直スケーリング値);}」となります。
2022-06-08
コメント 0
4891

データベースのデータの保存には何が使用されますか?
記事の紹介:テーブルはデータベース データを保存するために使用されます。データベース テーブルは、データ オブジェクト間の関係を表現および保存するために使用される一連の 2 次元配列のコレクションです。垂直の列と水平の行で構成されます。行は省略できますが、列は省略できません。
2020-07-03
コメント 0
26074

Web フロントエンド チュートリアル CSS レイアウトの例
記事の紹介:
CSSレイアウト
レイアウトは CSS の重要な部分です。この記事では、一般的に使用される水平方向のセンタリング方法と垂直方向のセンタリング方法、および単一列レイアウトと複数列レイアウトのさまざまな実装方法 (従来のボックス モデル レイアウトや比較的新しいフレックス レイアウトの実装)、それが必要な友人に何らかの助けをもたらすことを願っています。
目次
1. 一般的に使用されるセンタリング方法: 水平センタリング、垂直センタリング、
2. 単一列レイアウト
3. 2カラム&3カラムレイアウト:float+margin、position+margi
2017-06-24
コメント 0
1746