合計 10000 件の関連コンテンツが見つかりました

JavaScriptを使用して画像拡大鏡機能を実装する
記事の紹介:JavaScript を使用して画像拡大鏡機能を実装する Web デザインでは、画像拡大鏡機能は一般的で実用的な機能であり、マウスを画像の上に置くと局所的な詳細を拡大できるため、ユーザー エクスペリエンスが向上します。この記事では、JavaScript を使用して簡単な画像拡大機能を実装します。まず、使用する画像を準備する必要があります。 「image.jpg」という画像があり、それを使用して虫眼鏡機能を実装するとします。同時に、
2023-08-09
コメント 0
2263

uniappの画像プレビュープラグインを使用して画像拡大表示機能を実現する方法
記事の紹介:uniapp の画像プレビュープラグインを使用して画像の拡大表示機能を実現する方法. 具体的なコード例が必要です. モバイルデバイスの普及に伴い、画像は私たちの日常生活においてますます重要な役割を果たしています。モバイルアプリケーションを開発する場合、画像の拡大表示機能をどのように実装するかが一般的な要件となっています。 uniapp フレームワークを使用すると、このような機能をより迅速に実装でき、複数のプラットフォームと互換性があります。 uniapp では、サードパーティのプラグインを使用して画像の拡大表示機能を実現できます。
2023-10-20
コメント 0
2134

uniappを使って画像拡大鏡機能を開発する方法
記事の紹介:uniapp を使用して画像拡大鏡機能を開発する方法 はじめに: ソーシャル メディアと電子商取引の現代において、画像拡大鏡機能はユーザー エクスペリエンスとショッピング エクスペリエンスを向上させる非常に重要な機能となっています。 uniapp では、対応するコンポーネントと API を使用して、画像拡大鏡機能を実装できます。この記事では、uniapp を使用して画像拡大機能を開発する方法と、対応するコード例を紹介します。 1. 準備 開発を開始する前に、uniapp 開発ツールがインストールされていることを確認する必要があります。二
2023-07-07
コメント 0
1897

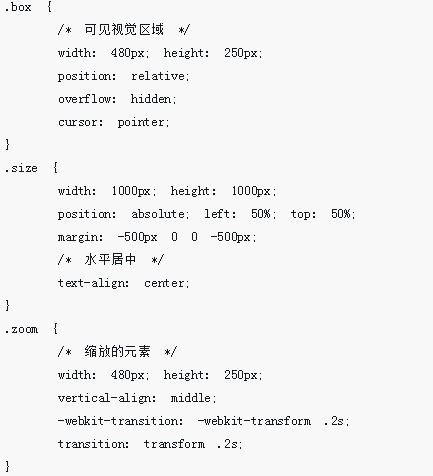
CSSを使って画像をクリックして拡大する方法
記事の紹介:CSSでは、「:active」セレクターとtransform属性を使用して、画像をクリックして拡大する効果を実現できます。構文は「picture element:active{transform:scale(幅倍率、高さ倍率);}」です。 。
2021-11-18
コメント 0
19413

純粋な CSS を使用して画像をクリックして拡大する方法を実現する方法
記事の紹介:画像をクリックして拡大するための純粋な CSS メソッド: 1. HTML サンプル ファイルを作成します; 2. "<div style='position:fixed'><div class='modal' id='modal'><img id』を設定します='bgImg ' /></div></div>"; 3. 「function showBgImg(e) {...}」メソッドを使用して、画像をクリックして拡大する効果を実現します。
2023-01-28
コメント 0
2474

Layui を使用して画像拡大鏡効果を実現する方法
記事の紹介:Layui を使用して画像拡大鏡効果を実現する方法の紹介: Web デザインでは、画像拡大鏡効果は一般的で実用的な機能です。これにより、マウスを画像上に置くかクリックすると、画像を拡大して詳細を表示できるため、ユーザー エクスペリエンスが向上します。この記事では、Layui を使用して画像拡大鏡効果を実現する方法を紹介し、読者がこの機能を簡単に実装できるように具体的なコード例を示します。手順: Layui と関連する依存ライブラリを導入する まず、Layui 関連のリソース ファイルをページに導入する必要があります。レイから入手可能
2023-10-25
コメント 0
1152

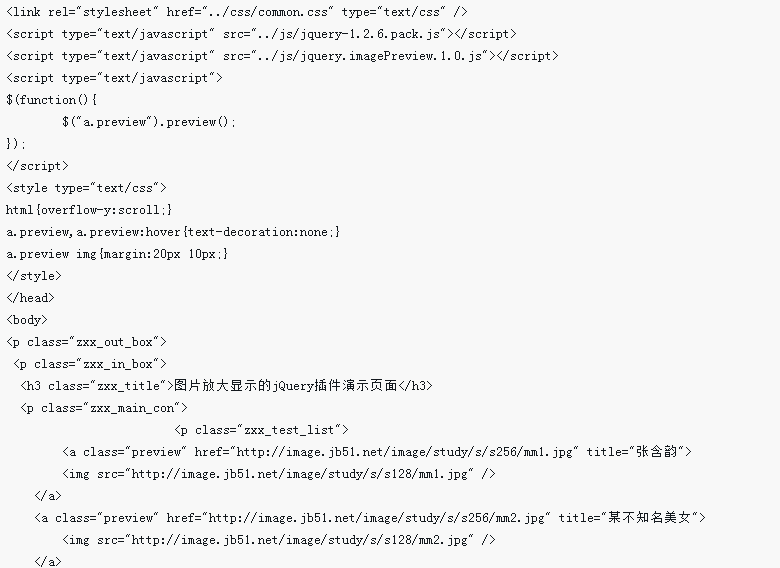
画像の上にマウスを置くと拡大する機能をjQueryで実現
記事の紹介:今回は、マウスオーバー時に画像を拡大する機能を実装するための jQuery についてご紹介します。マウスオーバー時に画像を拡大する機能を実装するための注意点を以下に挙げます。 。
2018-04-24
コメント 0
2780

