合計 10000 件の関連コンテンツが見つかりました

固定位置に配置した後もまだ動くのはなぜですか?
記事の紹介:スティッキー配置後も要素が移動する理由: 1. 要素の初期位置、2. スクロール速度、3. 動的コンテンツ、4. ブラウザーの互換性、5. CSS スタイルの競合、6. JavaScript の相互作用。詳細な紹介: 1. 要素の初期位置要素の初期位置がビューポートから遠い場合、要素はスティッキー配置がトリガーされる位置までスクロールされるまで動き続けます。指定された位置とスティッキー配置がトリガーされると、要素は移動を停止します; 2. スクロール速度が速い場合など、スクロール速度もスティッキー配置のパフォーマンスに影響を与える可能性があります。
2023-11-20
コメント 0
1015

位置を修正する方法を学びましょう: スクロールに合わせてページ要素を移動させ、すぐに始められるようにします
記事の紹介:固定位置の方法をすぐに理解する: スクロールに応じてページ要素を移動させるには、特定のコード例が必要です。Web デザインでは、スクロール時に特定のページ要素を固定位置に維持し、スクロールに応じて移動しないようにしたい場合があります。この効果は、CSS の固定配置 (position:fixed) によって実現できます。この記事では、固定配置の基本原理と具体的なコード例を紹介します。固定配置の原理は非常に単純で、要素のpositioning属性をfixedに設定することで、要素をビューポートに対して特定の位置に固定することができます。
2024-01-20
コメント 0
1312

Web ページにおけるオーバーフローとは何を意味しますか?
記事の紹介:Web ページのオーバーフローは、コンテナ要素内のコンテンツがどのようにオーバーフローするかを制御するために使用される CSS プロパティです。コンテナ要素内のコンテンツがコンテナの境界を超えた場合のスクロール、非表示、自動展開などの動作を定義できます。適用できます。コンテナ要素の高さと幅が固定されたものすべてに。表示、非表示、スクロール、自動などの値を設定することで、コンテンツの表示、非表示、スクロールなどの効果を実現でき、オーバーフロー属性を適切に使用することで、Web ページの使いやすさやユーザー エクスペリエンスを向上させることができます。
2023-10-18
コメント 0
2827

h5でのscrollIntoViewの使い方を詳しく解説
記事の紹介:ページがスクロールする場合、これも DOM では解決できない問題です。この問題を解決するために、ブラウザは開発者がページのスクロールをより適切に制御できるようにするメソッドを実装しました。さまざまな独自メソッドの中で、HTML5 は標準メソッドとしてscrollIntoView()を選択しました。 scrollIntoView() は、すべての HTML 要素で呼び出すことができます。ブラウザ ウィンドウまたはコンテナ要素をスクロールすると、呼び出し元の要素がウィンドウに表示されます。このメソッドにパラメータとして true が渡されるか、パラメータが渡されない場合、ウィンドウはスクロールします。
2017-06-25
コメント 0
5929

jqueryはスクロールイベントのリスニングをキャンセルします
記事の紹介:Web アプリケーションを開発するとき、多くの場合、ページ上でのユーザーのスクロール動作を監視する必要があります。このとき、jQuery が提供するスクロール イベントを使用して、ユーザーのスクロール操作を監視できます。ただし、場合によってはスクロール イベントの監視をキャンセルする必要があり、これを実現するには jQuery が提供するいくつかの API を使用する必要があります。次に、jQueryを使ってスクロールイベントの監視を解除する方法を詳しく紹介します。 1. jQuery にはスクロールイベントの監視をキャンセルする 3 つのメソッドが用意されています jQuery にはスクロールイベントの監視をキャンセルするための 3 つのメソッドが用意されています。
2023-05-24
コメント 0
1117

iframe のスクロール動作を監視する
記事の紹介:iframe のスクロールを監視する方法には、特定のコード サンプルが必要です。iframe タグを使用して Web ページに他の Web ページを埋め込む場合、場合によっては、iframe 内のコンテンツに対して特定の操作を実行する必要があります。一般的なニーズの 1 つは、スクロールが発生したときに対応するコードを実行できるように、iframe のスクロール イベントをリッスンすることです。以下では、JavaScript を使用して iframe のスクロールを監視する方法を紹介し、参考として具体的なコード例を示します。 iframe 要素を取得する まず、必要なものがあります。
2024-02-18
コメント 0
1333

