合計 10000 件の関連コンテンツが見つかりました

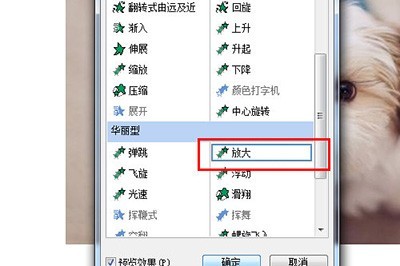
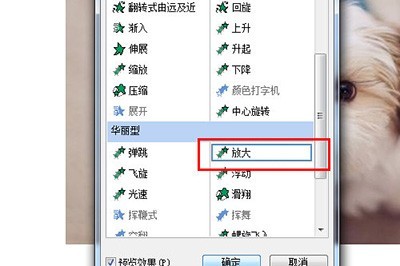
PPT で画像を大から小に変更する方法_アニメーション効果について学ぶ
記事の紹介:まず画像を挿入し、[カスタムアニメーション]ページに入ります。エフェクトを追加する場合は、[決定]-[その他のエフェクト]を選択し、そこで[拡大]を選択し、パラメーターを調整します。このように、PPT 画像の効果は、最初に拡大され、その後ゆっくりと通常のサイズに縮小されることです。この拡大効果に満足できない場合は、別の方法があります。まず画像を拡大してから、[強調]-[拡大/縮小]の効果を加え、アニメーションオプションでサイズを調整し、カスタムを選択し、値を100%未満に設定し、100%を超えるように設定して再度拡大します。次に[スムーズスタート]にチェックを入れます。設定すると、写真が大きいものから小さいものまで表示されます。
2024-04-26
コメント 0
1090

JavaScript で画像の拡大鏡効果を実装するにはどうすればよいですか?
記事の紹介:JavaScript で画像の拡大鏡効果を実現するにはどうすればよいですか? Web デザインでは、詳細な商品画像を表示するために画像拡大鏡効果がよく使用されます。マウスを画像上に置くと、マウスの位置に拡大レンズが表示され、画像の一部が拡大され、詳細がより鮮明に表示されます。この記事では、JavaScript を使用して画像の拡大鏡効果を実現する方法とコード例を紹介します。 1. HTML 構造 まず、虫眼鏡を使用したページ レイアウトを作成する必要があります。 HTML テキスト内
2023-10-18
コメント 0
1729

JavaScript を使用して画像にマウスオーバーによる拡大効果を実装するにはどうすればよいですか?
記事の紹介:JavaScript を使用して画像にマウスオーバーによる拡大効果を実装するにはどうすればよいですか?今日の Web デザインでは、ユーザー エクスペリエンスにますます注目が集まっており、多くの Web ページが写真に特殊効果を追加しています。その中で、画像のマウスオーバー拡大効果は一般的な特殊効果で、ユーザーがマウスをホバーすると画像が自動的に拡大され、ユーザーと画像の間のインタラクションが増加します。この記事では、JavaScript を使用してこの効果を実現する方法と、具体的なコード例を紹介します。アイデア分析: マウスオーバーによる画像の拡大効果を実現するには、JavaS を使用できます。
2023-10-20
コメント 0
2926

Vue で画像の伸縮と拡大の効果を実現するにはどうすればよいですか?
記事の紹介:Vue で画像の伸縮と拡大の効果を実現するにはどうすればよいですか? Vue プロジェクトでは、多くの場合、画像に対して伸縮や拡大などの特別な処理を実行する必要があります。この記事では、Vue を使用してこれら 2 つの効果を実現する方法と、対応するコード例を紹介します。 1. 画像のストレッチ効果 画像のストレッチ効果は、画像の幅と高さを比例して伸ばすことです。これを実現するにはさまざまな方法があります。以下では、CSS 命令と Vue 命令の 2 つの一般的な方法を紹介します。 CSS を使用して画像のストレッチ効果を実現します。Vue プロジェクトでは、CSS を直接使用できます。
2023-08-20
コメント 0
2005

PHP を使用して画像の白黒効果を実現する方法
記事の紹介:PHP を使用して画像の白黒効果を実現する方法 画像の処理は、多くの Web アプリケーションにおいて非常に重要です。カラー画像を白黒効果に変換することは一般的なニーズであり、これにより画像の芸術的センスが高まるだけでなく、特定のデザイン要件にも適応できます。この記事では、PHP を使用して写真の白黒効果を実現する方法を紹介します。 1. PHP の GD ライブラリを使用する PHP の GD ライブラリは、トリミング、拡大縮小、透かしなど、画像に対してさまざまな操作を実行するために使用できる画像処理ライブラリです。使用する前に、私は、
2023-08-17
コメント 0
923

