合計 10000 件の関連コンテンツが見つかりました

ウェブサイトの速度テストの紹介:画像分析ツール
記事の紹介:ウェブサイトの速度とユーザーエクスペリエンスの向上:ウェブサイトの速度テストで写真を最適化する
画像は、Webページの重量の大部分を説明するため、システムの画像の最適化は、変換率とユーザーエクスペリエンスにとって重要です。選択したパフォーマンステストツールは、ウェブサイトの構築とメンテナンスに大きく影響します。 WebPageTestは、Webページのパフォーマンスを測定および分析するために設計された人気のあるオープンソースツールです。そのため、CluderinaryはWebサイトの速度テストを開始するために彼らと協力することを選択しました。
Webサイト速度テストは、単純な圧縮チェックをはるかに超えて最適化の提案を提供する画像分析ツールです。このツールは、Cloudinaryの高度なアルゴリズムを利用して実証します
2025-02-17
コメント 0
966
PHPにおける中国語文字化けの解決策のまとめと分析
記事の紹介:PHPにおける中国語文字化けの解決策のまとめと分析。 1つ。 1 つ目は、PHP Web ページのエンコーディングです。 1. PHP ファイル自体のエンコーディングと Web ページのエンコーディングが一致している必要があります。 gb2312 エンコーディングを使用する場合、PHP はヘッダーを出力する必要があります: header("Content -タイプ: テキスト/html;
2016-06-13
コメント 0
878

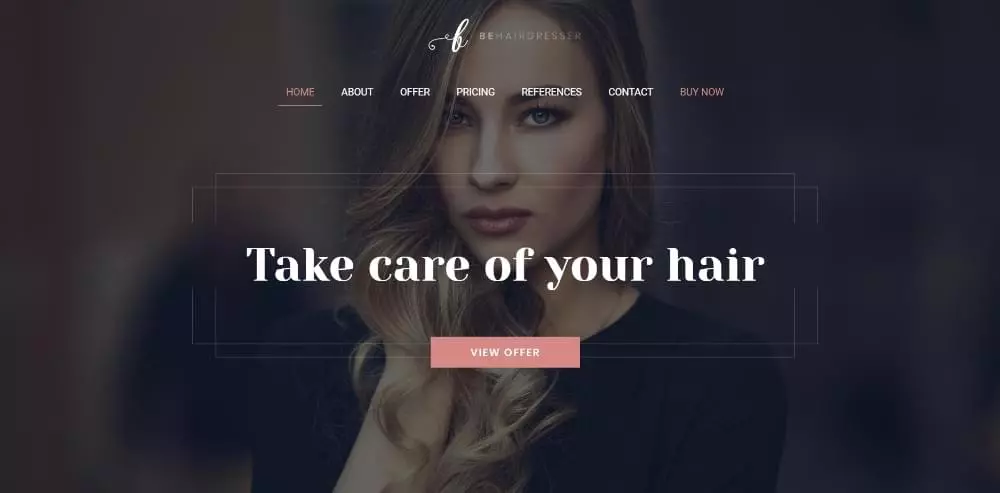
受賞歴のある1ページのWebサイトを構築するための5つのコア要素
記事の紹介:この記事は、コンテンツパートナーのBAW Mediaによって作成されました。 SitePointを可能にしたパートナーをサポートしてくれてありがとう。
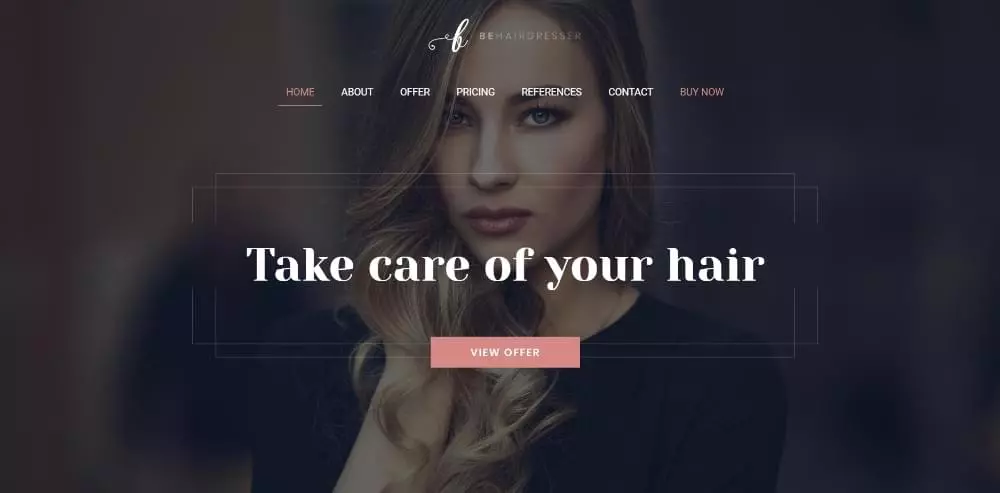
あなたの次のプロジェクトは1ページのウェブサイトですか?それを設計することは、マルチページのウェブサイトのデザインに比べて簡単な作業だと思うかもしれません。あなたはショックを受けるでしょう。
視覚的に魅力的でユーザーフレンドリーな単一ページのWebサイトを作成することは、あなたが思っているよりも難しいです。デザイン作業だけでも、通常、マルチページWebサイトに投資するのは10倍です。これは、単一ページのWebサイトの設計に直面している課題の1つです。たとえば、ユーザーをうんざりさせない方法で、多くの貴重な情報をより小さなスペースに詰める必要があります。
キーポイント
ウェブサイトの目標を決定し、その周りにデザインを構築することは、成功した1ページのウェブサイトを作成するための重要な第一歩です。デザインはリードするはずです
2025-02-08
コメント 0
390