AIペイントツールMidjourney、絵の外のシーンをパンして拡大できる「パン」機能を開始
記事の紹介:ITハウスは7月5日、AIペイントツールMidjourneyが最近、画像の外側のシーンを生成できる「パン」機能を開始したと報じた。ユーザーは「上下左右」をクリックすることで画像の「パン」を制御できる右」と入力ボックスに入力します。 ▲画像ソース Midjourney の Discord チャンネル この機能は主に、以前の「画像の端を拡張してシーンを拡張する」機能を改良したものであると報告されており、ユーザーは Midjourney の Discord チャンネルで「/settings」と入力して、リミックス モードにアクセスして、調整 画像外部のさまざまな変数パラメータは、生成された画像コンテンツを制御します。 ▲画像は左右に拡大、出典はMidjourneyのDiscordチャンネル ▲画像は上下に拡大
2023-07-13
コメント 0
1351

PHP拡張機能ImageMagickを使用して高度な画像処理を行う方法
記事の紹介:PHP 拡張機能 ImageMagick を使用して高度な画像処理を行う方法 はじめに: ImageMagick は、PHP で画像に対してスケーリング、トリミング、回転、透かしなどの高度な処理を実行できるオープンソースの画像処理ライブラリです。この記事では、PHP で ImageMagick 拡張機能を使用して高度な画像処理を行う方法を紹介し、対応するコード例を示します。 ImageMagick 拡張機能をインストールする: まず、ImageMagick 拡張機能をサーバーにインストールする必要があります。できる
2023-07-28
コメント 0
1071

画像をもとにさらに大きな画像を生成できるMeitu Xiuxiuの「AI画像拡大」機能を開始
記事の紹介:7月11日のIT Houseニュースによると、Meitu Xiu Xiuの公式Weiboは本日、「AI画像拡大」機能がオンラインになり、Meitu Xiu XiuアプリとWinkアプリの両方でAI画像拡大機能をすぐに体験できると投稿した。 Meitu Xiuxiu 公式によると、この機能は AI アルゴリズムのインテリジェントな認識に基づいており、画像のコンテキストとテクスチャに基づいて欠落部分を予測して生成することができ、元の画像に大きなフレームと広い視野角をもたらします。 ▲ 画像出典 Meitu Xiu Xiu 公式ブログ IT Home は実際のテストを通じて、この機能への入り口は Meitu Xiu Xiu アプリのホームページにあることを発見しました。各人には 5 回の無料試用機会があり、画像を 125% 修正できます。 150%、200%、300%と4種類の画像拡大率。各比率の具体的なパフォーマンスについては、写真自体に依存する可能性があります。下の写真がオリジナルです
2023-07-22
コメント 0
2993

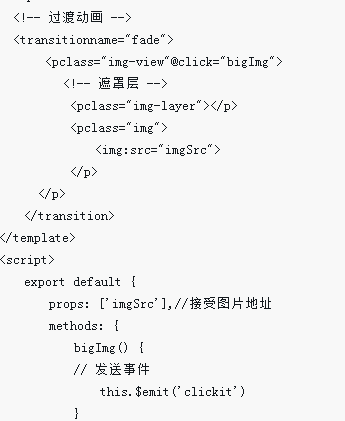
Vue を使用して画像の拡大鏡効果を実現する方法
記事の紹介:Vue を使用して画像の虫眼鏡効果を実現する方法 はじめに: 画像の虫眼鏡効果は、一般的な Web ページのインタラクティブな効果で、画像の上にマウスを置くと、画像が拡大され、拡大された部分の詳細が表示されます。 。この記事では、Vue フレームワークを使用して画像の拡大鏡効果を実現する方法を紹介し、参考として具体的なコード例を示します。 1. 要件分析: Vue プロジェクトに画像の拡大鏡効果を実装する必要があります。ユーザーが画像の上にマウスを置くと、画像が拡大され、拡大された部分の詳細が表示されます。具体的には以下の機能を実現する必要があります
2023-11-07
コメント 0
1467

完全なチュートリアル: PHP 拡張機能 Imagick を使用して高度な画像処理を行う方法
記事の紹介:完全なチュートリアル: 高度な画像処理に PHP 拡張機能 Imagick を使用する方法 概要: この記事では、高度な画像処理に PHP 拡張機能 Imagick を使用する方法を紹介します。 Imagick は、拡大縮小、トリミング、回転、透かしの追加など、さまざまな画像操作をサポートする強力な画像処理ライブラリです。 Imagick の基本的な使い方と、一般的な高度な画像処理テクニックをコード例を通して詳しく説明します。はじめに:Imagick 拡張機能は PHP プログラマーによってよく使用されます
2023-07-28
コメント 0
1531