フロントエンドの固定位置決めに移動の問題があるのはなぜですか?
記事の紹介:フロントエンドの固定位置が移動するのはなぜですか?フロントエンド開発を行う場合、CSS の Position 属性を使用して要素の位置を制御することがよくあります。このうち、固定配置 (position:fixed) は一般的に使用される配置方法であり、要素をブラウザ ウィンドウに対して相対的に配置し、ページ上の固定位置に留めることができます。ただし、場合によっては問題が発生することがあります。固定位置を使用すると、要素の位置が固定されなくなり、ページがスクロールすると要素が移動します。
2024-02-02
コメント 0
1344

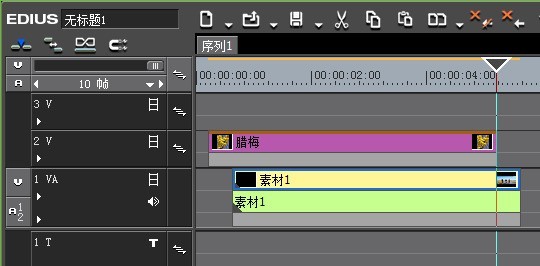
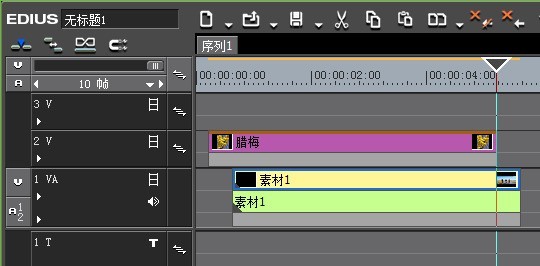
ediusマテリアルの精密な小規模移動の操作プロセス
記事の紹介:タイムライン上で移動する必要のある素材をすべて選択し、[,]キーを押すと素材が1フレームだけ進みます。 】キーを押すと素材を1フレームだけ後ろに移動します。タイムライン上で移動する必要がある素材をすべて選択します。デフォルト設定では、[Shift+] キーを押すと素材が 10 フレームだけ前に移動します。 ]キーを押すと素材を10フレームだけ後ろに移動します。デフォルトのショートカット キー方法に慣れていない場合、またはデフォルトのショートカット キー方法が気に入らない場合は、自分で指定することもできます。メニュー バーの [設定] をクリックし、[ユーザー設定] を選択し、[キーボード ショートカット] で一連の [ナッジ ナッジ] を見つけます。 [ユーザーインターフェース] ] を選択すると、好みに応じてショートカットを作成できます。
2024-04-17
コメント 0
421
スクロールに合わせて複数のスクロールバーを制御するネイティブJSの詳細説明
記事の紹介:この記事では主に、2 つのコンテナ要素のコンテンツがコンテナの高さを超えた場合、つまり両方のスクロール ボックスが表示された場合に、ネイティブ JS が複数のスクロール バーを同期してスクロールするように制御する方法と、コンテナ要素の一方が表示されたときにスクロールする方法について詳しく説明します。スクロール? すると、それに応じて別の要素がスクロールします。
2017-12-23
コメント 0
2597

オーバーフローの属性は何ですか?
記事の紹介:オーバーフローはCSSのプロパティです。要素コンテンツがオーバーフローする方法を制御するために使用され、要素コンテンツが指定されたサイズまたはコンテナー サイズを超えた場合の処理方法を指定します。要素内のテキストコンテンツが長すぎる場合は、オーバーフロー属性を非表示に設定して、レイアウトの損傷を防ぐために余分な部分を非表示にすることができます。要素内のコンテンツがサイズを超える場合は、オーバーフロー属性をスクロールまたは自動に設定できますユーザーがコンテンツなどをスクロールできるようにするスクロール バーのある領域を作成します。
2023-10-16
コメント 0
3126

jqueryはオーバーフローxを削除します
記事の紹介:Web デザインと開発において、CSS プロパティは、私たちがよく知っている一般的なマークアップ言語です。その中でも、overflow 属性は、要素のオーバーフロー内容の処理方法を指定するためによく使用されます。デフォルトでは、要素の内容が指定されたサイズ範囲を超える場合、オーバーフロー属性の値に従って処理されます。このうち、オーバーフロー属性の値が非表示の場合、オーバーフロー内容が切り取られて非表示になります。その値がスクロールの場合、ユーザーがすべてのコンテンツを簡単に表示できるように、ページにスクロール バーが自動的に追加されます。そして、その値が au の場合
2023-05-08
コメント 0
634