10 jQuery言語翻訳者プラグイン
記事の紹介:10個の優れたjQuery翻訳プラグインは、多言語のWebサイトを簡単に構築するのに役立ちます! Webページの翻訳は、HTMLコードを変更せずに簡単に実装できます。以下の推奨されるjQuery翻訳プラグインは、ウェブサイトの翻訳機能を簡単に統合し、ユーザーエクスペリエンスを向上させるのに役立ちます。
jQuery Translatorプラグイン:HTMLを変更せずに、Webページを複数の言語に簡単に翻訳できます。スクリプトの参照を追加して、プラグインを初期化するだけです。
ソースコードデモ
JTextTranslate:jQueryに基づく翻訳プラグイン:このプラグインはGoogle言語APIを使用し、APIが提供するすべての言語でテキスト翻訳をサポートしています。
ソースコードデモ
日曜日
2025-03-02
コメント 0
557

コンテンツ調査(またはコンテンツが壊れているかどうかを判断する方法)
記事の紹介:コンテンツを理解する:データ分析を超えて、ユーザーの実際のインタラクションに関する洞察を得る
この記事では、データ分析のみに依存するのではなく、ユーザーがコンテンツと対話する真の方法についての洞察を得るために、コンテンツリサーチを実施する方法について説明します。コンテンツの研究プロセスを説明し、コンテンツの有効性を改善し、一般的な誤解を避けるためにいくつかの実用的なヒントを共有します。
コンテンツの有効性評価:データ分析を超えています
最初にデータの時代において、ウェブサイトの所有者は、多くの場合、ウェブサイト分析ツールに依存して、ページビュー、直帰率、コンバージョン率などのコンテンツの有効性を評価します。ただし、あらゆる形態のコンテンツ(単純な販売Webサイトから大規模なデジタル出版物まで)の場合、これらのメトリックだけに依存するだけでは十分ではありません。
ユーザーが実際にコンテンツを使用する方法を理解する必要があります。例えば:
記事の印刷ボタンは有効ですか?
見る
2025-02-21
コメント 0
342
タオバオでダイヤモンドブラッシングウェブサイトを構築するにはどうすればよいですか?
記事の紹介:淘宝ダイヤモンド磨きウェブサイトを構築するために、バインドされたユーザーが淘宝ユーザーであるかどうかを判断する方法、および彼が認定販売者であるかどうかを判断する方法を教えてください。 ! ! -------解決策------- PHPのcurlを使用してログイン成功後、個人情報を取得し、取得した個人情報を処理します。 . 分析用のリソース HTML ソース コード。
2016-06-13
コメント 0
1025

メタルスミスを使用して静的サイトを作成する方法
記事の紹介:以前の記事では、静的なWebサイトジェネレーターを使用すべきかどうかの理由について説明しています。要するに、静的なWebサイトジェネレーターは、テンプレートと生データ(通常はMarkdownファイルに含まれる)からのHTMLのみを含むページファイルを構築します。ホスティング、パフォーマンス、セキュリティのオーバーヘッドなしで、いくつかのCMSの利点を提供します。
静的なWebサイトは、次のようなさまざまなプロジェクトに適している場合があります。
小さなウェブサイトまたは個人的なブログ。数十ページのウェブサイト、まれな投稿、1人または2人の著者が理想的かもしれません。
REST APIなどの技術文書。
一連のWebビューを必要とするアプリケーションのプロトタイプ。
電子書籍 - マークダウンファイルは、PDFまたは他の形式およびHTMLに変換できます。
2025-02-18
コメント 0
809
BAE を使用して独自の Web サイトを構築するには、どの専門家が BAE を使用しましたか?
記事の紹介:BAE を使用して独自の Web サイトを構築した人はいますか? ? ? bae (Baidu Open Engine) を使用して独自の Web サイトを構築したいのですが、現在私が持っているのは、Java と ssh フレームワークを使用して自分で開発したフォーラム コードです。サーバーがないため、このコードをどこかにハングしたいと考えています。ウェブサイトを実行するために。ペを選んだけど、まだどうすればいいのか分からない。唯一のアイデアは次のとおりです: 登録された Baidu 開発者は管理のためにコード svn を bae に送信します --- (中間操作??) bae がサーバーを提供します
2016-06-13
コメント 0
942