画像の拡大縮小、切り取り、型変換、透かしなどの機能をJavaで実装する方法を詳しく解説
記事の紹介:次の共通機能を実現できます: 画像の拡大縮小、画像の切り取り、画像タイプの変換、カラーから白黒への変換、テキストの透かし、画像の透かしなど。コードは次のとおりです。カラー; インポート java.awt.Font ;インポート java.awt.Graphics;インポート java.awt.Graphics2D;インポート
2017-08-01
コメント 0
1706

Vue で画像のグレースケールおよび白黒処理を実装するにはどうすればよいですか?
記事の紹介:Vue で画像のグレースケールおよび白黒処理を実装するにはどうすればよいですか?フロントエンド開発では、多くの場合、画像をグレースケールまたは白黒に変換するなど、画像に対して特殊効果処理を実行する必要があります。 Vue では、いくつかの簡単なテクニックを使用してこれらの効果を実現できます。この記事では、Vue で画像のグレースケールおよび白黒処理を実装する方法を紹介し、対応するコード例を添付します。グレースケール処理 グレースケール処理は、カラー画像を白黒画像に変換し、画像がグレースケール情報のみを持ち、カラー情報を持たないようにすることです。以下は、Vue でグレースケール処理を実装するコード例です。
2023-08-17
コメント 0
1288

Vue で画像をカラーと白黒に変換するにはどうすればよいですか?
記事の紹介:Vue で画像をカラーと白黒に変換するにはどうすればよいですか? Web 開発では、カラー画像を白黒画像に変換するなど、画像を別の方法で処理する必要に遭遇することがよくあります。 Vue では、CSS の filter 属性を使用して、このような画像処理効果を実現できます。この記事では、Vue を使用して画像をカラーと白黒に変換する方法と、対応するコード例を紹介します。まず、Vue プロジェクトで画像を表示し、画像変換機能をトリガーするボタンを提供するコンポーネントを作成する必要があります。
2023-08-19
コメント 0
1097

カラー プリンタは白黒プリンタの代わりに使用できますか?導入
記事の紹介:白黒プリンターでカラー素材を印刷したいが、その方法がわからないというユーザーもいます。実際、白黒プリンタではカラー素材を印刷できません。白黒プリンタをカラー プリンタに変換できますか? カラー プリンタを白黒プリンタに変換することはできません。通常、白黒プリンタには黒のインク カートリッジが 1 つしか搭載されていないため、黒の文書のみを印刷できます。カラー プリンタは、それぞれ異なる色の複数のインク カートリッジを備えた非常に便利なデバイスです。このようにして、カラー プリンタを使用してカラー写真や文書を印刷する場合、プリンタは必要に応じて異なるインク カートリッジから対応する色のインクを抽出し、それによって複数のカラー印刷効果を実現します。この設計により、カラー プリンタは画像や文書内のさまざまな色を正確に再現し、印刷を行うことができます。
2024-01-04
コメント 0
1350

Python を使用して写真を白黒に変換する方法
記事の紹介:Python を使用して画像を白黒に変換する方法の概要: カラー画像を白黒またはグレースケール画像に変換することは、デジタル画像処理における一般的なタスクです。この記事では、Python と PIL ライブラリ (PythonImagingLibrary) を使用して、カラー画像を白黒効果に変換する機能を実装します。 PIL ライブラリは豊富な画像処理機能を提供し、Python で広く使用されています。ステップ 1: PIL ライブラリをインストールする 開始する前に、まず PIL ライブラリをインストールする必要があります。開ける
2023-08-26
コメント 0
2902

機械学習における画像処理と表現の応用
記事の紹介:画像はどのようにしてコンピュータに保存されるのでしょうか?まず、白黒画像がどのようにバイナリ形式でコンピュータに保存されるかを理解しましょう。コンピューターはピクセルを使用して画像の最小単位を表し、各ピクセルは黒または白の 2 色のみを保存できます。コンピューターは黒を 0、白を 1 として表し、白黒画像全体を保存するために各ピクセルのカラー値を一連の 2 進数に配置します。次に、カラー画像がどのように保存されるかを見ていきます。画像内の各ピクセルは、ピクセル値と呼ばれる数値で表され、ピクセルの明るさや色情報を表します。白黒画像では、ピクセル値の範囲は通常 0 から 1 で、0 は黒を表し、1 は白を表します。したがって、コンピュータ内のすべての画像はこの形式で保存されます
2024-01-22
コメント 0
1012