フロントエンドフレームワーク:カスタム対すぐに使用できるソリューション
記事の紹介:フロントエンドフレームワークの選択:カスタムまたは既製?
Web開発の分野では、フロントエンドフレームワークをカスタマイズするか、既製のフレームワーク(BootstrapやFoundationなど)を使用することを選択することは一般的な問題です。この記事では、両方の長所と短所を掘り下げて、情報に基づいた選択をするのに役立ちます。
既製のフロントエンドフレームワークの利点:
BootstrapやFoundationなどの既製のフレームワークの主な利点は次のとおりです。
開発のしきい値の低下:HTMLとCSSの基本的な知識を習得して、完全な機能を備えたWebサイトを構築するだけです。
時間と労力を節約する:事前に構築されたコンポーネントと機能開発サイクルを大幅に短縮します。
プラグアンドプレイ:過度のコードライティングなしで、プレハブコンポーネントを簡単に統合できます。
安定性とテスト:
2025-02-16
コメント 0
876

2019年に選択する上位12の多目的ワードプレステーマ
記事の紹介:12 2019年の最良の多目的ワードプレステーマの推奨事項
多くのWordPressユーザーは、「すべてであり、すべてがゆるい」と信じて、多目的テーマを避ける傾向があります。ただし、多くの高品質の多目的テーマは、さまざまなウェブサイトの構築ニーズに対応しています。この記事では、2019年の12の最高の多目的ワードプレステーマを推奨して、理想的な選択を簡単に見つけるのに役立ちます。
多目的テーマを選択する鍵は、柔軟性、カスタマイズオプション、使いやすさです。テーマは、さまざまなレイアウトとテンプレートを提供し、モバイル応答性の設計をサポートし、機能を強化するためにビルトインプラグインとウィジェットを統合する必要があります。ほとんどのテーマは、SEOの最適化にも焦点を当てています。
選択した12のテーマは次のとおりです。
テーマになります
2025-02-08
コメント 0
393

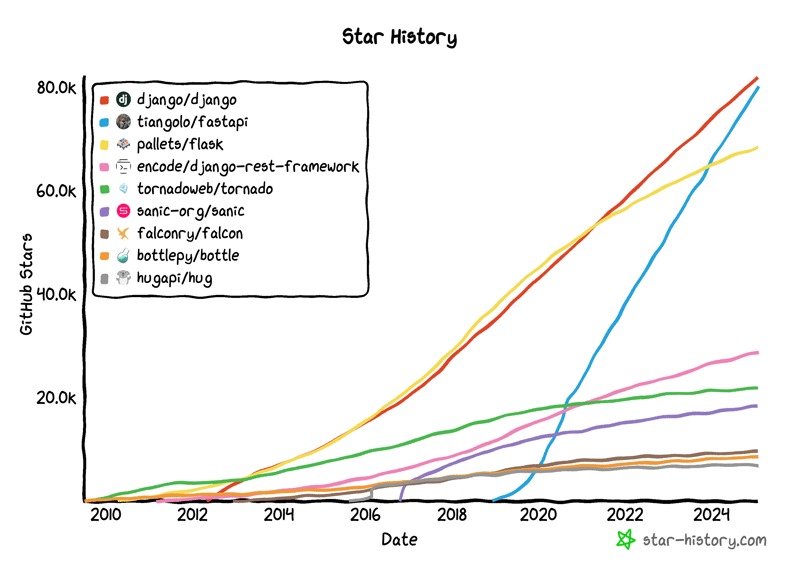
SトップPython Webフレームワークは比較されました
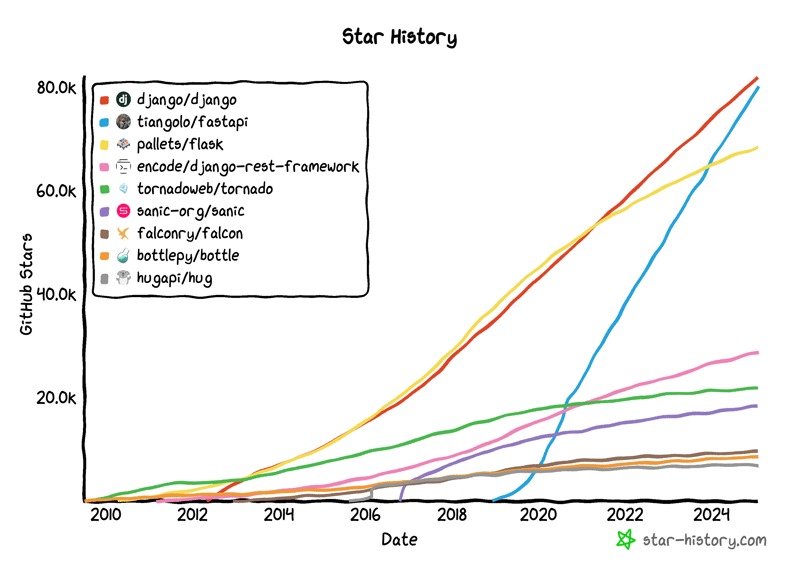
記事の紹介:Python Webフレームワークの包括的な比較:DjangoからFastapiまで、あなたに最適な武器を選択してください!
この記事では、10の一般的なPython Webフレームワークの詳細な比較分析を行い、その特性、利点、短所、および適用可能なシナリオをカバーして、次のプロジェクトを構築するのに最適なフレームワークを選択するのに役立ちます。
フレームワークの簡単な説明:
完全な機能:django
軽量でエレガントなタイプ:フラスコ、サニック、ボトル
非同期の高い同時サポート:Fastapi、Tornado、Sanic、Aiohttp
Fast and Back -End分離(API開発):Fastapi、Django Rest Framework、FA
2025-01-25
コメント 0
960