Golangを使用して画像を白黒およびハーフトーン効果に変換する方法
記事の紹介:Golang を使用して画像を白黒およびハーフトーン効果に変換する方法 技術の継続的な発展に伴い、画像処理はますます重要な分野になってきています。画像処理では、カラー画像を白黒またはハーフトーン効果に変換することが一般的な操作です。この記事では、Golang プログラミング言語を使用して写真を白黒およびハーフトーン効果に変換する方法を紹介します。まず、必要なパッケージをインポートする必要があります。 Golang では、image および image/color パッケージを使用して画像処理操作を実行できます。コードは以下のように表示されます
2023-08-18
コメント 0
1052

PHP および GD ライブラリのチュートリアル: 画像を白黒に変換する方法
記事の紹介:PHP および GD ライブラリのチュートリアル: 画像を白黒に変換する方法 はじめに: Web サイト開発では、画像処理が一般的な要件です。 Web サイトの視覚効果を高めたり、特定の機能を実現したりするために、カラー画像を白黒に変換したい場合があります。 PHP では、GD ライブラリを使用してこの目標を達成できます。このチュートリアルでは、PHP と GD ライブラリを使用してカラー画像を白黒に変換する方法を説明します。ステップ 1: GD ライブラリをインストールする まず、GD ライブラリが PHP サーバーにインストールされていることを確認する必要があります。あなた
2023-07-12
コメント 0
785

Layui を使用して画像のぼかしと白黒効果を実現する方法
記事の紹介:Layui を使用して画像のぼかしと白黒効果を実現する方法 Layui は優れたフロントエンド UI フレームワークであり、開発者が美しく効率的な Web インターフェイスを簡単に構築できるようにする豊富なコンポーネントとツールを提供します。この記事では、Layui を使用して画像のぼかしと白黒効果を実現する方法と、具体的なコード例を紹介します。画像のぼかし効果 画像のぼかし効果を実現するには、Layui の画像プレビュー コンポーネントの Layer.photos を使用できます。ユーザーが画像をクリックすると、ポップアップが表示されます
2023-10-27
コメント 0
633

HTML、CSS、jQuery: 画像の拡大効果を実現するテクニック
記事の紹介:HTML、CSS、および jQuery: 画像拡大効果を実装するテクニック Web デザインにおいて、画像は非常に重要な要素であり、画像拡大効果を実装すると、Web ページにさらに視覚的な魅力を加えることができます。この記事では、HTML、CSS、jQuery を使用して画像拡大効果を実現する方法と、具体的なコード例を紹介します。 1. HTMLの構造 まず、拡大する画像の構造をHTMLで指定する必要があります。単純な画像拡大効果には、通常、画像を含むコンテナが必要です。
2023-10-25
コメント 0
1557

2枚のPSピクチャを重ねる方法_PSピクチャのマスク合成方法の紹介
記事の紹介:1. インターフェースを開いた後、2 つの異なる風景写真を挿入します。 2. 任意の写真をクリックして移動し、重ねます。 3. 次にレイヤーパネルを開いて、写真に白いマスクを追加します。 4. 左側のグラデーションツールをクリックして、マスク 右から左への白黒グラデーション効果の場合 5. 同じ手順を使用して、2 番目の画像に左から右への白黒グラデーションを追加し、画像のマスク合成と結合を完了します。
2024-06-03
コメント 0
982

CADで白黒印刷設定を構成するにはどうすればよいですか?
記事の紹介:CAD で白黒印刷を設定するにはどうすればよいですか? CAD カラー図面を開きます。CAD では、ショートカット キー Ctrl+P または [印刷] をクリックして、簡単かつ迅速に白黒印刷を設定できます (画像プロンプトを参照)。白黒印刷を起動して印刷設定インターフェイスに入り、印刷領域を選択してプレビューするだけです (画像プロンプトを参照)。 CAD はシンプルかつ迅速に白黒印刷を設定できます。CAD はシンプルかつ迅速に白黒印刷を設定できます。CAD はシンプルかつ迅速に白黒印刷を設定できます。プレビューがカラーであることがわかりました。私たちが望むものではありません。次に、キーボードの ESC キーを押して終了し、印刷設定インターフェイスに入ります。ここでは、印刷スタイル シートの monochrome.ctb オプションを選択することに焦点を当てます (具体的な操作については図を参照してください)。プレビューした結果、印刷結果が
2024-01-24
コメント 0
2833