Junit vs Mockito:違いとユースケースの理解
記事の紹介:ソフトウェア開発の分野では、テストフレームワークがコードの品質と信頼性を維持するために不可欠です。 Java開発者にとって、JunitとMockitoは、最も一般的に使用される2つのテストツールです。 Junitは主にテストの構築と実行に使用されますが、Mockitoは依存関係のシミュレーションを簡素化し、それにより複雑なシステムのテストが容易になります。この記事では、JunitとMockitoのテストプロセスを簡素化するために、違い、ユースケース、およびそれらがそれらを補完する方法について説明します。
Junitはじめに
Junitは、Javaアプリケーション向けに設計された単体テストフレームワークです。コードの単位を検証するためのテストケースを書き込み、実行する構造化された方法を提供します。 Junitは@test、@before、@afを使用します
2025-01-28
コメント 0
852

WordPressでインクリメンタルバックアップを取得する方法
記事の紹介:通常のウェブサイトのバックアップは、問題が発生した場合に失われたデータを回復するのに役立ちます。インクリメンタルバックアップはさらに一歩進んでおり、バックアップのバックアップは最後のバックアップ以来の変更のみです。これは、セキュリティと効率の完璧な組み合わせです。
あなたは人々が彼らのデータの損失についてホラーストーリーを語るのを聞いたことがあるかもしれません、そして彼らはバックアップを持っていないので彼らのデータを回復することができません。バックアップは、ウェブサイトの保険と同じくらい重要です。データのコピーを安全なセーフボックスに入れて、緊急時に検索してウェブサイトを再構築することができます。 WordPressプラグインはこの点で非常に役立ち、バックアップを簡単に作成するための多くの良いオプションを見つけることができます。バックアップを作成するとき、その時点でWebサイトのすべて(ファイル、データベースなど)を含めるようにします。
バックアップ保護ワードプレス
2025-02-10
コメント 0
600

ブックマークレットを通してより良い生活
記事の紹介:コアポイント
ブックマークアプレットは、Webブラウザの機能を強化し、Web開発者のワークフローを簡素化するブラウザブックマークに埋め込まれた小さなJavaScriptコードです。
ブックマークアプレットには、単純なナビゲーションタスクから、ページコンテンツの変更、ページ構造の分析、ウェブサイト上のタスクの自動化など、より複雑な操作に至るまで、幅広い用途があります。
ブックマークアプレットは一般に安全で信頼性が高いが、名前空間の競合を引き起こす可能性がある。この問題は、ブックマークアプレットとして独自の可変スコープを持つ匿名関数を作成することで回避できます。
複雑なブックマークアプレットの場合、一部のブラウザのブックマークの長さ制限をバイパスする方法があります。実際のブックマークアプレットの実装は、外部.jsとして使用できます
2025-03-08
コメント 0
988